ホームページ >ウェブフロントエンド >jsチュートリアル >jsを監視する方法
jsを監視する方法
- (*-*)浩オリジナル
- 2019-05-20 19:10:553479ブラウズ
JavaScript では、ブラウザは通常 2 つのカテゴリに分類されます。
① IE カーネルに基づくブラウザ (バージョン番号 9 未満の IE ブラウザ)
② W3C カーネルに基づくブラウザブラウザ (IE ブラウザ、Firefox、Google、およびバージョン番号 9 より大きいその他のブラウザ)

1) 基本構文: IE カーネル ブラウザに基づく
dom object.attachEvent(type, callback, capture): イベント リスナーを要素にバインドします。パラメータの説明:
type: バインディング イベント タイプ。 onclick、onmouseover、onmouseout など#callback: イベント ハンドラー、通常は匿名関数
capture: 使用されるブラウザ モデル、バブル モデルとキャプチャ モデル、デフォルト IE8 より前のブラウザはバブリング モデルのみをサポートします。
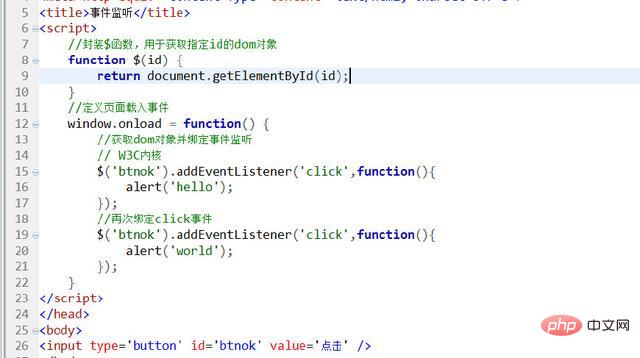
2) 基本構文: W3C カーネルに基づくイベント リスニング
dom object.addEventListener(type, callback): W3C カーネル ブラウザーのバインド イベント リスニング
パラメータの説明:
type: click、mouseover、mouseout など、'on' プレフィックスなしのバインディング イベント タイプ
callback: イベント処理プログラム、通常は匿名関数

2. イベント監視の違いをまとめる
IE カーネルと W3C カーネルの監視方法 Listening 方法:
①異なるメソッド
IEコアを搭載したブラウザはバインディングにattachEventを使用します
W3Cコアを搭載したブラウザはバインディングにaddEventListenerを使用します
②パラメータが異なります
IE カーネル ブラウザ、そのバインディング メソッドには 3 つのパラメータがあります。type、callback、capture (使用されるブラウザ モデル)
W3C カーネル ブラウザ、そのバインド メソッドは、合計 2 つのパラメータ、type と callback
#type パラメータが異なります
#IE コアを搭載したブラウザの場合、onclick など、type の先頭に「on」を付ける必要があります。W3C core ブラウザの場合、type を追加する必要はありませんclick などの「on」プレフィックス④トリガーの順序は異なりますIE カーネルを搭載したブラウザでは、イベント モニタリングが最初にバインドされ、次にトリガーされ、最後にバインドされます。必ず最初にトリガーしますW3C カーネル ブラウザ、そのイベント監視は最初にバインドされて最初にトリガーされ、次にバインドされてからトリガーされます以上がjsを監視する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

