ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSインラインスタイルの書き方
CSSインラインスタイルの書き方
- 藏色散人オリジナル
- 2019-05-31 14:06:5621447ブラウズ
ページで CSS スタイルを使用するには、インライン スタイル、インライン スタイル、リンク スタイル、インポート スタイルなど、いくつかの方法があります。

インライン スタイル
インライン スタイルは、CSS コードを HTML マークアップに直接追加します。つまり、次の属性タグとして追加します。 HTML マークアップが存在します。このようにして、要素のスタイルを個別に簡単に定義できます。
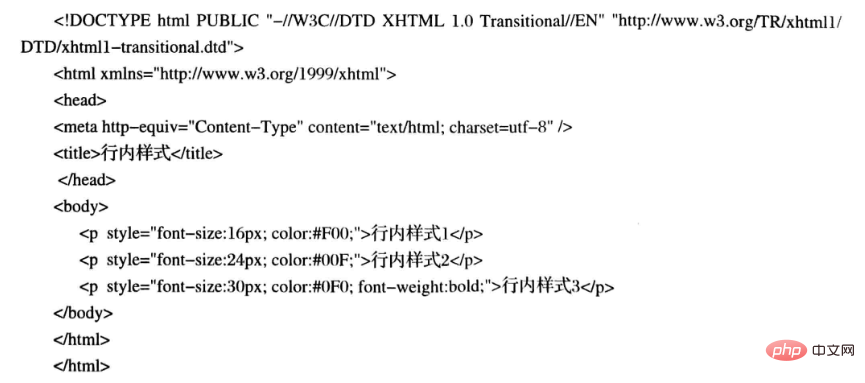
新しいファイル 02-06.html を作成し、次のコードを入力し、3 つの段落 p を作成し、フォントの色やフォントなど、段落の表示スタイルを定義するために使用される属性スタイルを定義します。サイズ。

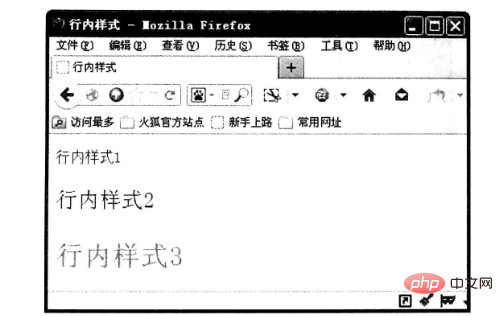
(2) [F12] キーを押して実行すると、結果は以下のようになります。

参照例より インライン スタイルは、style 属性を使用して定義されます。この属性は、p タグ内のどこにでも配置できます。同時に、大規模なアプリケーションのすべてのラベルがインライン スタイルを使用すると、後のメンテナンス投資が非常に大きくなることがわかり、この点でインライン スタイルの使用は可能な限り回避する必要があります。
以上がCSSインラインスタイルの書き方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSの構文形式は何ですか次の記事:CSSの構文形式は何ですか

