ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの検索ボックスを大きくする方法
CSSの検索ボックスを大きくする方法
- anonymityオリジナル
- 2019-05-28 11:28:528771ブラウズ
Webサイトにおいて、特に限られたページスペースでは検索バーは欠かせません。重要な検索バーを配置するのは難しい問題です。今回はCSS3を使ってスケーラブルな機能を実装する方法を事例をもとに紹介します。 。

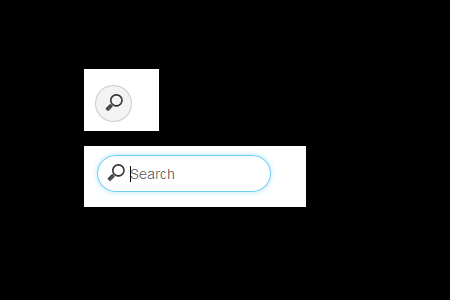
キー スタイル: .demo-a input{width: 15px; border-radius: 10em;transition: all 0.5sease 0s; } .demo-a input:focus{width: 130px; box-shadow: 0 0 5px rgba(109,207,246,.5);}実際のレンダリング:

以上がCSSの検索ボックスを大きくする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSでの位置決めにIDを使用する方法次の記事:CSSでの位置決めにIDを使用する方法

