前面的话
实际上,并没有人提过屏幕三要素这个词,仅是我关于移动web开发屏幕相关部分总结归纳的术语。屏幕三要素包括屏幕尺寸、屏幕分辨率和屏幕像素密度。
屏幕尺寸
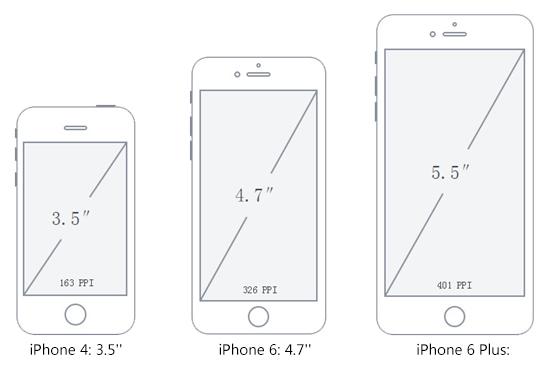
我们常常听说5.5英寸大屏幕手机,实际上屏幕尺寸是指屏幕的对角线长度。常见的屏幕尺寸有3.5、4、4.3、4.8、5.0、5.2、5.5、6.0等
对于英寸没有什么概念,可以通过转换公式转换成常用的厘米
1英寸 = 2.54厘米
<span style="color: #000000;">3.5in = 3.5*2.54cm = 8.89cm 4.0in = 4.0*2.54cm = 10.16cm 4.3in = 4.3*2.54cm = 10.922cm 4.8in = 4.8*2.54cm = 12.192cm 5.0in = 5.0*2.54cm = 12.7cm 5.2in = 5.2*2.54cm = 13.208cm 5.5in = 5.5*2.54cm = 13.97cm 6.0in = 6.0*2.54cm = 15.24cm</span>

屏幕分辨率
屏幕分辨率是指屏幕的像素点数,一般以纵向像素*横向像素来表示分辨率。显示常用分辨率有如800*600、1024*768、1280*720、1600*900、1920*1080,单位是px
[注意]关于像素的相关知识移步至此
若存在retina视网膜屏幕,要注意的是屏幕分辨率指的是设备像素,而不是理想视口
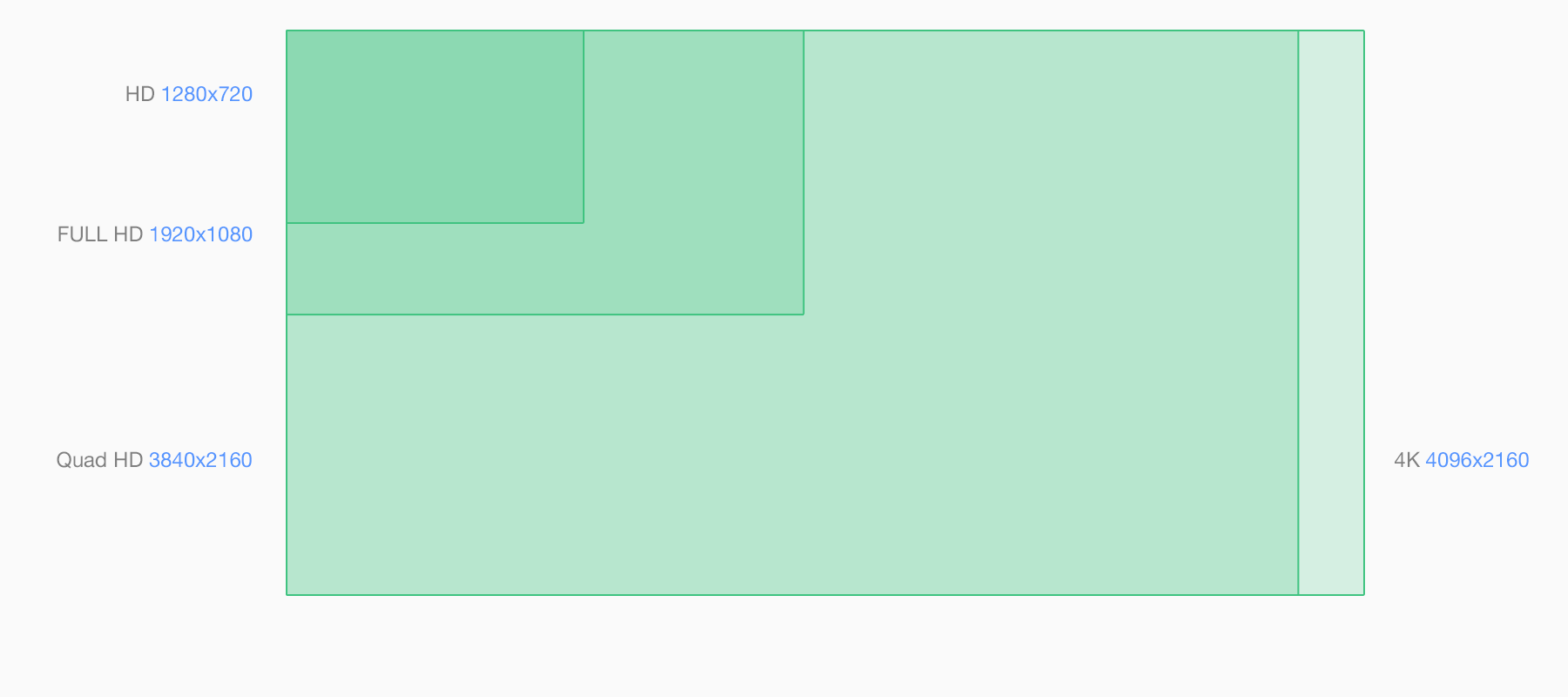
【HD和4K】
现在移动设备、智能电视宣传最多的两个关键词估计就是HD、4K,这二者都是用来描述显示设备分辨率的标准,到底二者之间有什么区别?
HD:没有固定的标准,基本上只要宽度为720px的都算是HD
full HD(全高清): 1920*1080分辨率
4K: 4k也叫QHD或UHD(超高清),最小分辨率是3840*2160,主要是现在高端电视的分辨率;其还有一个更高的4096x2160的标准,主要用于电影放映机或者专业相机。

