ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのtarget-new属性の使い方
CSSのtarget-new属性の使い方
- silencementオリジナル
- 2019-05-26 13:19:413059ブラウズ

target-new 属性の定義と使用法
css では、target-new 属性は、新しいウィンドウに表示されるかどうかを指定するために使用されます。または新しいタブ ページ または既存のウィンドウで新しいリンク先リンクを開く この属性は、target-name 属性が新しいタブまたは新しいウィンドウを作成する場合にのみ有効です。 target-name、target-new、target-position の 3 つの属性を同時に設定する必要がある場合は、target abbreviation 属性を使用できます。target 属性は、これら 3 つの属性を 1 つのステートメントで同時に定義できます。
target-new 属性は CSS3 の新しい属性です。現在、主流のブラウザはこの属性をサポートしていません。
target-new 属性の構文形式
css 構文: target-new: window/tab/none
JavaScript 構文: object.style.targetNew ="tab"
属性値の説明
window: 新しいウィンドウでハイパーリンクを開きます
tab: 既存のウィンドウで新しいタブを開きます
none でハイパーリンクを開きます: 新しい宛先を作成しません
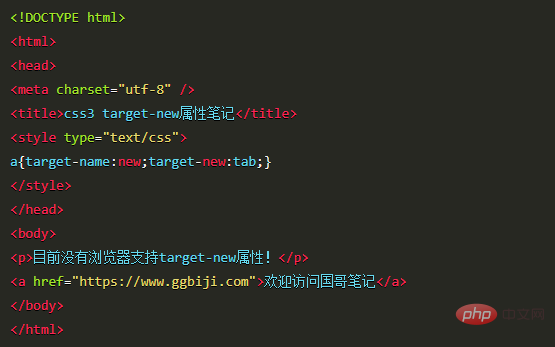
インスタンス

以上がCSSのtarget-new属性の使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

