ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSのワードブレーク属性の使い方
CSSのワードブレーク属性の使い方
- 藏色散人オリジナル
- 2019-05-29 14:46:253046ブラウズ
css word-break属性は自動行折り返しの処理方法を指定するために使用します。 word-break 属性を使用すると、ブラウザに任意の位置で改行をさせることができます。

CSS のワードブレーク属性を使用するにはどうすればよいですか?
機能: word-break属性は自動行折り返しの処理方法を指定します。ヒント: word-break 属性を使用すると、ブラウザに任意の位置で改行をさせることができます。
構文:
word-break: normal|break-all|keep-all
説明:
normal ブラウザのデフォルトの行折り返しルールを使用します。
break-all 単語内での改行を許可します。
keep-all は半角スペースまたはハイフンでのみ改行できます。
注: すべての主要なブラウザはワードブレーク属性をサポートしています。
css ワードブレーク属性の使用例
<!DOCTYPE html>
<html>
<head>
<style>
p.test1
{
width:11em;
border:1px solid #000000;
word-break:hyphenate;
}
p.test2
{
width:11em;
border:1px solid #000000;
word-break:break-all;
}
</style>
</head>
<body>
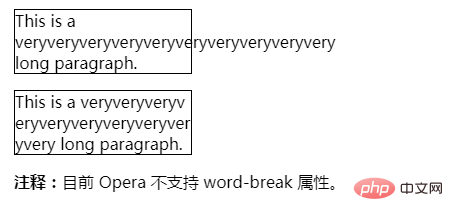
<p class="test1">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p class="test2">This is a veryveryveryveryveryveryveryveryveryvery long paragraph.</p>
<p><b>注释:</b>目前 Opera 不支持 word-break 属性。</p>
</body>
</html>効果の出力:

以上がCSSのワードブレーク属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSのoverflow-y属性の使い方次の記事:CSSのoverflow-y属性の使い方

