ホームページ >ウェブフロントエンド >htmlチュートリアル >css中calc()的使用 - 天上云好白
css中calc()的使用 - 天上云好白
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-20 13:48:521429ブラウズ
calc()是css3中新出现的特性,可以用于动态计算,非常方便。
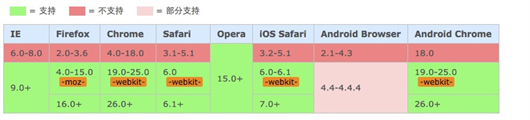
首先是兼容性

再来看看怎么使用
<span style="color: #800000;">html</span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 20px</span>;
}<span style="color: #800000;">
div</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> calc(50% - 1px)</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> calc(100px + 1rem)</span>;
}
要注意的是,计算符号两边需要留空格。
非常的简单易用。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

