ホームページ >バックエンド開発 >PHPチュートリアル >PHPによるジャンププロンプトボックスの実装例
PHPによるジャンププロンプトボックスの実装例
- little bottle転載
- 2019-04-18 13:36:302708ブラウズ
PHP 開発、特に MVC フレームワークやプロジェクトでは、ログインの成功または失敗後のジャンプなど、多くのジャンプ状況に遭遇することがあります。
この記事の主な内容は、PHP に基づいたジャンプ プロンプト ボックスの実装プロセスであり、コードが添付されていますので、必要な友人はそれを参照してください。
以下は、例を含む MVC フレームワークの開発に基づいています:
基本コントローラー クラス内: Conrtoller.class.php
<?php
/**
* 基础控制器类
*/
class Controller {
/**
* 跳转
* $url 目标url
* $info 提示信息
* $time 等待时间(单位秒)
*/
protected function jump($url,$info=NULL,$time=3) {
//判断是立即跳转还是刷新跳转
if(is_null($info)) {
//立即跳转
header('location:'. $url);
die;
} else {
//刷新跳转,给出提示
echo <<<TIAOZHUAN
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>提示信息</title>
<style type='text/css'>
* {margin:0; padding:0;}
div {width:390px; height:287px; border:1px #09C solid; position:absolute; left:50%; margin-left:-195px; top:10%;}
div h2 {width:100%; height:30px; line-height:30px; background-color:#09C; font-size:14px; color:#FFF; text-indent:10px;}
div p {height:120px; line-height:120px; text-align:center;}
div p strong {font-size:26px;}
</style>
<div>
<h2>提示信息</h2>
<p>
<strong>$info</strong><br />
页面在<span id="second">$time</span>秒后会自动跳转,或点击<a id="tiao" href="$url">立即跳转</a>
</p>
</div>
<script type="text/javascript">
var url = document.getElementById('tiao').href;
function daoshu(){
var scd = document.getElementById('second');
var time = --scd.innerHTML;
if(time<=0){
window.location.href = url;
clearInterval(mytime);
}
}
var mytime = setInterval("daoshu()",1000);
</script>
TIAOZHUAN;
die;
}
}
} MVC の自動ロードでは、Controller.class.phpを自動的にロードして登録します。
上記の Controller.class.php の基本コントローラ クラスをさまざまなコントローラ クラスを通じて継承した後、定義されたジャンプ転送プロンプトを呼び出すことができます。
<?php
/**
* 后台管理员控制器(登录、注销、管理员的增删改查等)
*/
class AdminController extends Controller {
/**
* 展示登录表单动作
*/
public function loginAction() {
// 载入当前的视图文件
$this->display('login.html');
}
/**
* 后台注销功能
*/
public function logoutAction() {
@session_start();
// 删除相关会话数据
unset($_SESSION['adminInfo']);
// 删除会话数据区
session_destroy();
// 立即跳转到登录页面
$this->jump('index.php?c=Admin&a=login','您已退出后台登录!');
}
}
もちろん、これは MVC で実装されており、jump() を個別に使用することもできます。
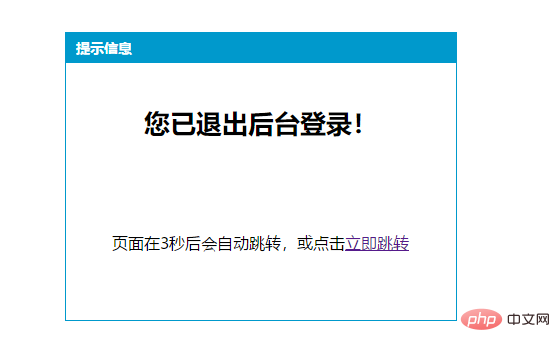
レンダリングを添付します:

関連チュートリアル: PHP ビデオ チュートリアル
以上がPHPによるジャンププロンプトボックスの実装例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcnblogs.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

