ホームページ >バックエンド開発 >PHPチュートリアル >PHPCMS v9 でテンプレートをモバイル列にバインドする方法
PHPCMS v9 でテンプレートをモバイル列にバインドする方法
- little bottle転載
- 2019-04-22 09:20:343492ブラウズ
先日友人から、phpcms のモバイル端末にはモジュールがあるのですが、ところどころ使いにくいという話を聞きました。中でも、モバイル端末の欄はテンプレートにバインドできず、あまり使いにくいです。便利。図に示すように、すべての列にバインドされるテンプレートは固定されています。この記事では主に、PHPCMS v9 でテンプレートをモバイル列にバインドする方法について説明します。必要な友人は参照してください。

#今回は、モバイル端末に対応するテンプレートを設定する方法について説明します。
ここでテンプレートを設定するというのは少し誤りです。テンプレートの設定には多くの開発が必要になるためです。phpcms 列と同様に、バインドするテンプレートを自分で選択できます。ここでは、より簡単な方法を用意しています。スピードと利便性。
モバイル列と PC 列を同じテンプレートにバインドします。ここで同じテンプレートをバインドするとは、同じテンプレート名をバインドすることを意味します。
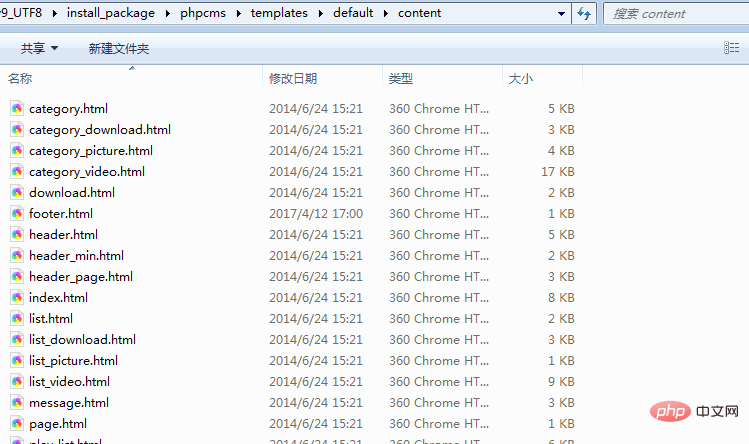
phpcms PC 側テンプレートのパス phpcms\templates\default\content デフォルトのファイルは次のとおりです:

PC 側の列バインディング テンプレート ルールが次の場合:
画像カテゴリ_picyure.html
美しい画像 list_picture.html ----->コンテンツ ページ テンプレート show_picture.html
イケメンの画像 list_picture .html ----->コンテンツ ページ テンプレート show_picture.html
すると、モバイル端末のバインド結果は次のようになります \phpcms\templates\default\wap
Picture category_picyure.html
美しい写真 list_picture. ---- & gt; コンテンツ ページ テンプレート show_picture.html
ハンサムな男性の画像 list_picture.html ---- & gt; コンテンツ ページ テンプレート show_picture.html
追加するだけですモバイル端末上のモジュールテンプレートに対応し、テンプレートファイル、モバイルカラムを自動バインドできます。
以下は具体的なコードの変更です
1. モバイル ホームページ テンプレートは wap\index.html にバインドされているため、変更は必要ありません。
2. \phpcms\modules\wap\index.php
を開きます。メソッド リストの 47 行目あたり $template = ($TYPE[$typeid]['parentid']==0 && in_array($typeid) , array_unique($parentids))) ? $WAP_SETTING['category_template'] : $WAP_SETTING['list_template']; コメント化します
次に、コードを追加します
/*$template = ($TYPE[$typeid][ ' parentid']==0 && in_array($typeid,array_unique($parentids))) ? $WAP_SETTING['category_template'] : $WAP_SETTING['list_template']; */
// wap のデフォルトのテンプレートを次のように変換します使用する PC テンプレートのルールに従います
$setting = string2array($setting);
$template = $setting['category_template'] ? $setting['list_template'] ? $setting['list_template'] : ' list';
$template = $child ? $template : $template_list;
Catgory のテンプレートの再構築されたデータは、
if ($ child) {
$ cat_Str = $ Arrchildidididididididididididid も使用できますidid = 部分文字列($catids_str, $pos); *', $offset.','.$pagesize,'inputtime DESC');
list = $this->db->select(array('status'=>) ;'99','catid'=>$catid), '*', $offset.','.$pagesize,' inputtime DESC');
}
を使用する 使用する 使用する 使用する ' ' s ' using ' using ' using through using using through using ' through to ‐ データを再構築します---- }
}データは $list です。 $list を使用して反復できます。
3. \phpcms\modules\wap\index.php
を開きます。メソッド show の 206 行目あたり $template = $WAP_SETTING['show_template'] ? $WAP_SETTING['show_template'] : ' show '; コメントします
//$template = $WAP_SETTING['show_template'] ? $WAP_SETTING['show_template'] : 'show';
//テンプレート呼び出しを処理します
$template = $CAT[ 'setting']['show_template'] ? $CAT['setting']['show_template'] : 'show';
ok このようにしてphpcmsのモバイル端末の処理が行われます!
関連チュートリアル:
PHP ビデオ チュートリアル
以上がPHPCMS v9 でテンプレートをモバイル列にバインドする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

