ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS list-style-position 属性の使用方法
CSS list-style-position 属性の使用方法
- silencementオリジナル
- 2019-05-27 16:17:094938ブラウズ

css list-style-position 属性の定義と使用法
CSS では、list-style-position 属性を使用して配置場所を設定しますリスト項目のコンテンツに対する相対的なリスト マークの位置を宣言する場所のリスト項目マーク。外側のマークはリスト項目の境界線から一定の距離に配置されますが、この距離は CSS では定義されていません. 内側のマーク リスト項目のコンテンツの先頭に挿入されたインライン要素であるかのように扱われます。
すべてのブラウザは list-style-position 属性をサポートしますが、Internet Explorer のどのバージョン (IE8 を含む) も属性値 "inherit" をサポートしません。
複数のリスト属性を同時に設定する必要がある場合は、list-style 属性を使用して、list-style-type (リスト項目マークのタイプ) を設定できます。 、1 つのステートメントで同時にリスト -style-position (リスト項目マークアップを配置する場所)、list-style-image (リスト項目マークアップを置き換える画像) プロパティ。
css list-style-position 属性の構文形式
css 構文: list-style-position: inside/outside/inherit
JavaScript 構文: object.style.listStylePosition="inside"
属性値の説明
inside: リスト項目マークはテキスト内に配置され、周囲のテキストはマークに従って整列
##outside: デフォルト値、マークはテキストの左側に維持され、リスト項目マークはテキストの外側に配置され、周囲のテキストはマークに従って整列されません。
inherit: 親要素から list-style-position を継承 属性値インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css list-style-position属性笔记</title>
<style type="text/css">
.inside {list-style-position: inside}
.outside {list-style-position: outside}
</style>
</head>
<body>
<p> "inside":</p>
<ul class="inside">
<li>html</li>
<li>css</li>
<li>JavaScript</li>
</ul>
<p> "outside":</p>
<ul class="outside">
<li>html</li>
<li>css</li>
<li>JavaScript</li>
</ul>
</body>
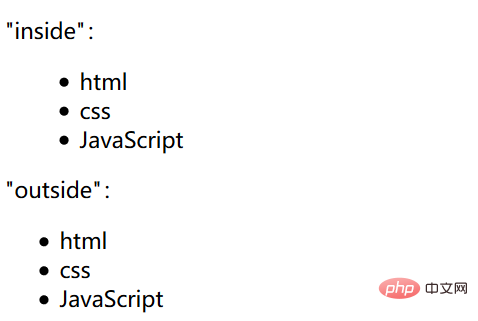
実行結果

以上がCSS list-style-position 属性の使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

