ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSマージンプロパティの使い方
CSSマージンプロパティの使い方
- 藏色散人オリジナル
- 2019-05-28 17:29:273375ブラウズ
css margin プロパティは、すべての margin プロパティを 1 つのステートメントで設定する短縮プロパティです。このプロパティには、1 ~ 4 の値を指定できます。この省略表現プロパティは、要素のすべてのマージンの幅を設定するか、各側のマージンの幅を設定します。

CSS マージン プロパティを使用するにはどうすればよいですか?
定義と使用法
margin 短縮プロパティは、単一の宣言ですべての margin プロパティを設定します。この属性には 1 ~ 4 の値を指定できます。
説明
この短縮プロパティは、要素のすべてのマージンの幅を設定するか、各側のマージンの幅を設定します。
ブロックレベル要素の垂直方向に隣接するマージンはマージされますが、インライン要素は実際には上下のマージンを占有しません。インライン要素の左右のマージンはマージされません。同様に、フローティング要素のマージンはマージされません。負のマージン値を指定することもできますが、使用する場合は注意してください。
注: 負の値も許可されます。
例 1
margin:10px 5px 15px 20px;
上マージンは 10px
右マージンは 5px
下マージンは 15px
左マージンは 20px
例 2
margin:10px 5px 15px;
上マージンは 10px
左右のマージンは 5px
下マージンは 15px
例 3
margin:10px 5px;
上マージンと下マージンは 10px
右マージンと左マージンは 5px
#例 4
margin:10px;4 つのマージンはすべて 10pxデフォルト値: 0継承: noバージョン: CSS1JavaScript 構文:
object.style.margin="10px 5px"
可能な値
auto、ブラウザーのマージンによって計算されます。 length は、余白の値をピクセル、センチメートルなどの特定の単位で指定します。デフォルト値は 0px です。 % は、親要素の幅のパーセンテージに基づいてマージンを指定します。 inherit は、マージンを親要素から継承することを指定します。例
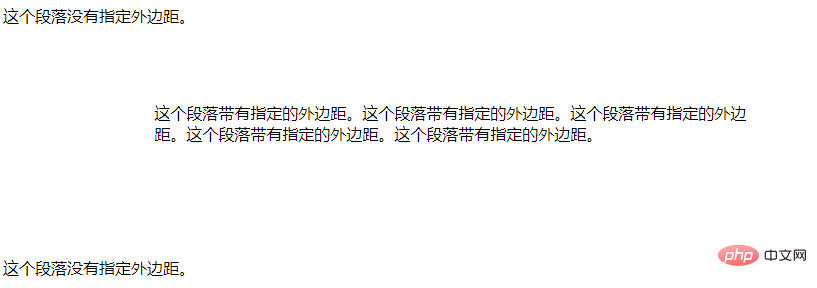
p 要素の 4 つのマージンを設定します:<html>
<head>
<style type="text/css">
p.margin {margin: 2cm 4cm 3cm 4cm}
</style>
</head>
<body>
<p>这个段落没有指定外边距。</p>
<p class="margin">这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。这个段落带有指定的外边距。</p>
<p>这个段落没有指定外边距。</p>
</body>
</html>効果の出力:

以上がCSSマージンプロパティの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSのカラー属性の使い方次の記事:CSSのカラー属性の使い方

