ホームページ >CMS チュートリアル >&#&プレス >Wordpress Webサイトの画像にウォーターマークを追加する方法
Wordpress Webサイトの画像にウォーターマークを追加する方法
- 尚オリジナル
- 2019-07-13 11:37:494288ブラウズ

WordPress Web サイトの画像に透かしを追加する方法:
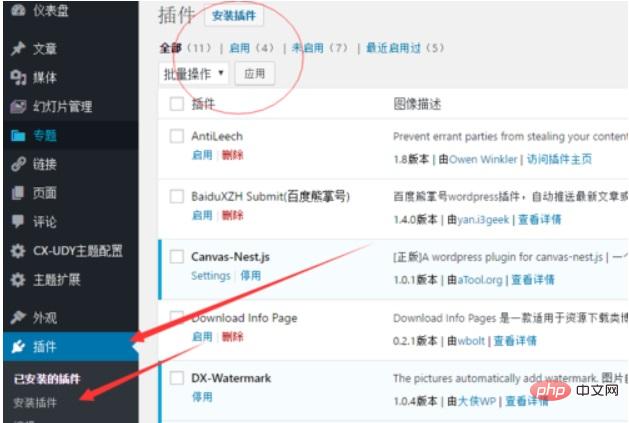
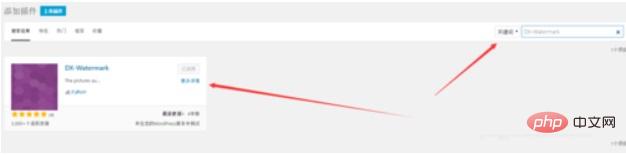
1. Wordpress Web サイトのバックエンドを開いてログインします。 [プラグイン] - [プラグインのインストール] をクリックし、インストール検索インターフェイスに入ります



wordpress チュートリアル 列にアクセスして学習してください。
以上がWordpress Webサイトの画像にウォーターマークを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

