PHPフルスタック開発エンジニア学習ロードマップ(各プログラミング言語の関係性と学習順序を図解)
- PHPzオリジナル
- 2019-06-19 17:24:1710137ブラウズ
フルスタックとは何ですか?いわゆるフルスタックとは、【フロントエンドとバックエンド】の技術力を同時に持つことです!初心者にとって、フルスタックは誇らしいタイトルです。成熟したエンジニアにとって、フルスタックはほとんどの場合軽蔑的な用語です。
フロントエンドもバックエンドもそれぞれが技術であり学問であり、技術を深く掘り下げることがWEB開発を学ぶ本当の姿勢であり、それが企業に求められることでもあるのです。フルスタックは徐々に企業によって Scorned に取って代わられています (小規模企業を除く)。小規模企業では、フロントエンドだけでなく PHP の知識も要求され、技術さえもあなたに任せる必要があります。彼らはあなたがオールラウンダーであると考えています)。
フロントエンド開発エンジニアとして働きたい場合は、PHP を学ばずにフロントエンドだけをマスターすることをお勧めします。PHP Web サイト開発で働きたい場合は、フロントエンドをマスターすることをお勧めします。 -end は必ず学ばなければなりません。単純なフロントエンド レイアウトの方法を知っていれば、深く学ぶ必要はありません。PHP プログラミングに集中できます。
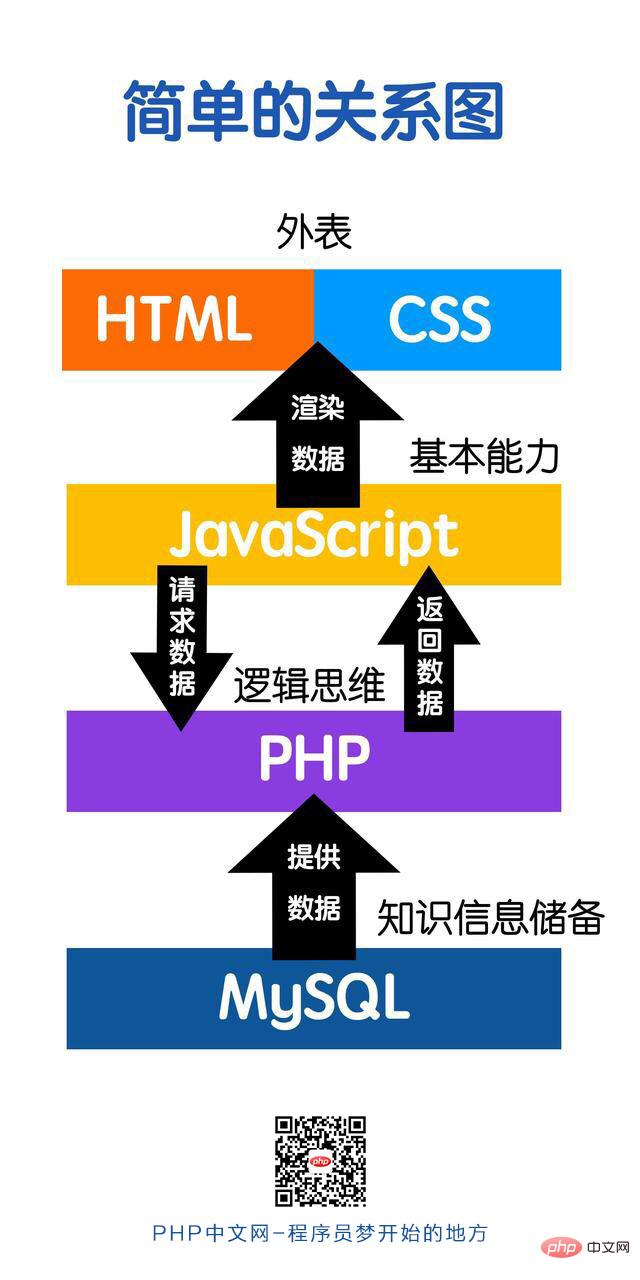
では、PHP の学習とフロントエンドの間にはどのような関係があるのでしょうか?どこから学習を始めればよいですか?知覚的に理解できるように、最初に写真を見せてください。

1. フロントエンドとバックエンドの関係
1.水平分類
フロントエンド: HTML、CSS、JavaScript
バックエンド: PHP、MySQL
2. 責任分類
HTML: Web ページの構造部分を担当します
#CSS: Web ページのレイアウトとスタイルの部分を担当しますJavaScript: Web ページのプログラム ロジック、動的レンダリング、および特殊効果の部分を担当しますPHP: サーバー側のロジックとデータベース操作を担当します。##MySQL: データ ストレージ部分を担当します
##3. 学習テクノロジーと人間の類似点
01. まず、人間の基本的な構成(頭、体、腕、手、足、足)が必要です
->HTMLを学ぶ
02. 次に、すべてのコンポーネントを整然と配置する必要があります 組み合わせと着せ替え(さまざまなパーツを組み合わせて体を作り、服を着る)
->CSS を学ぶ
03. 次に、人々は論理的思考が必要です。人々の移動能力 (食事、睡眠、運動など) をサポートします。
->Learn JavaScript
