ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript の substr() と substring() の違いは何ですか?
JavaScript の substr() と substring() の違いは何ですか?
- 青灯夜游オリジナル
- 2019-04-24 11:43:183224ブラウズ
JavaScript では、substr() 関数と substring() 関数の両方を使用して文字列の指定された部分を取得しますが、それらの間には微妙な違いがあります。次の記事では、substr() 関数と substring() 関数の違いを理解するために、substr() 関数と substring() 関数について紹介します。

str.substr() 関数
str.substr() 関数は、指定された場所から開始できます。文字列内の指定されたインデックスにある指定された数の文字を返します。
基本構文:
str.substr(start, len)
パラメータ:
● start: 抽出を開始する位置を指定します。このパラメータは省略できません。最初の文字のインデックスは 0 です。 start 引数が正で str の長さ以上の場合、この関数は空の文字列を返します。start 引数が負の場合、この関数はそれを文字列の末尾へのインデックスとして使用します。start 引数が str の長さ以上の場合、この関数は空の文字列を返します。負の値、または string の長さより大きい場合、start パラメータは 0 に設定されます。
##● len: 抽出する文字数を指定します。省略可能です。渡されない場合は、文字列全体が抽出されます。str.substring() 関数
基本構文:
str.substring(start, end)
パラメータ:
● start: 抽出の開始位置を指定します。省略させていただきます。最初の文字のインデックスは 0 です。 # End: 抽出の終了位置 (終了位置の文字まで) を指定します。省略可能です。使用しない場合は、文字列全体が抽出されます。substr() と substring() の違い
例 1:
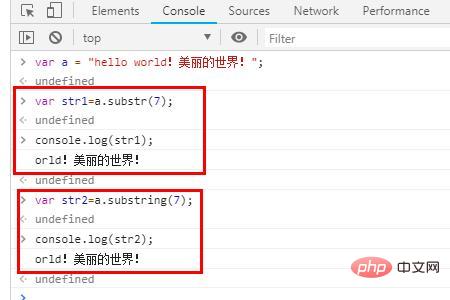
var a = "hello world!美丽的世界!"; //使用substr()函数 var str1=a.substr(7); console.log(str1); //使用substring()函数 var str2=a.substring(7); console.log(str2);出力:

例 2:
var a = "hello world!美丽的世界!"; //使用substr()函数 var str1=a.substr(7,14); console.log(str1); //使用substring()函数 var str2=a.substring(7,14); console.log(str2);出力:
JavaScript チュートリアル 」
以上がJavaScript の substr() と substring() の違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


%20%E3%81%A8%20substring()%20%E3%81%AE%E9%81%95%E3%81%84%E3%81%AF%E4%BD%95%E3%81%A7%E3%81%99%E3%81%8B?)