ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >ブートストラップをレスポンシブにする方法
ブートストラップをレスポンシブにする方法
- 爱喝马黛茶的安东尼オリジナル
- 2019-07-13 10:42:293295ブラウズ

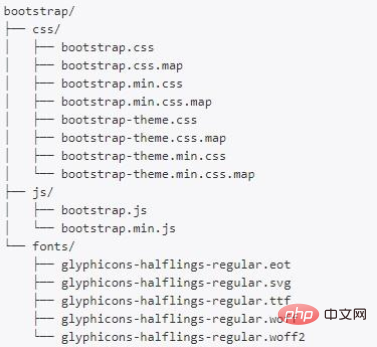
今回はbootstrap3.4を使用してレスポンシブ版を作成します。ブートストラップのバージョンの選択については以前の記事で詳しく説明しました。方法はスクリーンショットと手順付きで比較的簡単です。 . 、皆さんは理解しているはずです。まずブートストラップ ソース コードをダウンロードして解凍し、dist フォルダー内の 3 つのフォルダーすべてをプロジェクトにコピーします (またはテンプレート フォルダー。これら 3 つのフォルダーは一緒に配置する必要があり、分離できないことに注意してください)。

#レスポンシブ メタを追加する
Web ページは HTML5 で記述し、次の 3 つのメタ タグを先頭に置く必要があります。タグの後に、次の 3 つのタグ 4 ~ 6 を先頭に配置する必要があり、他の位置に配置することはできず、応答性を実現するために存在する必要があります。<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上面4~6的3个meta标签必须要添加且放在最前面-->
CSS ファイルの参照
ブートストラップ CSS ファイルを HTML で参照:<link href="css/bootstrap.css" rel="stylesheet" type="text/css">ブートストラップ フォルダー フォルダー bootstrap で提供される css と js について個別に説明します。 .css および bootstrap.js は非圧縮のソース ファイルであり、書き続けて修正することができます。容量が少し大きくなり、修正に適しています。min の付いた js および css ファイルは圧縮されています。最終的なファイルは修正できません。 cdn でリファレンスをロードするには、通常 min を指定してファイルを選択します。これらを理解すれば十分です。
 #関連する推奨事項: 「
#関連する推奨事項: 「
# # ブートストラップの js ファイル: bootstrap.js を引用すると、ブートストラップは jQuery プラグインに依存しているため、jQuery ファイルも一緒に導入する必要があることに注意してください。bootstrap3.4 でサポートされる jQuery のバージョンは jquery-1.12 を超えることはできません。 4 以降の jQuery は bootstrap3.4 をサポートしていませんが、bootstrap4 以降であれば、最新バージョンの jQuery をサポートできます。また、jQuery.js ファイルは bootstrap.js フォルダーの前に配置する必要があることに注意する必要があります。経験によると、位置が逆だと、ページの読み込みが非常に遅くなる場合があります~
<script type="text/javascript" src="js/jquery-1.12.4.min.js"> </script> <script type="text/javascript" src="js/bootstrap.js"> </script>
IE9 以下のブラウザとの互換性に関する解決策
bootstrap3.4 を IE9 以下のブラウザで正常に表示するには、 タグの前に次のコードを追加する必要があります。 html5shiv.min.js と Reply.min を導入します。これら 2 つの JS ファイル .js は、以下のコードにより IE9 以下のブラウザと互換性があるため、忘れないでください。
<!--[if lt IE 9]><script src="js/html5shiv.min.js"></script><script src="js/respond.min.js"></script><![endif]-->完全なコードは次のとおりです。レスポンシブ メタ タグを先頭に配置する必要があることに注意してください。ブートストラップ CSS ファイルも他の CSS の前に配置する必要があります。ブートストラップ JS ファイルはヘッド タグ内に配置してフッターに読み込むことができますが、jQuery ファイルも同時に導入する必要があります。 IE8 以下のブラウザとの互換性を実現するには、互換性のある js を追加する必要があります。
以上がブートストラップをレスポンシブにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

