ホームページ >ウェブフロントエンド >htmlチュートリアル >HTML5でのタイトルタグの使い方
HTML5でのタイトルタグの使い方
- 清浅オリジナル
- 2019-05-05 11:14:336863ブラウズ

HTML Web ページでは、唯一のタイトルとして表示されるタイトル タグは 1 つだけです。では、なぜタイトル タグを設定するのでしょうか? Web ページにタイトルがあると、閲覧者はそれを知ることができるからです。 Web ページの関連コンテンツの概要。
title タグの構文
<title></title>
title 要素はすべての HTML ドキュメントで必須です。その役割:
ブラウザのツールバーでタイトルを定義します
ページがお気に入りに追加されるときにタイトルを提供します
検索エンジンの結果に表示されるページのタイトル
タイトル タグの配置位置
93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1にあります
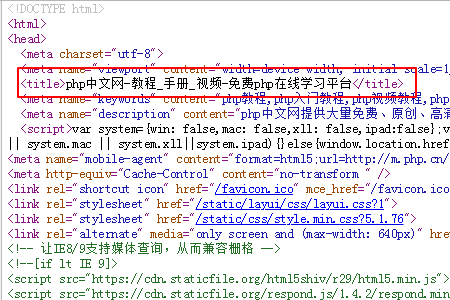
次は、ソース コードのタイトル タグの位置のスクリーンショットです。 PHP 中国語 Web サイト (93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1 内にあります)

#例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>我是标题,我在title标签内,我显示在浏览器最顶部标题地方</title> </head> <body> </body> </html>
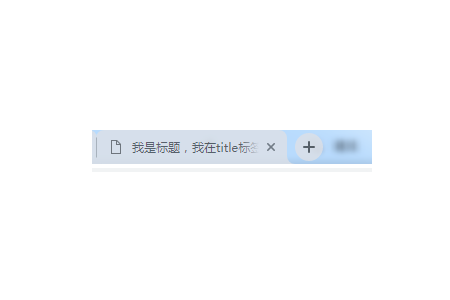
レンダリング:
 #
#
以上がHTML5でのタイトルタグの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

