ホームページ >ウェブフロントエンド >htmlチュートリアル >详解Bootstrap导航组件 - 洛水三千
详解Bootstrap导航组件 - 洛水三千
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-20 16:50:391374ブラウズ
在bootstrap框架中将导航独立出来成为一个导航组件,根据不同的版本,可以找到相应的源码:
LESS: navs.less
SASS: _navs.scss
标签形导航,也称选项卡导航
标签形导航是通过.nav-tabs样式来实现的,在制作标签形导航时需要在原导航类名为.nav的容器上追加类名.nav-tabs
<span style="color: #0000ff;"><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="nav nav-tabs"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>导航标题1<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>导航标题2<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>导航标题3<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>导航标题4<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>导航标题5<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span>
原理:
将菜单项li按块显示,并让它们排列在同一水平上,然后定义非高亮菜单的样式和鼠标悬浮效果
<span style="color: #800000;">.nav-tabs </span>{<span style="color: #ff0000;">
border-bottom</span>:<span style="color: #0000ff;"> 1px solid #ddd</span>;
}<span style="color: #800000;">
.nav-tabs > li </span>{<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> left</span>;<span style="color: #ff0000;">
margin-bottom</span>:<span style="color: #0000ff;"> -1px</span>;
}<span style="color: #800000;">
.nav-tabs > li > a </span>{<span style="color: #ff0000;">
margin-right</span>:<span style="color: #0000ff;"> 2px</span>;<span style="color: #ff0000;">
line-height</span>:<span style="color: #0000ff;"> 1.42857143</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 1px solid transparent</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 4px 4px 0 0</span>;
}<span style="color: #800000;">
.nav-tabs > li >a:hover </span>{<span style="color: #ff0000;">
border-color</span>:<span style="color: #0000ff;"> #eee #eee #ddd</span>;
}
一般情况下,选项卡都会有个当前选中项,只需要在其(li)标签上添加类名.active即可
<span style="color: #0000ff;"><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="nav nav-tabs"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="active"</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>导航标题1<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>导航标题2<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>导航标题3<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>导航标题4<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>导航标题5<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span>
<span style="color: #800000;">.nav-tabs >li.active> a,
.nav-tabs >li.active>a:hover,
.nav-tabs >li.active>a:focus </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #555</span>;<span style="color: #ff0000;">
cursor</span>:<span style="color: #0000ff;"> default</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #fff</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 1px solid #ddd</span>;<span style="color: #ff0000;">
border-bottom-color</span>:<span style="color: #0000ff;"> transparent</span>;
}
除了当前选项外,有的选项卡还带有禁用状态,实现这样的效果,只需在标签项上添加类名disabled
<span style="color: #800000;">.nav>li.disabled> a </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #999</span>;
}<span style="color: #800000;">
.nav>li.disabled>a:hover,
.nav>li.disabled>a:focus </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #999</span>;<span style="color: #ff0000;">
text-decoration</span>:<span style="color: #0000ff;"> none</span>;<span style="color: #ff0000;">
cursor</span>:<span style="color: #0000ff;"> not-allowed</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> transparent</span>;
}
如果要实现点击菜单项就可以切换内容的效果,就需要配合js插件
胶囊形(pills)导航
当前高亮显示,并带圆角效果,其实现方法和选项卡导航类似,同样的结构,只需将类名.nav-tabs换成类名.nav-pills
<span style="color: #800000;">.nav-pills > li </span>{<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> left</span>;
}<span style="color: #800000;">
.nav-pills > li > a </span>{<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 4px</span>;
}<span style="color: #800000;">
.nav-pills > li + li </span>{<span style="color: #ff0000;">
margin-left</span>:<span style="color: #0000ff;"> 2px</span>;
}<span style="color: #800000;">
.nav-pills >li.active> a,
.nav-pills >li.active>a:hover,
