ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLデータリストタグの使い方
HTMLデータリストタグの使い方
- 藏色散人オリジナル
- 2019-05-26 14:29:253878ブラウズ
html datalist タグは、オプションのリストを定義するために使用され、input 要素に使用可能なオプションのリストを指定します。Internet Explorer と Safari を除くすべての主要なブラウザは、

datalist タグは何を意味しますか? HTMLデータリストタグの使い方は?
関数: オプション リストを定義し、入力要素に使用できるオプション リストを指定します。
注:
この要素を input 要素と組み合わせて使用して、入力の可能な値を定義してください。データリストとそのオプションは表示されません。これは単なる有効な入力値のリストです。データリストをバインドするには、input 要素の list 属性を使用してください。
注:
html データリスト タグの使用例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input list = "name">
<datalist id = "name">
<option value = "猪哥">
<option value = "无忌哥哥">
<option value = "peter_朱">
<option value = "灭绝师太">
<option value = "西门大官人">
</datalist>
</body>
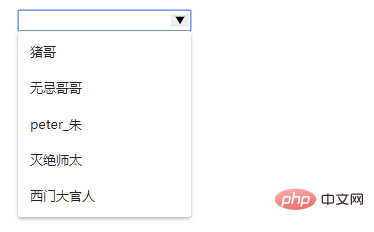
</html>効果:

以上がHTMLデータリストタグの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLコマンドタグの使い方次の記事:HTMLコマンドタグの使い方

