本文为博主原创,转载请注明。
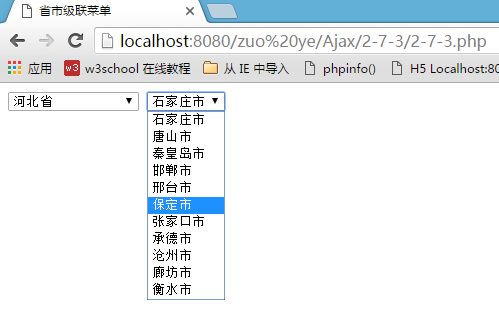
首先看一下实现后的效果图:

当然,要完成这个实验,mysql必须与数据库连接,这里选用navicat for mysql这款软件,它与mysql的契合度是很高的,配置环境不多赘述,注意修改一下php的配置文件php.ini文件,将mysql.dll前面的那个“;”去掉,不然总会报数据库连接函数的错。
将以上配置好后就进入代码阶段了,闲话不多说,直接上代码:
//2-7-3.php:<br>
<meta charset="UTF-8">
<title>省市级联菜单</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript"><span style="color: #000000;">
$(<span style="color: #0000ff;">function<span style="color: #000000;">(){
$("#province").change(<span style="color: #0000ff;">function<span style="color: #000000;">(){
<span style="color: #0000ff;">var pid = $(this).<span style="color: #000000;">val();
<span style="color: #0000ff;">var data =<span style="color: #000000;"> {
"pid":<span style="color: #000000;">pid
};
console.<span style="color: #008080;">log<span style="color: #000000;">(data);
$.post("getCity.php",data,<span style="color: #0000ff;">function<span style="color: #000000;">(response){
console.<span style="color: #008080;">log<span style="color: #000000;">(response);
<span style="color: #008000;">//<span style="color: #008000;"> JSON.stringify(res);
// console.log(json_decode(response));
// document.write('afdadf ');
$("#city").<span style="color: #000000;">html(response);
})
})
})
</script>
<select id="province">
<option>请选择省份</option>
<span style="color: #000000;">php
</span><span style="color: #008080;">mysql_connect</span>("localhost", "root", "123456"<span style="color: #000000;">);
</span><span style="color: #008080;">mysql_select_db</span>("lession"<span style="color: #000000;">);
</span><span style="color: #008080;">mysql_query</span>("set names utf8"<span style="color: #000000;">);
</span><span style="color: #800080;">$sql</span> = "select * from province"<span style="color: #000000;">;
</span><span style="color: #800080;">$res</span> = <span style="color: #008080;">mysql_query</span>(<span style="color: #800080;">$sql</span><span style="color: #000000;">);
</span><span style="color: #0000ff;">while</span> (<span style="color: #800080;">$row</span> = <span style="color: #008080;">mysql_fetch_assoc</span>(<span style="color: #800080;">$res</span><span style="color: #000000;">)) {
</span><span style="color: #0000ff;">echo</span> "<option value='\"{<span' style="color: #800080;">$row['id']}\">{<span style="color: #800080;">$row</span>['name']}</option>"<span style="color: #000000;">;
}
</span>?>
</select>
<select id="city">
<option>选择城市</option>
</select>
然后是后台服务器端的代码:
//getCity.php:<br><span style="color: #000000;">php
</span><span style="color: #0000ff;">if</span> (<span style="color: #0000ff;">isset</span>(<span style="color: #800080;">$_POST</span>["pid"]) && <span style="color: #800080;">$_POST</span>["pid"<span style="color: #000000;">]) {
</span><span style="color: #800080;">$pid</span> = <span style="color: #800080;">$_POST</span>['pid'<span style="color: #000000;">];
</span><span style="color: #008080;">var_dump</span>(<span style="color: #800080;">$pid</span><span style="color: #000000;">);
}
</span><span style="color: #008000;">//</span><span style="color: #008000;"> $pid = $_POST['pid'];</span>
<span style="color: #800080;">$link</span> = <span style="color: #008080;">mysql_connect</span>("localhost", "root", "123456"); <span style="color: #008000;">//</span><span style="color: #008000;">单个数据库可以省略变量返回值</span>
<span style="color: #008080;">mysql_select_db</span>("lession",<span style="color: #800080;">$link</span><span style="color: #000000;">);
</span><span style="color: #008080;">mysql_query</span>("set names utf8"<span style="color: #000000;">);
</span><span style="color: #800080;">$sql</span> = "select * from city where province_id={<span style="color: #800080;">$pid</span>}"<span style="color: #000000;">;
</span><span style="color: #800080;">$res</span> = <span style="color: #008080;">mysql_query</span>(<span style="color: #800080;">$sql</span><span style="color: #000000;">);
</span><span style="color: #800080;">$citys</span> = <span style="color: #0000ff;">array</span><span style="color: #000000;">();
</span><span style="color: #0000ff;">if</span> (<span style="color: #800080;">$res</span><span style="color: #000000;">) {
</span><span style="color: #0000ff;">while</span> (<span style="color: #800080;">$row</span> = <span style="color: #008080;">mysql_fetch_assoc</span>(<span style="color: #800080;">$res</span><span style="color: #000000;">)) {
</span><span style="color: #0000ff;">echo</span> "<option value='{<span style="color: #800080;">$row</span>[' id>{<span style="color: #800080;">$row</span>['name']}</option>"<span style="color: #000000;">;
</span><span style="color: #008000;">//</span><span style="color: #008000;"> $citys[] = array("id"=> $row['id'], 'name'=> $row['name']);</span>
<span style="color: #000000;"> }
</span><span style="color: #008000;">//</span><span style="color: #008000;"> echo json_encode($citys);</span>
}
对了,忘记交代了:前面的数据库命名为:lession
写到这瞬间发现原来没有插入附件这项功能,本来还想上传上去这个数据库文件呢,好尴尬啊,不过没关系啦,博主是有百度云的人(瞬间逗比的本质又暴露了),已上传到http://pan.baidu.com/s/1mivSSRY ,有兴趣来做这个实验的广大博友可以试一试,大神就勿喷了,博主是准大三的学生, 嘿嘿。
嘿嘿。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。