.nav-pills >li.active>a:focus </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #fff</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #428bca</span>;
}
垂直堆叠的导航
除了水平导航,还有垂直导航,制作垂直堆叠的导航只需在.nav-pills的基础上追加类名.nav-stacked
与胶囊形导航相比,主要是让导航项不浮动,让其垂直排列,然后给相邻导航项留有一定的间距
<span style="color: #800000;">.nav-stacked > li </span>{<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> none</span>;
}<span style="color: #800000;">
.nav-stacked > li + li </span>{<span style="color: #ff0000;">
margin-top</span>:<span style="color: #0000ff;"> 2px</span>;<span style="color: #ff0000;">
margin-left</span>:<span style="color: #0000ff;"> 0</span>;
}
<span style="color: #0000ff;"><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="nav nav-pills nav-stacked"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>导航标题0<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="active"</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>导航标题1<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>导航标题2<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>导航标题3<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>导航标题4<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="disabled"</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>导航标题5<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
垂直堆叠导航像下拉菜单组与组间有一分割线一样,导航项之间也有分割线这样的效果,只需在导航项之间添加
ul class="nav nav-pills nav-stacked">
li >a href="#">导航标题0a>li>
li class="active">a href="#">导航标题1a>li>
li>a href="#">导航标题2a>li>
li class="nav-divider">li>
li>a href="#">导航标题3a>li>
li>a href="#">导航标题4a>li>
li class="disabled">a href="#">导航标题5a>li>
<span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #800000;">.nav .nav-divider </span>{<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 1px</span>;<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 9px 0</span>;<span style="color: #ff0000;">
overflow</span>:<span style="color: #0000ff;"> hidden</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #e5e5e5</span>;
}
自适应导航
自适应导航指的是导航占据容器全部宽度,而且菜单项可以像表格的单元格一样自适应宽度,自适应导航和之前提到的.btn-group-justified制作的自适应按钮组件一样,不过在制作自适应导航时类名.nav-justified需和.nav-tabs或.nav-pills配合一起使用
原理:
列表ul上设置宽度为100%,然后每个菜单项li设置了display:table-cell,让列表模拟表格单元格的形式显示;
<span style="color: #800000;">.nav-justified </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100%</span>;
}<span style="color: #800000;">
.nav-justified > li </span>{<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> none</span>;
}<span style="color: #800000;">
.nav-justified > li > a </span>{<span style="color: #ff0000;">
margin-bottom</span>:<span style="color: #0000ff;"> 5px</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;
}<span style="color: #800000;">
.nav-justified > .dropdown .dropdown-menu </span>{<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> auto</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> auto</span>;
}<span style="color: #800000;">
@media (min-width: 768px) </span>{<span style="color: #ff0000;">
.nav-justified > li {
display</span>:<span style="color: #0000ff;"> table-cell</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 1%</span>;
}<span style="color: #800000;">
.nav-justified > li > a </span>{<span style="color: #ff0000;">
margin-bottom</span>:<span style="color: #0000ff;"> 0</span>;
}<span style="color: #800000;">
}</span>
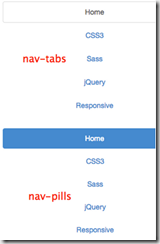
上面有一个媒体查询条件:@media(min-width:768px){……}表示自适应导航仅在浏览器视窗宽度大于768px才能按上面的风格显示,但浏览器视窗宽度小于768px时,会按下图的风格显示
.nav-tabs和.nav-justified配合在一起使用,也就是自适应选项卡导航,浏览器视窗宽度小于768px时,在样式上做了另外的处理
<span style="color: #800000;">.nav-tabs.nav-justified </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100%</span>;<span style="color: #ff0000;">
border-bottom</span>:<span style="color: #0000ff;"> 0</span>;
}<span style="color: #800000;">
.nav-tabs.nav-justified > li </span>{<span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> none</span>;
}<span style="color: #800000;">
.nav-tabs.nav-justified > li > a </span>{<span style="color: #ff0000;">
margin-bottom</span>:<span style="color: #0000ff;"> 5px</span>;<span style="color: #ff0000;">
