ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSパースペクティブ属性の使い方
CSSパースペクティブ属性の使い方
- 青灯夜游オリジナル
- 2019-05-29 14:59:094620ブラウズ
perspective 属性は、ビューからの 3D 要素の距離をピクセル単位で定義するために使用されます。このプロパティを使用すると、3D 要素の 3D 要素のビューを変更できます。要素のパースペクティブ プロパティを定義すると、要素自体ではなく、その子要素にパースペクティブ効果が適用されます。注: パースペクティブ属性は 3D 変換要素にのみ影響します。

#CSS パースペクティブ属性を使用するにはどうすればよいですか?
perspective プロパティは、ビューからの 3D 要素の距離をピクセル単位で定義します。このプロパティを使用すると、3D 要素の 3D 要素のビューを変更できます。要素のパースペクティブ属性を定義すると、要素自体ではなく、その子要素にパースペクティブ効果が適用されます。
構文:
perspective: number|none
属性値:
● 数値: ビューからの要素の距離 (ピクセル単位) 。
## なし: デフォルト値。 0と同じ。視点は設定されていません。注: 3D 要素の下部の位置を変更できるように、このプロパティをperspective-originプロパティと一緒に使用してください。
注: perspective 属性は 3D 変換要素にのみ影響します。
css パースペクティブ属性の例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#div1
{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
-webkit-perspective:150; /* Safari and Chrome */
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
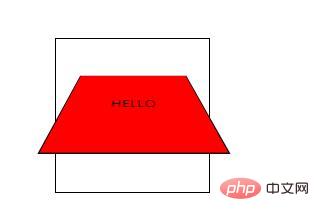
</html>レンダリング:
以上がCSSパースペクティブ属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

