JavaScript を使用してテーブルを動的に作成する 2 つの方法を共有します。具体的な実装は次のとおりです。
方法 1: 最も独創的な方法、要素を 1 つずつ作成します
var a1=document.createElement("table");
var a2=document.createElement("tbody");
var a3=document.createElement("tr");
var a4=document.createElement("td");
//开始appendchild()追加各个元素
a3.appendChild(a4);
a2.appendChild(a3);
a1.appendChild(a2);
方法 2: テーブル オブジェクトに含まれる関数を使用します: 行を挿入し、列を挿入します
var tabNode=document.createElement("table");
var trNode=tabNode.insertRow();
var tdNode=trNode.insertCell;
tabNode.innerHTML="这是采用table对象里面的函数创建的"
注意:利用原始方法,一个个createElement时候,必须要添加一个tbody对象
//获取<table>标签的兄弟节点
// var node3=tabnode.previousSibling;//前一个节点 获取对此对象的上一个兄弟对象的引用。
// alert("previous--node3:"+node3);//#text
// 如果<table>后面有回车符,高版本的IE和火狐会识别成 “空白文本”#text,
// 而低版本IE会直接越过-----不光是<table>节点,其它节点也一样
// 表格的,<table>标签和<tr>标签中间,其实还隐藏着一个<tbody>标签----表格体
動的作成と削除:
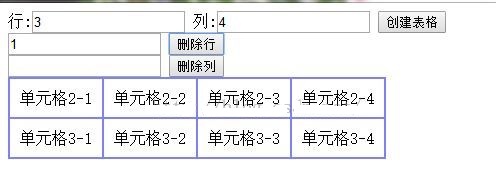
値を入力してテーブルを作成します:
function createTable(){
tableNode=document.createElement("table");//获得对象
tableNode.setAttribute("id","table")
var row=parseInt(document.getElementsByName("row1")[0].value);//获得行号
//alert(row);
if(row<=0 || isNaN(row) ){
alert("输入的行号错误,不能创建表格,请重新输入:");
return;
}
var cols=parseInt(document.getElementsByName("cols1")[0].value);
if(isNaN(cols) || cols<=0){
alert("输入的列号错误,不能创建表格,请重新输入:");
return;
}
//上面确定了 现在开始创建
for(var x=0;x<row;x++){
var trNode=tableNode.insertRow();
for(var y=0;y<cols;y++){
var tdNode=trNode.insertCell();
tdNode.innerHTML="单元格"+(x+1)+"-"+(y+1);
}
}
document.getElementById("div1").appendChild(tableNode);//添加到那个位置
}
行を削除:
function delRow(){
//要删除行,必须得到table对象才能删除,所以在创建的时候必须要设置table对象的 id 方便操作
var tab=document.getElementById("table");//获得table对象
if(tab==null){
alert("删除的表不存在!")
return;
}
var rows=parseInt(document.getElementsByName("delrow1")[0].value);//获得要删除的对象
if(isNaN(rows)){
alert("输入的行不正确。请输入要删除的行。。。");
return;
}
if (rows >= 1 && rows <= tab.rows.length) {
tab.deleteRow(rows-1);
}else{
alert("删除的行不存在!!");
return ;
}
}
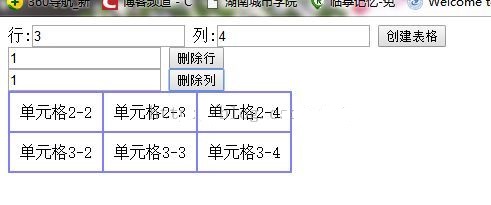
列を削除:
//删除列要麻烦些, 要通过行来进行删除
// 一行的cells的长度就是列的个数
//tab.rows[x].deleteCell(cols-1)
function delCols(){
//获得table对象
var tab=document.getElementById("table");
if(tab==null){
alert("删除的表不存在!!");
return ;
}
//获得文本框里面的内容
var cols=parseInt(document.getElementsByName("delcols1")[0].value);
//检查是否可靠
if(isNaN(cols)){
alert("输入不正确。请输入要输出的列。。");
return;
}
if(!(cols>=1 && cols<tab.rows[0].cells.length)){
alert("您要删除的行不存在!!");
return;
}
for(var x=0;x<tab.rows.length;x++){//所有的行
tab.rows[x].deleteCell(cols-1);
}
}
完全なコード:
<!DOCTYPE html>
<html>
<head>
<title>createTable2.html</title>
<style type="text/css">
table{
border:#00ffff solid 2px;
border-collapse:collapse;
}
td{
border:#8080ff solid 2px;
padding:10px;
}
</style>
<script type="text/javascript">
var tableNode;
function createTable(){
tableNode=document.createElement("table");//获得对象
tableNode.setAttribute("id","table")
var row=parseInt(document.getElementsByName("row1")[0].value);//获得行号
//alert(row);
if(row<=0 || isNaN(row) ){
alert("输入的行号错误,不能创建表格,请重新输入:");
return;
}
var cols=parseInt(document.getElementsByName("cols1")[0].value);
if(isNaN(cols) || cols<=0){
alert("输入的列号错误,不能创建表格,请重新输入:");
return;
}
//上面确定了 现在开始创建
for(var x=0;x<row;x++){
var trNode=tableNode.insertRow();
for(var y=0;y<cols;y++){
var tdNode=trNode.insertCell();
tdNode.innerHTML="单元格"+(x+1)+"-"+(y+1);
}
}
document.getElementById("div1").appendChild(tableNode);//添加到那个位置
}
function delRow(){
//要删除行,必须得到table对象才能删除,所以在创建的时候必须要设置table对象的 id 方便操作
var tab=document.getElementById("table");//获得table对象
if(tab==null){
alert("删除的表不存在!")
return;
}
var rows=parseInt(document.getElementsByName("delrow1")[0].value);//获得要删除的对象
if(isNaN(rows)){
alert("输入的行不正确。请输入要删除的行。。。");
return;
}
if (rows >= 1 && rows <= tab.rows.length) {
tab.deleteRow(rows-1);
}else{
alert("删除的行不存在!!");
return ;
}
}
//删除列要麻烦些, 要通过行来进行删除
// 一行的cells的长度就是列的个数
//tab.rows[x].deleteCell(cols-1)
function delCols(){
//获得table对象
var tab=document.getElementById("table");
if(tab==null){
alert("删除的表不存在!!");
return ;
}
//获得文本框里面的内容
var cols=parseInt(document.getElementsByName("delcols1")[0].value);
//检查是否可靠
if(isNaN(cols)){
alert("输入不正确。请输入要输出的列。。");
return;
}
if(!(cols>=1 && cols<tab.rows[0].cells.length)){
alert("您要删除的行不存在!!");
return;
}
for(var x=0;x<tab.rows.length;x++){//所有的行
tab.rows[x].deleteCell(cols-1);
}
}
</script>
</head>
<body>
行:<input type="text" name="row1"/>
列:<input type="text" name="cols1"/>
<input type="button" value="创建表格" onclick="createTable()"/><br/>
<input type="text" name="delrow1"/>
<input type="button" value="删除行" onclick="delRow()"/><br/>
<input type="text" name="delcols1"/>
<input type="button" value="删除列" onclick="delCols()"/><br>
<div id="div1"></div>
</body>
</html>
効果デモンストレーション:




上記は JavaScript を使用して動的にテーブルを作成する 2 つの方法です。気に入っていただければ幸いです。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

WebStorm Mac版
便利なJavaScript開発ツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)






