ホームページ >CMS チュートリアル >&#&プレス >ワードプレスで複数レベルの分類を行う方法
ワードプレスで複数レベルの分類を行う方法
- 爱喝马黛茶的安东尼オリジナル
- 2019-07-12 10:21:195725ブラウズ
WordPress は、美しさ、使いやすさ、Web 標準に重点を置いた個人情報公開プラットフォームです。 WordPress は無料のオープンソース ソフトウェアですが、その価値は金額では測れません。 WordPress のグラフィック デザインは、パフォーマンスの点で操作と閲覧が簡単で、外観がエレガントで、スタイルが新鮮で、色が魅力的です。 WordPress は強力なネットワーク情報公開プラットフォームを構築するために使用できますが、より一般的にはパーソナライズされたブログに使用されます。ブログ アプリケーションの場合、WordPress を使用すると、バックエンド テクノロジについて心配する必要がなく、Web サイトのコンテンツに集中できます。
WordPress の強力な機能と使いやすさのため、多くの企業や個人が Web サイトの構築に WordPress を使用しています。 WordPress はとても使いやすいですが、細かい調整が必要な点がいくつかあります。たとえば、WordPress を使用して Web サイトを構築した後、Web サイトのナビゲーション メニュー バーには「ホームページ」と「サンプル ページ」の 2 つのメニューしかないことがわかります。もちろん、これは私たちが望んでいるナビゲーション メニュー バーではないため、次のことを行う必要があります。独自のマルチレベル ナビゲーション メニュー バーを作成します。

最初のステップでは、WordPress をインストールして Web サイトを構築した後、Web サイトが空であり、より重要なナビゲーション メニューには「ホーム」と「」しかないことがわかります。サンプルページ"。

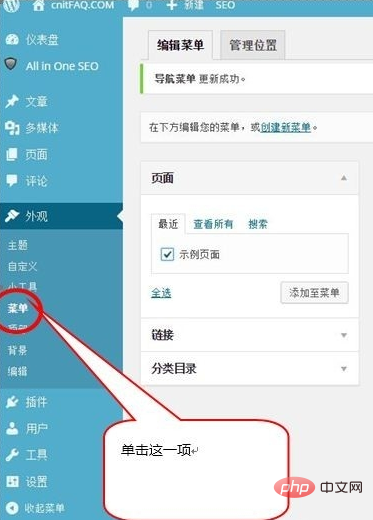
2 番目のステップでは、まず WordPress バックエンド管理ページに入り、左側のツールバーの [外観]-->[メニュー] を選択します。そこで、最初に A を作成できます。メニュー。

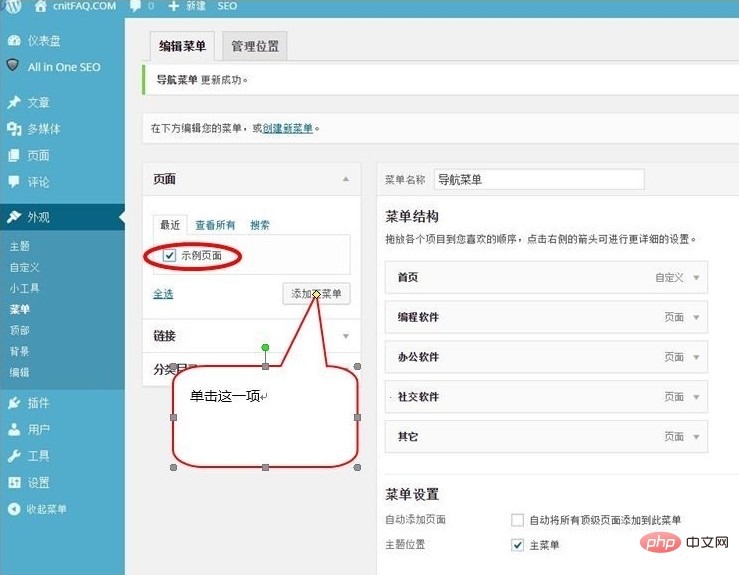
3 番目のステップでは、[サンプル ページ] にチェックを入れ、[メニューに追加] をクリックします。これは、新しい第 1 レベルのメニュー項目を追加し、[メニューに追加] を選択することです。メニュー項目の変更名。同様に、複数の第 1 レベルのメニュー項目を作成できます。

関連する推奨事項: 「WordPress チュートリアル 」
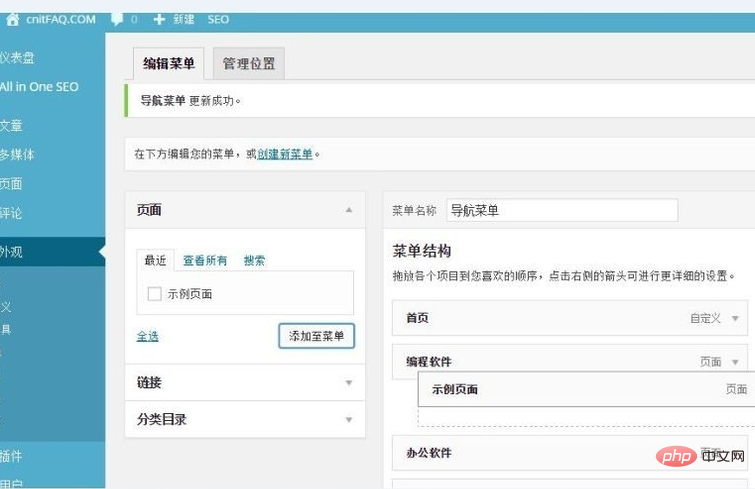
4 番目のステップでは、右側で [サンプル ページ] の 1 つをドラッグします。メニュー [プログラミング ソフトウェア] に移動して、2 番目のメニュー項目を作成します。同様に、複数の 2 次メニュー項目を作成できます。

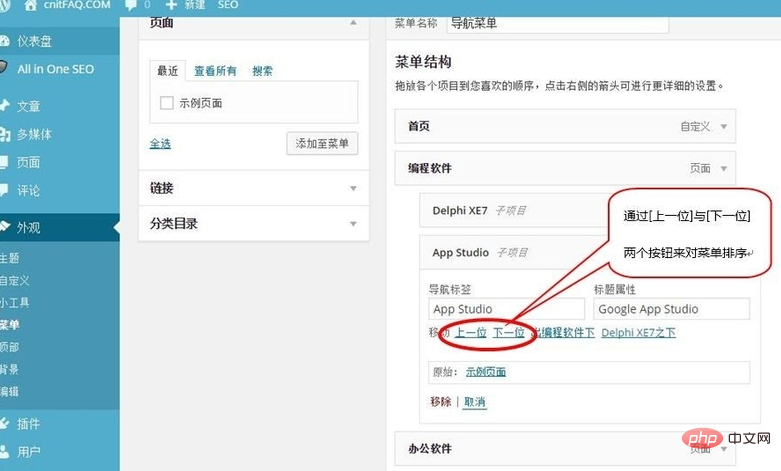
5 番目のステップは、対応する 2 次メニューの名前と属性を変更することです。4 番目のステップを押して、複数のサイクルで 2 次メニュー項目を追加します。


6 番目のステップは、[前へ] ボタンと [次へ] ボタンを使用して 2 番目のメニュー項目を並べ替えることです。私たちが望む注文を取得します。


以上がワードプレスで複数レベルの分類を行う方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