text-align</span>:<span style="color: #0000ff;"> center</span>;
}<span style="color: #800000;">
.nav-tabs.nav-justified > .dropdown .dropdown-menu </span>{<span style="color: #ff0000;">
top</span>:<span style="color: #0000ff;"> auto</span>;<span style="color: #ff0000;">
left</span>:<span style="color: #0000ff;"> auto</span>;
}<span style="color: #800000;">
@media (min-width: 768px) </span>{<span style="color: #ff0000;">
.nav-tabs.nav-justified > li {
display</span>:<span style="color: #0000ff;"> table-cell</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 1%</span>;
}<span style="color: #800000;">
.nav-tabs.nav-justified > li > a </span>{<span style="color: #ff0000;">
margin-bottom</span>:<span style="color: #0000ff;"> 0</span>;
}<span style="color: #800000;">
}
.nav-tabs.nav-justified > li > a </span>{<span style="color: #ff0000;">
margin-right</span>:<span style="color: #0000ff;"> 0</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 4px</span>;
}<span style="color: #800000;">
.nav-tabs.nav-justified > .active > a,
.nav-tabs.nav-justified > .active >a:hover,
.nav-tabs.nav-justified > .active >a:focus </span>{<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 1px solid #ddd</span>;
}<span style="color: #800000;">
@media (min-width: 768px) </span>{<span style="color: #ff0000;">
.nav-tabs.nav-justified > li > a {
border-bottom</span>:<span style="color: #0000ff;"> 1px solid #ddd</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 4px 4px 0 0</span>;
}<span style="color: #800000;">
.nav-tabs.nav-justified > .active > a,
.nav-tabs.nav-justified > .active >a:hover,
.nav-tabs.nav-justified > .active >a:focus </span>{<span style="color: #ff0000;">
border-bottom-color</span>:<span style="color: #0000ff;"> #fff</span>;
}<span style="color: #800000;">
}</span>
导航加下拉菜单(二级导航)
制做二级导航只需将li当做父容器,使用类名.dropdown,同时在li中嵌套另一个ul列表
ul class="nav nav-tabs">
li>a href="#">导航菜单1a>li>
li>a href="#">导航菜单2a>li>
li>a href="#">导航菜单3a>li>
li>a href="#">导航菜单4a>li>
li class="dropdown">
a class="dropdown-toggle"data-toggle="dropdown">
导航菜单5
span class="caret">span>
a>
ul class="dropdown-menu">
li>a href="#">下拉菜单1a>li>
li>a href="#">下拉菜单2a>li>
li>a href="#">下拉菜单3a>li>
li>a href="#">下拉菜单4a>li>
<span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
li>
li>a href="#">导航菜单6a>li>
<span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
面包屑式导航
面包屑一般用于导航,主要的作用是告诉用户现在所处页面的位置,在bootstrap框架中面包屑也是一个独立的模块组件。
LESS: breadcrumbs.less
SASS:_breadcrumbs.scss
<span style="color: #0000ff;"><span style="color: #800000;">ol </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="breadcrumb"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>首页<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>我的书<span style="color: #0000ff;"></span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="active"</span><span style="color: #0000ff;">></span>图解css<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">ol</span><span style="color: #0000ff;">></span></span></span></span></span></span></span>
<span style="color: #800000;">.breadcrumb </span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 8px 15px</span>;<span style="color: #ff0000;">
margin-bottom</span>:<span style="color: #0000ff;"> 20px</span>;<span style="color: #ff0000;">
list-style</span>:<span style="color: #0000ff;"> none</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> #f5f5f5</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 4px</span>;
}<span style="color: #800000;">
.breadcrumb> li </span>{<span style="color: #ff0000;">
display</span>:<span style="color: #0000ff;"> inline-block</span>;
}<span style="color: #800000;">
.breadcrumb> li + li:before </span>{<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;"> 0 5px</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #ccc</span>;<span style="color: #ff0000;">
content</span>:<span style="color: #0000ff;"> "/\00a0"</span>;
}<span style="color: #800000;">
.breadcrumb> .active </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> #999</span>;
}
上面使用li+li:before实现li与li之间的分隔符,这种方案在低版本ie不支持