ホームページ >ウェブフロントエンド >jsチュートリアル >ソース コード download_jquery を使用した jquery に基づくカスタマイズ可能な Web オンライン リッチ テキスト エディター
ソース コード download_jquery を使用した jquery に基づくカスタマイズ可能な Web オンライン リッチ テキスト エディター
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:31:501552ブラウズ
今日は、素晴らしい WEB オンライン リッチ テキスト エディター UMeditor を紹介します。これは、Baidu Web フロントエンドの研究開発部門が開発した WYSIWYG リッチ テキスト Web エディター UEditor のミニバージョンです。スケーラブルでカスタマイズ可能で、ユーザー エクスペリエンスに重点を置き、コードの自由な使用と変更が可能で、フロントエンドの迅速かつシンプルな返信ボックスやバックエンドのコンテンツ エディターに適しています。

使い方は?
demo.html ファイルを作成します。まず、エディターを追加する必要がある場所に次のコードを追加して、エディターの幅と高さを設定します。
<script type="text/plain" id="myEditor" style="width:98%;height:240px;"> <p>内容区域</p> </script>
次に、UMeditor 関連の js および css ファイルを読み込みます。関連ファイルはこのサイトからダウンロードするか、UMeditor 公式 Web サイトに直接アクセスして最新バージョンをダウンロードできます。
<script src="http://libs.useso.com/js/jquery/2.1.0/jquery.min.js"></script> <script type="text/javascript" charset="utf-8" src="umeditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="umeditor.min.js"></script> <link href="themes/default/css/umeditor.min.css" type="text/css" rel="stylesheet">
次に、エディターの呼び出しを開始します。
<script type="text/javascript">
var um = UM.getEditor('myEditor');
</script>
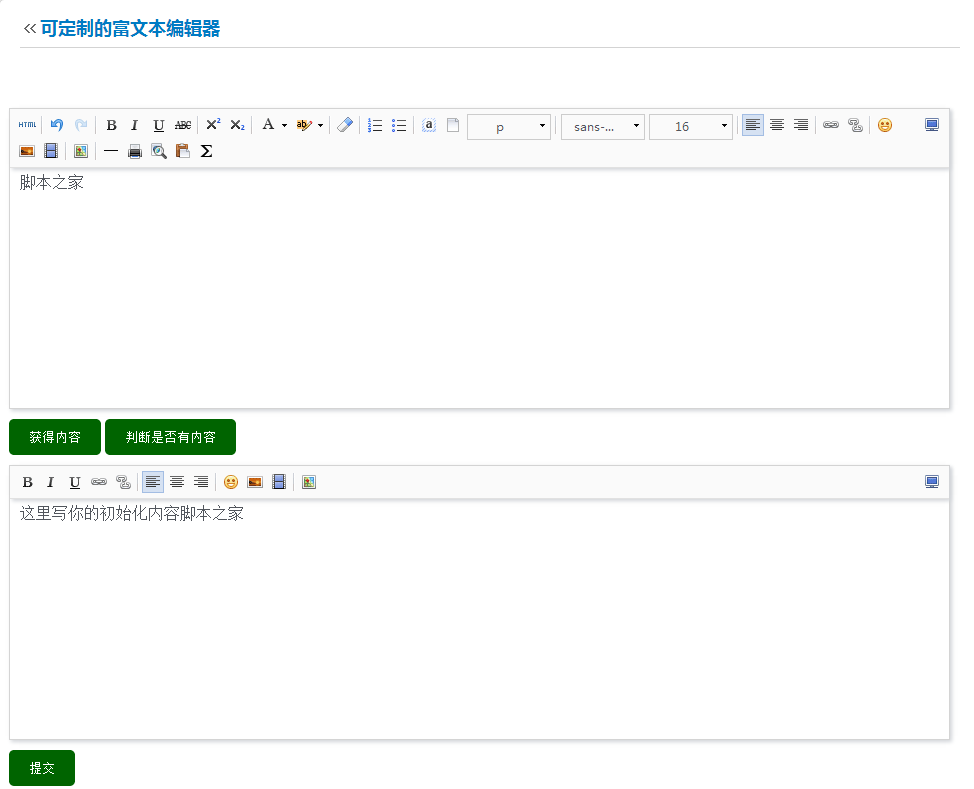
これで、ブラウザを開いてエディターの効果をプレビューできます。
カスタマイズオプション
UMeditor は、ユーザーが独自のプロジェクトのニーズに応じてカスタマイズできる豊富なオプションのセットを提供します。
エディターでコンテンツを取得するには、次のコードを使用できます。プレーン テキストのコンテンツを取得することもできます。
コードをコピーします コードは次のとおりです:
UM.getEditor('myEditor').getContent();
var cont = UM.getEditor('myEditor').hasContents();
if(cont==true){
alert('有内容。');
}else{
alert('无内容。');
}
<form action="server.php" method="post"> <script id="container" name="content" type="text/plain" style="width:98%;height:240px;">这里写你的初始化内容</script> <button type="submit" class="btn">提交</button> </form>
var editor = UM.getEditor('container',{
toolbar:
['bold italic underline fullscreen', 'link unlink','| justifyleft justifycenter justifyright justifyjustify |', 'emotion image video | map']
});
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