【关于相机像素】
我们常常听过相机支持1000万像素。相机所说的像素,其实是最大像素的意思,像素是分辨率的单位,这个像素值仅仅是相机所支持的有效最大分辨率。
<span style="color: #000000;">640*480 = 307200 = 30万像素 1600*1200 = 1920000 = 200万像素 3264*2488 = 8120832 = 800万像素 4536*3024 = 13716864 = 1400万像素</span>
DPI和PPI
DPI(Dots Per Inch)是印刷行业中用来度量空间点密度用的,这个值是打印机每英寸可以喷的墨汁点数。计算机显示设备从打印机中借鉴了DPI的概念,由于计算机显示设备中的原子单位不是墨汁点而是像素,所以就创造了PPI(Pixels Per Inch),这个值是屏幕每英寸的像素数量,即像素密度(Screen density)。由于各种原因,目前PPI(主要是iOS)和DPI(比如在Android中)都会用在计算机显示设备的参数描述中,不过二者的意思是一样的,都是代表屏幕像素密度。
屏幕像素密度(DPI或PPI) = 对角线分辨率 / 屏幕尺寸

勾股定理算出对角线的分辨率:√(1920²+1080²)≈2203
对角线分辨率除以屏幕尺寸:2203/5≈440dpi
DPI = 对角线分辨率 / 屏幕尺寸
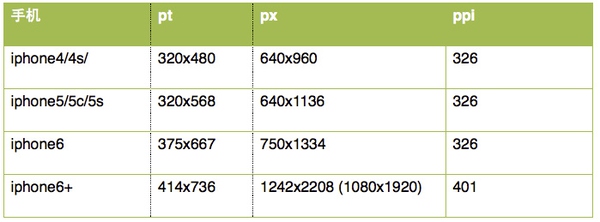
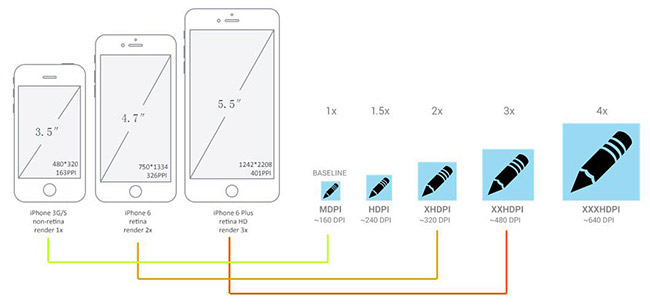
以iphone3s和iphone4为例,二者屏幕尺寸一样,屏幕分辨率相差一倍,屏幕像素密度也相差一倍

