ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSのalign-contentプロパティを使用するにはどうすればよいですか?
CSSのalign-contentプロパティを使用するにはどうすればよいですか?
- 藏色散人オリジナル
- 2019-05-30 17:22:053115ブラウズ
css align-content プロパティは、フレキシブル コンテナ内の項目が交差軸上の使用可能なスペースをすべて占有していない場合に、コンテナ内の項目を (垂直方向に) 整列させます。このプロパティが効果をレンダリングするには、コンテナ内に複数行の項目が存在する必要があります。

#css align-content 属性の使用方法
#定義と使用法
align-content プロパティは、フレックス コンテナ内の項目が交差軸上の使用可能なスペースをすべて占有していない場合に、フレックス コンテナ内の項目を (垂直方向に) 整列させます。 ヒント: justify-content プロパティを使用して、項目を主軸 (水平方向) に整列させます。 注: このプロパティが効果をレンダリングするには、コンテナ内に複数行の項目が存在する必要があります。 デフォルト: ストレッチ継承: いいえアニメーション化可能: いいえ。 バージョン: CSS3JavaScript 構文:object.style.alignContent="center"
CSS 構文
align-content: stretch|center|flex-start|flex-end|space-between|space-around|initial|inherit;
属性値
# ストレッチ デフォルト値。アイテムはコンテナに合わせて引き伸ばされます。 # 中央のアイテムはコンテナの中央に配置されます。 # フレックススタート項目はコンテナーの先頭にあります。 # フレックスエンド項目はコンテナの最後にあります。 # space-beween 項目は、行間に空白があるコンテナ内に配置されます。 # スペースで囲まれた項目は、各行の前後に空白があるコンテナ内に配置されます。 #Initial は、このプロパティをデフォルト値に設定します。 # 継承 この属性を親要素から継承します。例
フレキシブル ボックスの 要素の項目を揃える:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 70px;
height: 300px;
border: 1px solid #c3c3c3;
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-align-content: center;
align-content: center;
}
#main div {
width: 70px;
height: 70px;
}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:pink;"></div>
</div>
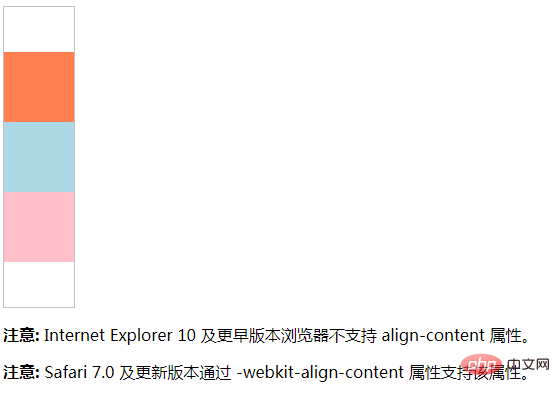
<p><b>注意:</b> Internet Explorer 10 及更早版本浏览器不支持 align-content 属性。</p>
<p><b>注意:</b> Safari 7.0 及更新版本通过 -webkit-align-content 属性支持该属性。</p>
</body>
</html>効果の出力: 
以上がCSSのalign-contentプロパティを使用するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSのカウンターリセット属性の使い方次の記事:CSSのカウンターリセット属性の使い方

