ホームページ >ウェブフロントエンド >jsチュートリアル >vue フロントエンドにはどのような開発ツールが使用されますか?
vue フロントエンドにはどのような開発ツールが使用されますか?
- (*-*)浩オリジナル
- 2019-05-25 15:22:2617679ブラウズ
VSCode は Microsoft の軽量コード エディタです。無料で強力です。JavaScript と NodeJS をよくサポートしています。コードの書式設定、コードのインテリジェントなプロンプト補完、Emmet プラグインなど、多くの機能が付属しています。 VSCode では、プロジェクトをフォルダーとして開くことをお勧めします。
推奨マニュアル: Vue.js 基本チュートリアル

でも欲しいVue を開発するには、プラグインもダウンロードする必要があります。
vscode プラグイン
インストール
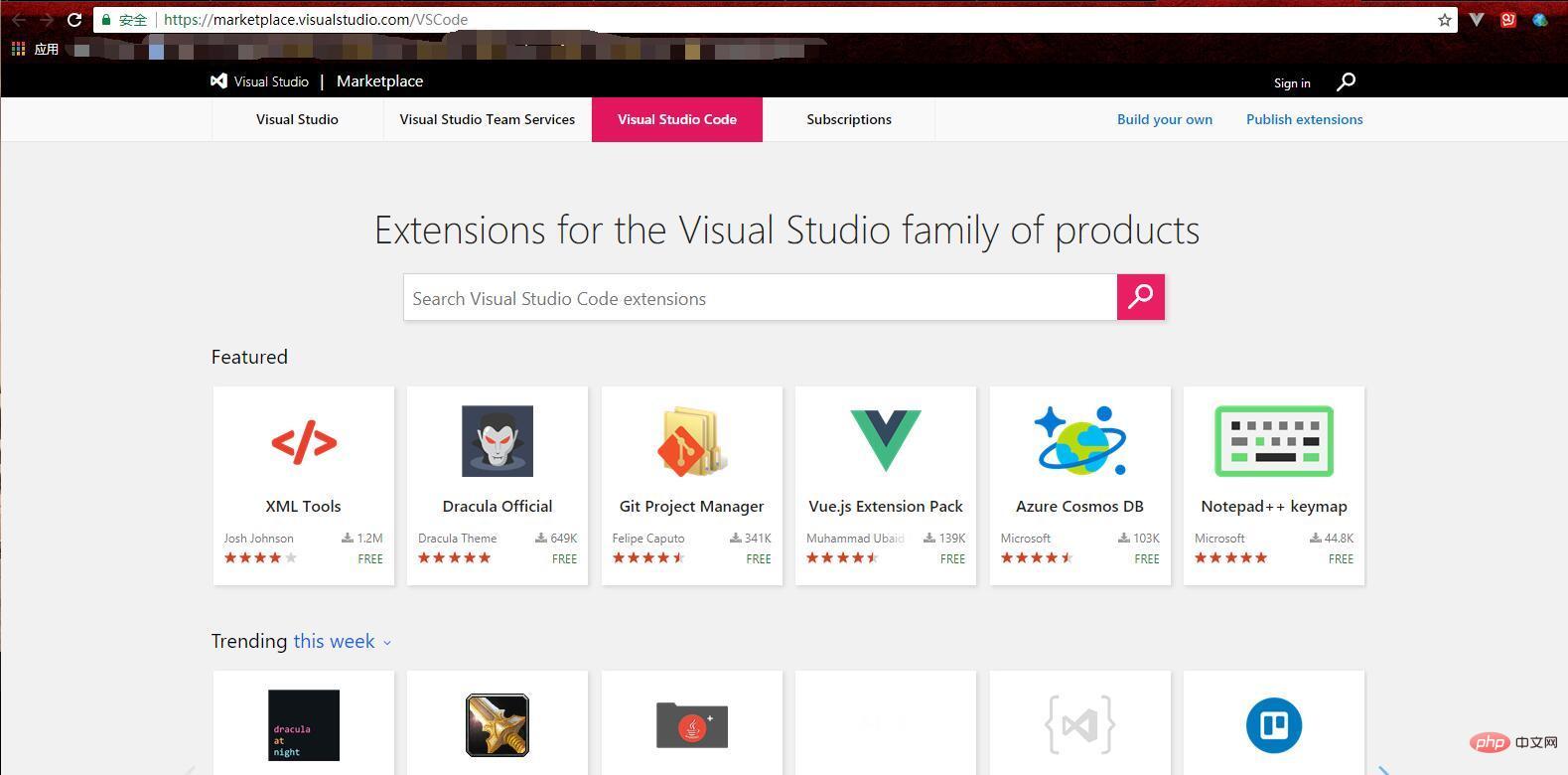
vscode 公式 Web サイトのプラグイン ストア (https:/ /marketplace.visualstudio.com/VSCode)

