ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS3: 最初の子セレクターの使用方法
CSS3: 最初の子セレクターの使用方法
- 青灯夜游オリジナル
- 2019-05-31 11:54:144406ブラウズ
CSS: first-child セレクターは、親要素内の最初の子要素と一致するために使用されます。つまり、要素は、その親要素の最初の子要素である場合にのみ一致します。

CSS3: 最初の子セレクターを使用するにはどうすればよいですか?
#: 最初の子セレクターは、その親要素内の最初の子要素と一致します。
構文:
元素:first-child
{
css样式
}例:
p:first-child
{
background-color:yellow;
} の親要素の最初の 要素と一致します。注:
CSS :first-child セレクターの使用例
#例 1:各
を選択し、そのスタイルを設定します
要素が親要素の最初の子要素である各 要素:
<!DOCTYPE html>
<html>
<head>
<style>
p:first-child i
{
background:yellow;
}
</style>
</head>
<body>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
<p>I am a <i>strong</i> man. I am a <i>strong</i> man.</p>
</body>
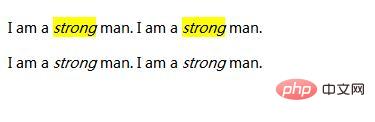
</html>レンダリング:

各
- 要素の最初の子要素に選択されたスタイル
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ul>:first-child
{
background:yellow;
}
</style>
</head>
<body>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>レンダリング: 以上がCSS3: 最初の子セレクターの使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSボックスモデルとは何ですか?次の記事:CSSボックスモデルとは何ですか?