04. 第三に、人々は頭を使って問題について考える能力 (学習、問題解決、倫理的行動など)
->PHP
05 の学習。最後に、人は自らを武装して有能な人間になるために、ある程度の知識と情報の蓄えが必要です。有能で十分な教育を受けた人
->MySQL を学ぶ
##2. PHP フルスタック開発エンジニアの学習シーケンス
基本的な学習シーケンス: HTML/CSS -> JavaScript -> ; PHP/MySQL自習能力が足りない場合は、クラスに登録することをお勧めします:
php 中国の Web サイト VIP 会員コースでは、フロントエンドと PHP を学ぶことができます登録アドレスは次のとおりです:
http://www.php.cn/vip.html
ライブオンラインクラスを選択することもできます フルスタック学習の場合、登録アドレスは次のとおりです: http://www.php.cn/k.html
1. HTML/CSS を 1 段階で学習: 構造とスタイルを一緒に学習する必要があります。直感的な感覚を持っています。
PS: まず HTML の基本タグを理解する必要があります。 学習後にJD.comや淘宝網の最初の画面を作ることも必須ですが、私にはそれができません!
頭を出してこすってください。これが唯一の方法です。 ######気の毒だと思う!あなたにはプレッシャーがかかっています!
2. JavaScript を単独で学習する:(この瞬間に傷つかないフロントエンドが表示されます)
JavaScript は難しい言語です。 !
どんなに成熟していて優秀なフロントエンドエンジニアであっても、同じことを言います。その理由は、非常に柔軟だからです。 どうやって書いてもすべて正しいように見えますが、どうやって書いたらよいのかわかりません。あなたも同じように感じますか?
彼は 3 つの部分に分かれています:
01、
ECMAScript技術を知っている人なら誰でも、ECMAScript が初心者にとって最も難しい部分であることを知っています。どのようなスコープ、どのようなプロトタイプのプロトタイプチェーン、どのようなクロージャ、どのようなオブジェクト配列など。 JavaScript を学習中に簡単すぎると感じた場合は、申し訳ありませんが、もう一度学習することをお勧めします。 ECMAScript の学習には最も時間がかかります。
02、DOM
DOM は単純ではありません。ツリー、ノード、要素などのトラバースなど、多くのコンテンツもあるためです。多くの互換性パッケージ、どのようなバブリングキャプチャイベントプロキシ、どのようなマウスとキーボードの動作、どのようなドラッグ、どのようなマウス動作予測、どのようなダブルクリック、多くのパッケージ、どのようなDOMイベント処理関数ロジック、多くのケースが待っていますあなたがやる。

