ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSの引用符属性の使用方法
CSSの引用符属性の使用方法
- 青灯夜游オリジナル
- 2019-05-29 15:44:093504ブラウズ
css quotes 属性は、ネストされた引用符の引用タイプを設定するために使用されます。すべての主要なブラウザは引用符属性をサポートしていますが、IE8 では引用符属性をサポートするために !DOCTYPE を定義する必要があります。

CSS 引用符属性を使用するにはどうすればよいですか?
quotes 属性は、ネストされた引用の引用タイプを設定します。
設定できる属性値:
● none:「open-quote」と「close-quote」の値を指定する「content」属性の場合、引用符は生成されません。
# 文字列 string string string: 使用する引用符を定義します。最初の 2 つの値は引用符のネストの最初のレベルを指定し、最後の 2 つの値は引用符のネストの次のレベルを指定します。
##● inherit は、quotes 属性の値が親要素から継承されることを指定します。引用符文字

注: すべてのブラウザは引用符属性をサポートしています。
注: Internet Explorer 8 (以降) では、!DOCTYPE が指定されている場合、引用符属性がサポートされます。
css 引用符属性の例
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
q:lang(en)
{
quotes: '"' '"' "'" "'"
}
</style>
</head>
<body>
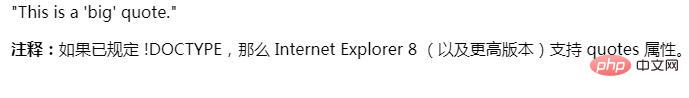
<p><q>This is a <q>big</q> quote.</q></p>
<p><b>注释:</b>如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 quotes 属性。</p>
</body>
</html>レンダリング:
以上がCSSの引用符属性の使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSトランジション属性の使い方次の記事:CSSトランジション属性の使い方

