学习要点:
1.表格样式
2.列表样式
3.其他功能
主讲教师:李炎恢
本章主要探讨 HTML5 中 CSS 表格和列表,通过表格和列表的样式设置,让表格和列表显示更加多元化。
一.表格样式
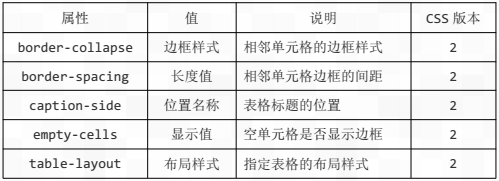
表格有五种独有样式,样式表如下:

1.border-collapse

<span style="color: #800000;">table </span>{<span style="color: #ff0000;">
border-collapse</span>:<span style="color: #0000ff;"> collapse</span>;
}<span style="font-family: verdana, Arial, Helvetica, sans-serif; font-size: 14px; line-height: 1.5; background-color: #ffffff;"> </span>
解释:单元格相邻的边框被合并。
2.border-spacing
|
值 |
说明 |
CSS 版本 |
|
长度值 |
0 表示间距,其他使用 CSS 长度值 |
2 |
<span style="color: #800000;">table </span>{<span style="color: #ff0000;">
border-spacing</span>:<span style="color: #0000ff;"> 10px</span>;
}
解释:border-collapse: separate;的状态下才有效。因为要设置间距,不能合并。
3.caption-side
|
值 |
说明 |
CSS 版本 |
|
top |
默认值,标题在上方 |
2 |
|
bottom |
标题在下方 |
2 |
<span style="color: #800000;">table </span>{<span style="color: #ff0000;">
table-layout</span>:<span style="color: #0000ff;"> fixed</span>;
}
解释:内容过长后,不会拉伸整个单元格。
4.empty-cells
|
值 |
说明 |
CSS 版本 |
|
show |
默认值,显示边框 |
2 |
|
hide |
不显示边框 |
2 |
<span style="color: #800000;">table </span>{<span style="color: #ff0000;">
empty-cells</span>:<span style="color: #0000ff;"> hide</span>;
}
解释:单元格内容为空是隐藏边框。
5.table-layout
|
值 |
说明 |
CSS 版本 |
|
auto |
默认值,内容过长时,拉伸整个单元格 |
2 |
|
fixed |
内容过长时,不拉伸整个单元格 |
2 |
<span style="color: #800000;">table </span>{<span style="color: #ff0000;">
table-layout</span>:<span style="color: #0000ff;"> fixed</span>;
}
解释:内容过长后,不会拉伸整个单元格。
二.列表样式
列表有四种独有样式,样式表如下:

