ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSアニメーションではどのようなルールが使用されますか?
CSSアニメーションではどのようなルールが使用されますか?
- 青灯夜游オリジナル
- 2019-06-01 09:46:255209ブラウズ
CSS3 アニメーションを作成したい場合は、@keyframes ルールとアニメーション属性を使用する必要があります。@keyframes ルールは、CSS スタイルを指定するアニメーションを作成することであり、アニメーションは現在のスタイルから新しいスタイルに徐々に変化します。スタイル。

#CSS3 アニメーションとは何ですか?
アニメーションは、要素をあるスタイルから別のスタイルに徐々に変更する効果です。 @keyframes ルールを使用してアニメーションを作成できます。 @keyframes でアニメーションを作成するときは、それをセレクターにバインドします。そうしないと、アニメーションは効果がありません。 少なくとも 2 つの CSS3 アニメーション プロパティがセレクターにバインドされていることを指定します。##● アニメーションの名前を指定します
#● アニメーションの長さを指定しますブラウザのサポート
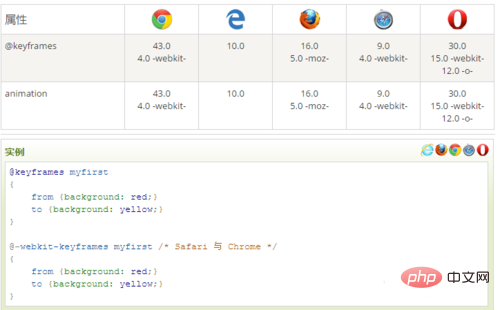
表内の数字は、この属性をサポートする最初のブラウザのバージョン番号を示します。
-webkit-、-ms-、または -moz- の直前の数字は、このプレフィックス属性をサポートする最初のブラウザーのバージョン番号です。
文法
@keyframes animationname {keyframes-selector {css-styles;}}属性値: #アニメーション名が必要です。アニメーションの名前を定義します。 #●keyframes-selector 必須。アニメーション期間のパーセンテージ。
有効な値:
##● 0-100%#●から(0%と同じ)
#●から(100%と同じ)# CSS スタイルが必要です。 1 つ以上の有効な CSS スタイル プロパティ説明:
スタイルは、必要なだけ、何度でも変更できます。 変更が発生する時刻を指定するにはパーセンテージを使用するか、0% と 100% に相当するキーワード「from」と「to」を使用してください。0% はアニメーションの開始、100% はアニメーションの完了です。
ブラウザのサポートを最適化するには、常に 0% および 100% セレクターを定義する必要があります。 css アニメーションの例<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-webkit-animation:mymove 5s infinite; /* Safari and Chrome */
}
@keyframes mymove
{
0% {top:0px; left:0px; background:red;}
25% {top:0px; left:100px; background:blue;}
50% {top:100px; left:100px; background:yellow;}
75% {top:100px; left:0px; background:green;}
100% {top:0px; left:0px; background:red;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
0% {top:0px; left:0px; background:red;}
25% {top:0px; left:100px; background:blue;}
50% {top:100px; left:100px; background:yellow;}
75% {top:100px; left:0px; background:green;}
100% {top:0px; left:0px; background:red;}
}
</style>
</head>
<body>
<div></div>
</body>
</html>レンダリング: 以上がCSSアニメーションではどのようなルールが使用されますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

