ホームページ >毎日のプログラミング >CSSの知識 >CSSの位置属性の使い方
CSSの位置属性の使い方
- silencementオリジナル
- 2019-05-26 13:37:236775ブラウズ

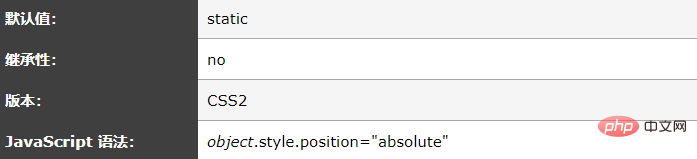
#定義と構文
 #例
#例
h2 要素の配置
以上がCSSの位置属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

