ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >ブートストラップテーブルにデータソースをバインドする方法
ブートストラップテーブルにデータソースをバインドする方法
- 爱喝马黛茶的安东尼オリジナル
- 2019-07-13 11:15:445195ブラウズ

ブートストラップ テーブル データ バインディングの使用
1. 最近、フロントエンド フレームワークであるブートストラップ テーブルを使用しています。 、プロジェクト用。以下は、ブートストラップ テーブルの使用の概要です。
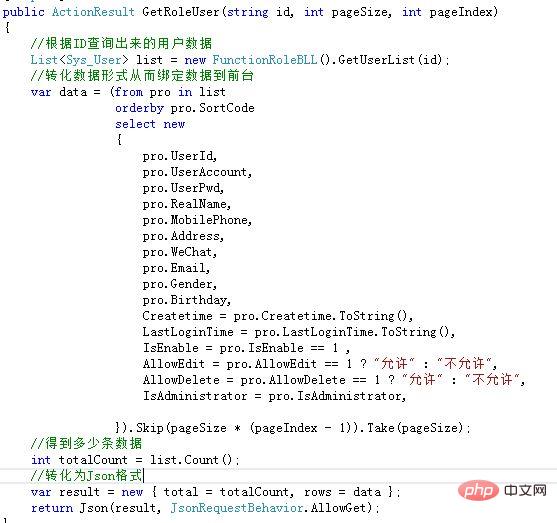
これは、.Net の MVC を使用して実行されます:
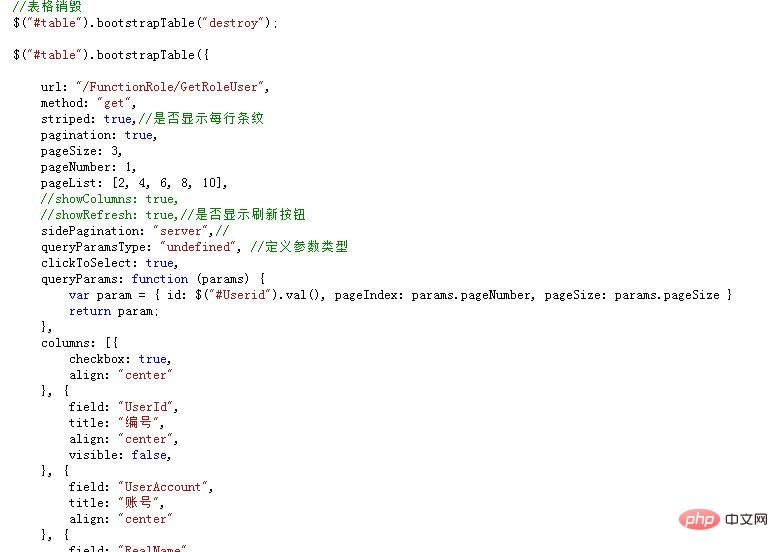
2。これは、基本的なブーストラップ テーブル アーキテクチャであり、次のようになります
【 queryParams:function (params){ } 】 は差分をバックグラウンドに渡すことです;

bootstrap 入門チュートリアル >>
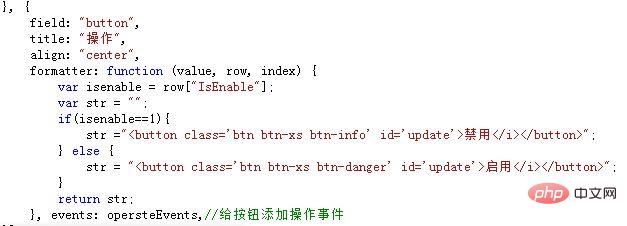
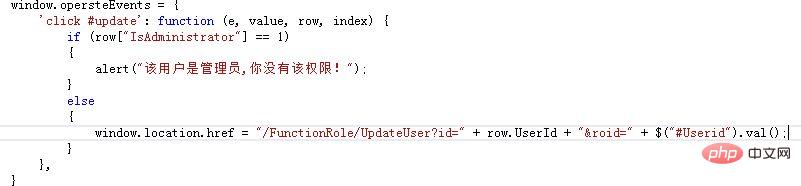
3. テーブル内の各データの後にボタンといくつかのラベル要素を追加する場合:


以上がブートストラップテーブルにデータソースをバインドする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