Google官方指定按照下列标准区分不同设备的dpi

苹果的区分则更为简单:非高清屏、高清屏、超高清屏


//1242*0.87=1080 2208*0.87=1920 3*0.87=2.61
从数值上看,苹果和安卓有这样的对应关系

 Web開発にとってHTML属性が重要なのはなぜですか?May 12, 2025 am 12:01 AM
Web開発にとってHTML属性が重要なのはなぜですか?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevevermentmentmentmentmentmentmentmention behavior、like、andfunctionality.theyenhance -interactivity、accessibility、andseo.forexample、thesrcattribute intagsimpactsseo
 Alt属性の目的は何ですか?なぜそれが重要なのですか?May 11, 2025 am 12:01 AM
Alt属性の目的は何ですか?なぜそれが重要なのですか?May 11, 2025 am 12:01 AMALT属性は、HTMLのタグの重要な部分であり、画像の代替テキストを提供するために使用されます。 1.画像をロードできない場合、ALT属性のテキストが表示され、ユーザーエクスペリエンスが向上します。 2。スクリーンリーダーは、ALT属性を使用して、視覚障害のあるユーザーが写真の内容を理解するのに役立ちます。 3. ALT属性のEnginesインデックステキストを検索して、WebページのSEOランキングを改善します。
 HTML、CSS、およびJavaScript:例と実用的なアプリケーションMay 09, 2025 am 12:01 AM
HTML、CSS、およびJavaScript:例と実用的なアプリケーションMay 09, 2025 am 12:01 AMWeb開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。1。HTMLは、Webページ構造の構築に使用されます。 2。CSSは、Webページの外観を美化するために使用されます。 3. JavaScriptは、動的な相互作用を実現するために使用されます。タグ、スタイル、スクリプトを通じて、これら3つは最新のWebページのコア関数を構築します。
 Lang属性をタグにどのように設定しますか?なぜこれが重要なのですか?May 08, 2025 am 12:03 AM
Lang属性をタグにどのように設定しますか?なぜこれが重要なのですか?May 08, 2025 am 12:03 AMタグのLang属性を設定することは、WebアクセシビリティとSEOを最適化する重要なステップです。 1)ラング属性をタグに設定します。 2)多言語コンテンツでは、ようなさまざまな言語パーツのLang属性を設定します。 3)「EN」、「FR」、「ZH」などのISO639-1標準に準拠する言語コードを使用します。Lang属性を正しく設定すると、Webページと検索エンジンランキングのアクセシビリティが向上します。
 HTML属性の目的は何ですか?May 07, 2025 am 12:01 AM
HTML属性の目的は何ですか?May 07, 2025 am 12:01 AMhtmlattributeSareSientionalentionalentionalentionalentiallyance'functionalityandappearance.theyaddinformationtodefinebehavior、light、and interaction、makewebsitesteractive、responsive、andviseallyappaleal.attributeslikesrc、href、class、型、およびdoadabledransform
 HTMLでリストを作成するにはどうすればよいですか?May 06, 2025 am 12:01 AM
HTMLでリストを作成するにはどうすればよいですか?May 06, 2025 am 12:01 AMtoreatealistinhtml、useforunorderedlistsandfororderedlists:1)forunorderedlists、wrapitemsinanduseforeachitem、renderingasabulletedlist.2)
 HTMLアクション:Webサイト構造の例May 05, 2025 am 12:03 AM
HTMLアクション:Webサイト構造の例May 05, 2025 am 12:03 AMHTMLは、明確な構造のWebサイトを構築するために使用されます。 1)Webサイト構造などのタグを使用し、定義します。 2)例は、ブログとeコマースのウェブサイトの構造を示しています。 3)誤ったラベルネスティングなどの一般的な間違いを避けてください。 4)HTTP要求を削減し、セマンティックタグを使用してパフォーマンスを最適化します。
 HTMLページに画像を挿入するにはどうすればよいですか?May 04, 2025 am 12:02 AM
HTMLページに画像を挿入するにはどうすればよいですか?May 04, 2025 am 12:02 AMto inertanimageintoanhtmlpage、usethetagwithsrcandaltattributes.1)usealttextforaccessibilityandseo.2)emplencesrcsetForresponsiveimages.3)applylazyloadingwithloading = "lazy" tooptimizeperformance.4)


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

WebStorm Mac版
便利なJavaScript開発ツール

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール







