今日は、この CSS 3D の使い方と、空間座標軸に関する関連知識を説明します。興味のあるお友達はぜひ遊びに来てください。参考になれば幸いです。
#まずはレンダリング:

パースペクティブ コンテナ>>ベクトル>>特定の 3dimage。
#Perspective コンテナ: 3D レンダリング効果を決定します。ここでの pespective 属性は、ピクセル単位のパラメータを受け取ります。Perspective の値が大きいほど、もっと見る " 目が観察対象物から離れるほど" 値は小さくなり、 "目が観察対象物に近づくほど" パースペクティブ属性がないと視野角の調整ができません。

 キャリア
キャリア
:
3D 画像の搬送をサポートこのキャリアと通常の HTML タグの最大の違いは、追加の属性 transform-style:preserve-3d があることです。 3D映像表示に対応していることを示します。
この属性が欠落している場合、3D 変換された 3D グラフィックスは 2D 平面内でプレスされ、コンテンツがたとえコンテンツであってもコンテナーが平らであるため、3D 効果を表示できません。 3Dだから仕方ないね。
特定の 3d 画像:2d から 3d への変換
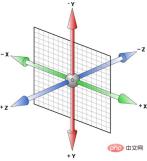
ここでの 3d 画像はすべて2D平面画像から変換されるので、変換方法を説明します。 translationX、translateY、translateZ 属性を使用する必要があります。もちろん、略称は translation-3d、rotateX、rotateY、rotateZ などです。移動 (平行移動) と回転 (回転) の具体的なルールは、以下の有名な参考図である 3 次元座標図に基づいています。
まず、翻訳のルールについてですが、これ以上語る必要はありませんので、比較して見てください。たとえば、translateZ(-100px) はこの図の中にあります。 この図では、画像が -z 軸方向に 100px 移動したことに相当します。よりわかりやすく言うと、「 は 100px
に向かって沈んでいます」画面の内側」。 translateX、translateYなど。
難しいのは回転です。非常に簡単な判断ルールを説明します。 前方軸が目の方向を向いており、時計回りの回転角度が正であり、反時計回りの回転角度は負です。
または、左手の法則を使用することもできます:
左手を伸ばします。手、親指は正の軸の方向を指し、4 本の指は回転の正の方向を指しますが、それが 左手 であることを必ず覚えておいてください。 ##左利きの兄弟の町:
# とても簡単です。たとえば、3D サイコロを作りたいとします。まず、6 つのサイコロを作ります。平面図は上図のようになります。三次元座標系の中心に示すように、キャリアと同じ大きさです。サイコロにするには、次の変換を行う必要があります。  (注: キャリアと 6 つの面の長さと幅はすべて 200px)
(注: キャリアと 6 つの面の長さと幅はすべて 200px)
すべてのソース コードを添付します:
<template>
<div>
<section>
<div>前面</div>
<div>后面</div>
<div>左面</div>
<div>右面</div>
<div>上面</div>
<div>下面</div>
</section>
</div>
</template>
<style scoped>
.box {
width: 100%;
height: 100%;
perspective: 500px;
}
.cube {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
color: #ff92ff;
font-size: 36px;
font-weight: 100;
text-align: center;
line-height: 200px;
transform-style: preserve-3d;
transform: rotateX(-50deg) rotateY(-50deg) rotateZ(0deg);
// animation: move 8s infinite linear;
@keyframes move {
0% {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
100% {
transform: rotateX(720deg) rotateY(360deg) rotateZ(360deg);
}
}
div {
position: absolute;
width: 100%;
height: 100%;
border: 10px solid #66daff;
border-radius: 20px;
background-color: rgba(51, 51, 51, 0.3);
}
.front {
transform: translateZ(100px);
}
.back {
transform: translateZ(-100px) rotateY(180deg);
}
.left {
transform: translateX(-100px) rotateY(-90deg);
}
.right {
transform: translateX(100px) rotateY(90deg);
}
.top {
transform: translateY(-100px) rotateX(90deg);
}
.bottom {
transform: translateY(100px) rotateX(-90deg);
}
}
</style>
この記事がお役に立てば幸いです。
以上がCSS 3D と空間座標軸に関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Google Fontsをタグ付けし、Goofonts.comを作成する方法Apr 12, 2025 pm 12:02 PM
Google Fontsをタグ付けし、Goofonts.comを作成する方法Apr 12, 2025 pm 12:02 PMGoofontsは、開発者妻とデザイナーの夫によって署名されたサイドプロジェクトであり、どちらもタイポグラフィの大ファンです。 Googleにタグを付けています
 時代を超越したWeb開発記事Apr 12, 2025 am 11:44 AM
時代を超越したWeb開発記事Apr 12, 2025 am 11:44 AMPavithra Kodmadは、彼らが変化したWeb開発に関する最も時代を超越した記事のいくつかであると考えていることについて、人々に推奨事項を求めました
 graphQlの練習JavaScript APIでクエリをクエリしますApr 12, 2025 am 11:33 AM
graphQlの練習JavaScript APIでクエリをクエリしますApr 12, 2025 am 11:33 AMGraphQL APIの構築方法を学ぶことは非常に挑戦的です。ただし、10分でGraphQL APIを使用する方法を学ぶことができます!そして、それは私が完璧になったことがあります
 円にタイプを設定します...オフセットパス付きApr 12, 2025 am 11:00 AM
円にタイプを設定します...オフセットパス付きApr 12, 2025 am 11:00 AMここでは、Yuanchuanからの合法的なCSSの策略があります。このCSSプロパティオフセットパスがあります。むかしむかし、それはモーションパスと呼ばれ、その後改名されました。私


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン










