ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLのラベルタグの使い方
HTMLのラベルタグの使い方
- 青灯夜游オリジナル
- 2019-05-27 13:24:323727ブラウズ
html label タグは、入力要素のラベル (マーク) を定義するために使用されます。label 要素はユーザーに特別な効果を与えません。ただし、マウス ユーザーの使いやすさは向上します。ユーザーがラベルを選択すると、ブラウザは自動的にラベルに関連付けられたフォーム コントロールにフォーカスを移動します。

#HTML ラベル タグの使用方法
機能: 入力要素の注釈 (マーカー) を定義します。
注: label 要素はユーザーに特別な効果を与えません。ただし、マウス ユーザーにとっては使いやすさが向上します。このコントロールは、ラベル要素内のテキストをクリックするとトリガーされます。つまり、ユーザーがラベルを選択すると、ブラウザは自動的にラベルに関連するフォーム コントロールにフォーカスを向けます。
注:
html ラベル ラベルの例 1:
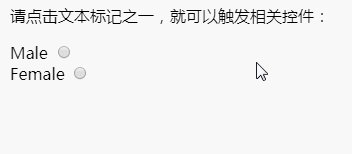
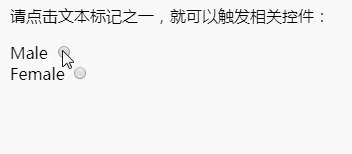
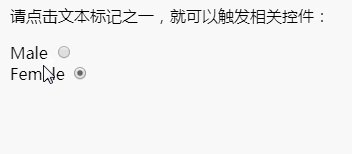
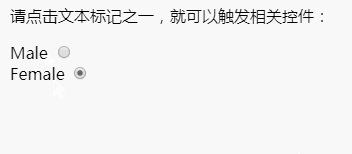
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> </head> <body> <p>请点击文本标记之一,就可以触发相关控件:</p> <form> <label for="male">Male</label> <input type="radio" name="sex" id="male" /> <br /> <label for="female">Female</label> <input type="radio" name="sex" id="female" /> </form> </body> </html>
レンダリング:

html ラベル ラベルの例 2 :
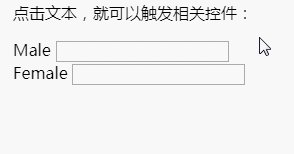
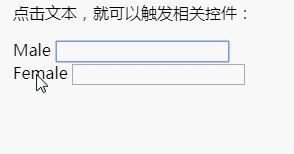
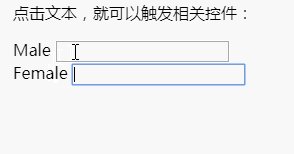
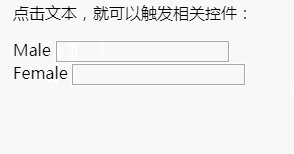
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> </head> <body> <p>点击文本,就可以触发相关控件:</p> <form> <label for="male">Male</label> <input type="text" id="male" /> <br /> <label for="female">Female</label> <input type="text" id="female" /> </form> </body> </html>
レンダリング:

以上がHTMLのラベルタグの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLマップタグの使い方次の記事:HTMLマップタグの使い方

