ホームページ >ウェブフロントエンド >ライユイのチュートリアル >Lauiuiのファイルアップロード機能でファイル名を取得する方法
Lauiuiのファイルアップロード機能でファイル名を取得する方法
- 爱喝马黛茶的安东尼オリジナル
- 2019-07-11 10:17:0911313ブラウズ

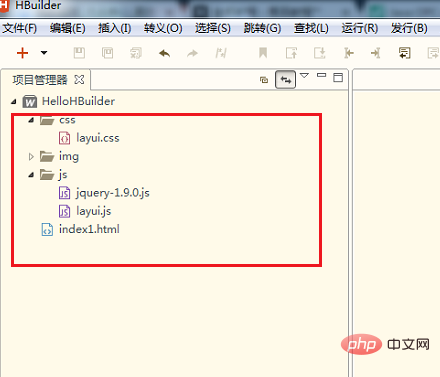
最初のステップは、コンピューター上でソフトウェアを開き、新しい HTML ページを作成し、layui プラグインの css、js ファイル、および jquery.js ファイルを追加することです。

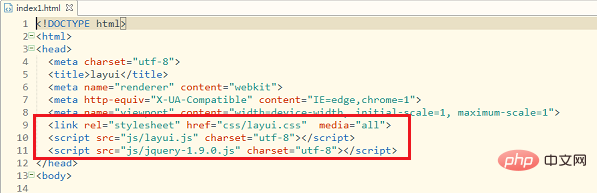
2 番目のステップでは、まず、新しく作成したindex1にlayui.css、layui.js、およびjquery-1.9.0.jsの3つのファイルを導入します。次の図に示すように、html ファイルを作成します。 :

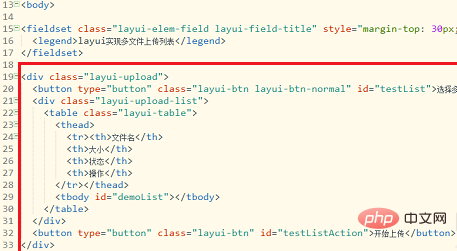
3 番目のステップは、index1.html の本文にテーブル、ファイル選択、およびファイル アップロード ボタンを追加して、ファイルをテーブルの形式でサーバーに送信します。インターフェイスに表示し、以下に示すようにファイル名、ファイル サイズなどを表示します。

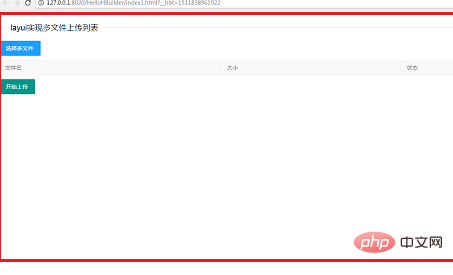
4 番目のステップは、次のとおりです。ブラウザでページを開くと、ファイルのアップロード リストが表示されます。インターフェースの効果は次のとおりです:

関連する推奨事項: 「layui フレームワーク チュートリアル##」 #"
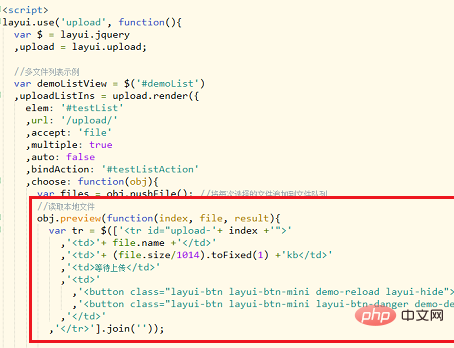
5 番目のステップは、ファイルの提供を開始することです。選択ボタンとアップロード ボタンにイベントを追加し、アップロードされたファイルの情報をテーブルに返します。obj.preview(function(index, file, result) を使用します。 {}); 選択したローカル ファイル情報を読み取り、file.name を取得するメソッド ファイル名、(file.size/1014).toFixed(1) は、次の図に示すようにファイル サイズを取得します。ステップ 6 ファイルのアップロード ボタンをクリックして、選択したファイルをアップロードします。ファイルが正常にアップロードされると、ファイル名、ファイル サイズなどのファイル アップロード情報が var tr= を通じて取得されます。以下の図に示すように、demoListView.find('tr#upload-'index), tds =tr.children(); コードがテーブルに挿入されます。 7 番目の手順では、ブラウザでindex1.html ファイルを開きます。複数のファイルをアップロードするためのインターフェイス スタイルが表示されます。以下に示すように、クリックして複数のファイルを選択します。次のように: 
#8 番目のステップでは、以下の図に示すように、アップロードするローカル ファイルを選択し、クリックして開きます。

以上がLauiuiのファイルアップロード機能でファイル名を取得する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