1.list-style-type

<span style="color: #800000;">ul </span>{<span style="color: #ff0000;">
list-style-type</span>:<span style="color: #0000ff;"> square</span>;
}
解释:列表前缀的标记类型,这里是 CSS1 版本的。CSS2 版本还包含比如日文、亚美尼亚数字、希腊文等前缀。有兴趣的可以参考 CSS 手册。
2.list-type-position
|
值 |
说明 |
CSS 版本 |
|
outside |
默认值,标记位于内容框外部 |
1 |
|
inside |
标记位于内容框内部 |
1 |
<span style="color: #800000;">ul </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 120px</span>;<span style="color: #ff0000;">
list-style-position</span>:<span style="color: #0000ff;"> inside</span>;
}
解释:标记位于内容框的内部。
3.list-type-image
|
值 |
说明 |
CSS 版本 |
|
none |
不使用图像 |
1 |
|
url |
通过 url 使用图像 |
1 |
<span style="color: #800000;">ul </span>{<span style="color: #ff0000;">
list-style-image</span>:<span style="color: #0000ff;"> url(bullet.png)</span>;
}
解释:使用图片作为前缀的标记。
4.list-style
<span style="color: #800000;">ul </span>{<span style="color: #ff0000;">
list-style</span>:<span style="color: #0000ff;"> lower-alpha inside url(bullet.png)</span>;
}
解释:简写形式。
三.其他功能
在
单元格,我们可以使用 text-align 属性水平对齐,但是垂直对齐就无法操作了。CSS 提供了 vertical-align 属性用于垂直对齐。
<span style="color: #800000;">table tr td </span>{<span style="color: #ff0000;">
vertical-align</span>:<span style="color: #0000ff;"> bottom</span>;
}
解释:将单元格内的内容对象实现垂直对齐。
<span style="color: #800000;">b </span>{<span style="color: #ff0000;">
vertical-align</span>:<span style="color: #0000ff;"> super</span>;
}
解释:文本上下标设置。
<span style="color: #800000;">div span </span>{<span style="color: #ff0000;">
vertical-align</span>:<span style="color: #0000ff;"> -200px</span>;
}
解释:负值往下,正值往上。如果默认基线在上面,用负数。如果默认基线在下面,用正值。 |
 &lt; Progress&gt;の目的は何ですか 要素?Mar 21, 2025 pm 12:34 PM
&lt; Progress&gt;の目的は何ですか 要素?Mar 21, 2025 pm 12:34 PMこの記事では、HTML&lt; Progress&gt;について説明します。要素、その目的、スタイリング、および&lt; meter&gt;との違い要素。主な焦点は、&lt; Progress&gt;を使用することです。タスクの完了と&lt; Meter&gt; statiの場合
 &lt; datalist&gt;の目的は何ですか 要素?Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;の目的は何ですか 要素?Mar 21, 2025 pm 12:33 PMこの記事では、HTML&lt; Datalist&GT;について説明します。オートコンプリートの提案を提供し、ユーザーエクスペリエンスの改善、エラーの削減によりフォームを強化する要素。
 &lt; meter&gt;の目的は何ですか 要素?Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;の目的は何ですか 要素?Mar 21, 2025 pm 12:35 PMこの記事では、html&lt; meter&gt;について説明します。要素は、範囲内でスカラーまたは分数値を表示するために使用され、Web開発におけるその一般的なアプリケーション。それは差別化&lt; Meter&gt; &lt; Progress&gt;およびex
 ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?Mar 20, 2025 pm 05:56 PM
ビューポートメタタグとは何ですか?レスポンシブデザインにとってなぜそれが重要なのですか?Mar 20, 2025 pm 05:56 PMこの記事では、モバイルデバイスのレスポンシブWebデザインに不可欠なViewportメタタグについて説明します。適切な使用により、最適なコンテンツのスケーリングとユーザーの相互作用が保証され、誤用が設計とアクセシビリティの問題につながる可能性があることを説明しています。
 HTML5&lt; time&gt;を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?Mar 12, 2025 pm 04:05 PM
HTML5&lt; time&gt;を使用するにはどうすればよいですか 日付と時刻を意味的に表す要素?Mar 12, 2025 pm 04:05 PMこの記事では、html5&lt; time&gt;について説明します。セマンティックデート/時刻表現の要素。 人間の読み取り可能なテキストとともに、マシンの読みやすさ(ISO 8601形式)のDateTime属性の重要性を強調し、Accessibilitを増やします
 HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?Mar 17, 2025 pm 12:20 PM
HTML5のクロスブラウザー互換性のベストプラクティスは何ですか?Mar 17, 2025 pm 12:20 PM記事では、HTML5クロスブラウザーの互換性を確保するためのベストプラクティスについて説明し、機能検出、プログレッシブエンハンスメント、およびテスト方法に焦点を当てています。
 HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?Mar 17, 2025 pm 12:27 PM
HTML5フォーム検証属性を使用してユーザー入力を検証するにはどうすればよいですか?Mar 17, 2025 pm 12:27 PMこの記事では、ブラウザのユーザー入力を直接検証するために、必要、パターン、MIN、MAX、および長さの制限などのHTML5フォーム検証属性を使用して説明します。
 &lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?Mar 20, 2025 pm 06:05 PM
&lt; iframe&gt;の目的は何ですか タグ?使用する際のセキュリティ上の考慮事項は何ですか?Mar 20, 2025 pm 06:05 PMこの記事では、&lt; iframe&gt;外部コンテンツをWebページ、その一般的な用途、セキュリティリスク、およびオブジェクトタグやAPIなどの代替案に埋め込む際のタグの目的。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

メモ帳++7.3.1
使いやすく無料のコードエディター

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

ホットトピック
 7444
7444 15
15 1371
1371 52
52


