ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSのtransform-style属性の使い方
CSSのtransform-style属性の使い方
- 藏色散人オリジナル
- 2019-05-30 09:35:373477ブラウズ
csstransform-style 属性は、3D 空間でネストされた要素をレンダリングする方法を指定します。その構文は、transform-style: flat|preserve-3d です。この属性は、transform 属性と一緒に使用する必要があります。

#css 変換スタイル属性を使用するにはどうすればよいですか?
関数:transform-style 属性は、3D 空間でネストされた要素をレンダリングする方法を指定します。
構文:
transform-style: flat|preserve-3d
説明:
flat 子要素は 3D 位置を保持しません。
preserve-3d 子要素は 3D 位置を保持します。
注:
この属性は、transform 属性と一緒に使用する必要があります。
css 変換スタイルのプロパティの使用例
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateY(60deg);
transform-style: preserve-3d;
-webkit-transform: rotateY(60deg); /* Safari and Chrome */
-webkit-transform-style: preserve-3d; /* Safari and Chrome */
}
#div3
{
padding:40px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateY(80deg);
-webkit-transform: rotateY(-60deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO
<div id="div3">YELLOW</div>
</div>
</div>
</body>
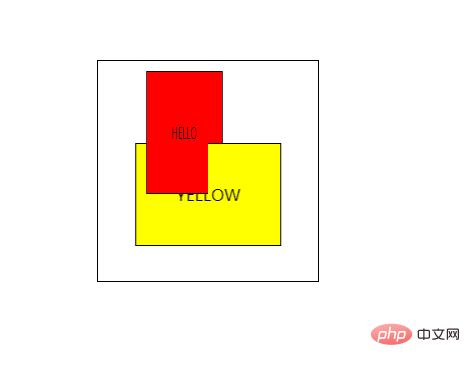
</html>効果の出力:

以上がCSSのtransform-style属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