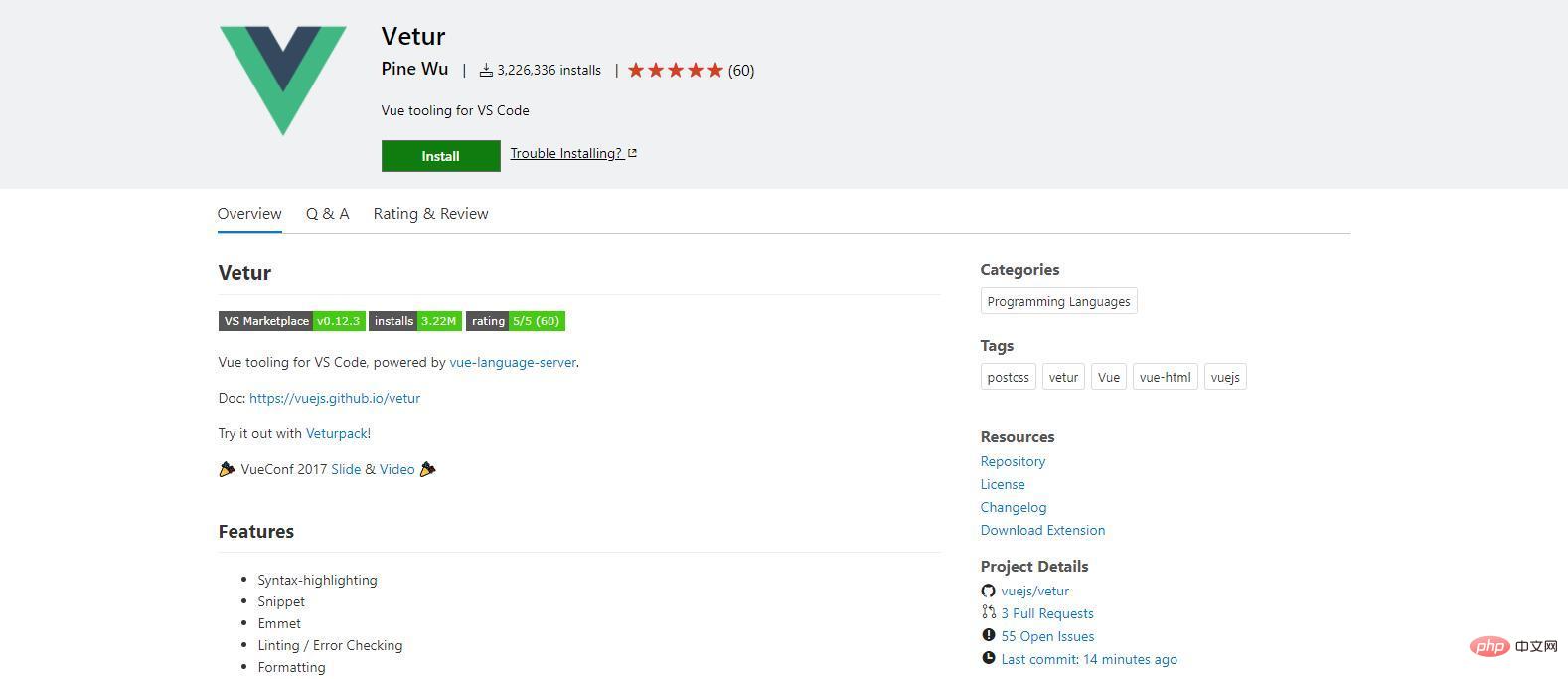
Vetur プラグインを例としてインストールするには

##[インストール] をクリックすると、vscode が開始されます。
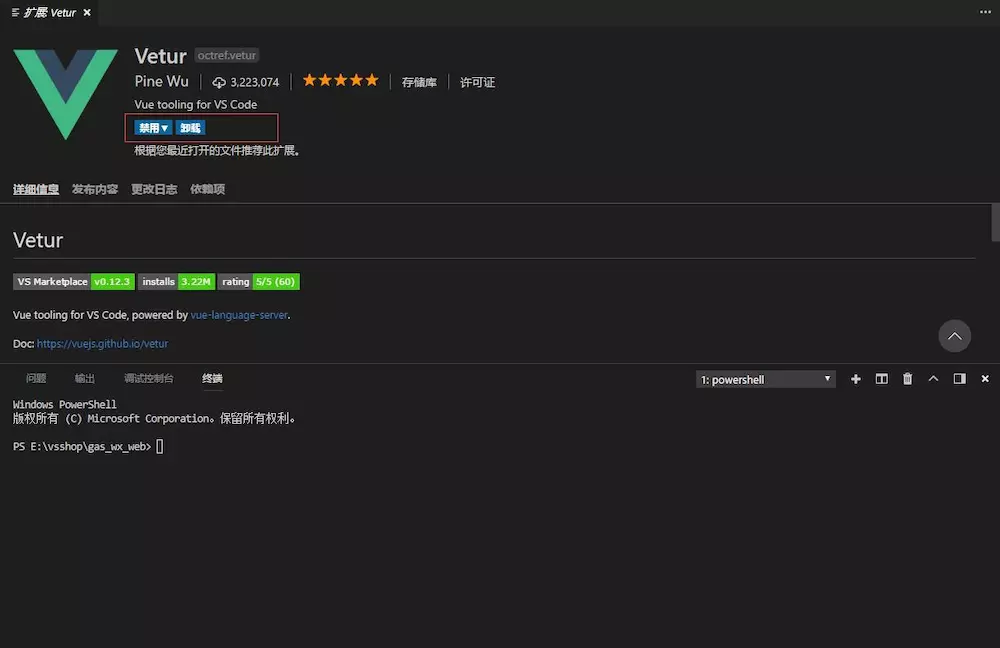
 ##クリックして vscode にインストールします。
##クリックして vscode にインストールします。
vetur 構文の強調表示、インテリジェントな認識
VueHelper vue コード フラグメント
Vue 2 スニペット vue2 コード フラグメント
おすすめ関連記事: 1.Vue のデバッグ ツール vue-devtools (詳細なチュートリアル)
2.Vue フロントエンド開発で注意する必要があることは何ですか
関連ビデオの推奨事項
:1.JavaScript クイック スタート_Jade Girl般若心経シリーズ
2.Vue Framework ビデオ チュートリアル
以上がvue フロントエンドにはどのような開発ツールが使用されますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

