ホームページ >ウェブフロントエンド >CSSチュートリアル >Bootstarp インストール チュートリアル (詳細)
Bootstarp インストール チュートリアル (詳細)
- 不言転載
- 2019-04-12 11:45:323386ブラウズ
この記事の内容は、Bootstarp のインストールチュートリアル (詳細) に関するものであり、一定の参考価値があります。必要な友人は参照してください。
1. インストール
まず、Bootstarp の公式 Web サイトを開きます: https://v3.bootcss.com

ダウンロード後完了したら解凍します パッケージを圧縮し、解凍したファイルを pycham にインポートします
ブートストラップ css ファイルと js ファイルを HTML ページのスタイルでインポートします。 css は小さくなります
私のファイル パスを例に挙げます:
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"> <script src="bootstrap/js/bootstrap.js"></script>
インストールが完了しました
##2. デフォルトの HTML ページを変更します。 pycharm の (スキップ可能)
##pycharm で新しい HTML ページを作成します。それでも Bootstarp を使用したい場合は、上記のパスを再インポートすることしかできません#繰り返し作業を避けるために、デフォルトの HTML テンプレートを変更できます
#1。設定を開いて次のオプションを見つけます
2. HTML ファイルを見つけます 


3. Bootstarp の使用方法:
1. グリッド システム
Bootstarp の重要な機能: グリッド システム
公式の説明については、公式を参照してください。ウェブサイト: https://v3.bootcss.com/css/#grid
私の個人的な理解は次のとおりです: コンテナーコンテナー内では、行で区切られ、各行は 12 個の単位に分割されます。 length
//简单的模型
<div class='container'>
<div class='row'> </div>
<div class='row'> </div>
<div class='row'> </div>
</div>簡単なテスト: //c1中没有设置宽度,只设置了div的高度
<div class="container">
<div class="row">
<div class="c1 col-lg-1 ">1</div>
<div class="c1 col-lg-1 ">2</div>
<div class="c1 col-lg-1 ">3</div>
<div class="c1 col-lg-1 ">4</div>
<div class="c1 col-lg-1 ">5</div>
<div class="c1 col-lg-1 ">6</div>
<div class="c1 col-lg-1 ">7</div>
<div class="c1 col-lg-1 ">8</div>
<div class="c1 col-lg-1 ">9</div>
<div class="c1 col-lg-1 ">10</div>
<div class="c1 col-lg-1 ">11</div>
<div class="c1 col-lg-1 ">12</div>
<div class="c1 col-lg-1 ">13</div>
</div>
</div> .c1{
height: 50px;
background-color: red;
border: 1px black solid
} c1 style
<div class="container">
<div class="row">
<div class="c1 col-lg-3 ">1</div>
<div class="c1 col-lg-3 ">2</div>
<div class="c1 col-lg-3 ">3</div>
<div class="c1 col-lg-3 ">4</div>
</div>
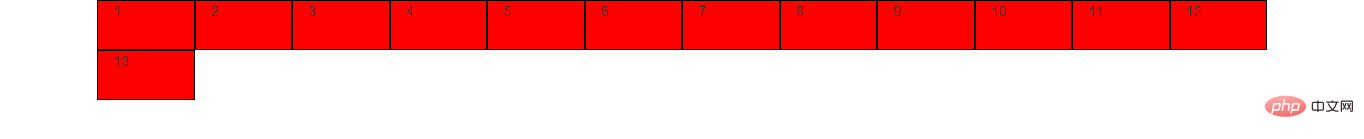
</div> 効果は次のとおりです:
効果は次のとおりです:
もう 1 つ重要な点があります。
各行の各列はさらに分割できます。結果は次のとおりです。
醜いです、責めないでください。 。 コード:
コード:
<div class="container">
<div class="row">
//在这个div里面进行切分
<div class="c1 col-lg-3 row">
<div class="c1 col-lg-4 "></div>
<div class="c1 col-lg-4 "></div>
<div class="c1 col-lg-4 "></div>
</div>
//结束
<div class="c1 col-lg-3 ">2</div>
<div class="c1 col-lg-3 ">3</div>
<div class="c1 col-lg-3 ">4</div>
</div>
</div>
2. コンポーネントとさまざまなコントロールの取得:
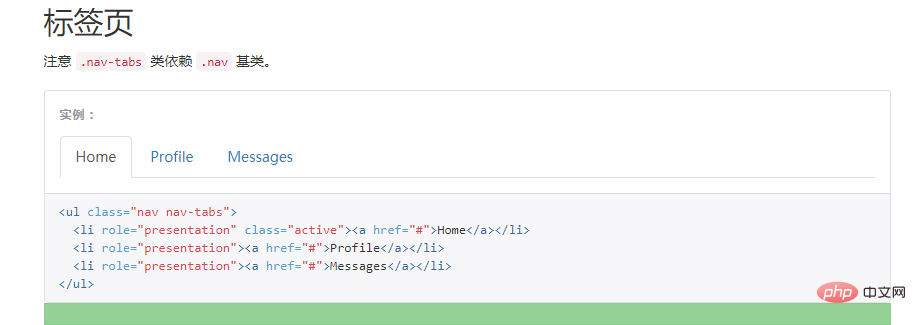
1. 公式サイトからコピー&ペーストして入手します: (・´ω`・ )
##コードを直接コピーして、必要な場所に貼り付けます
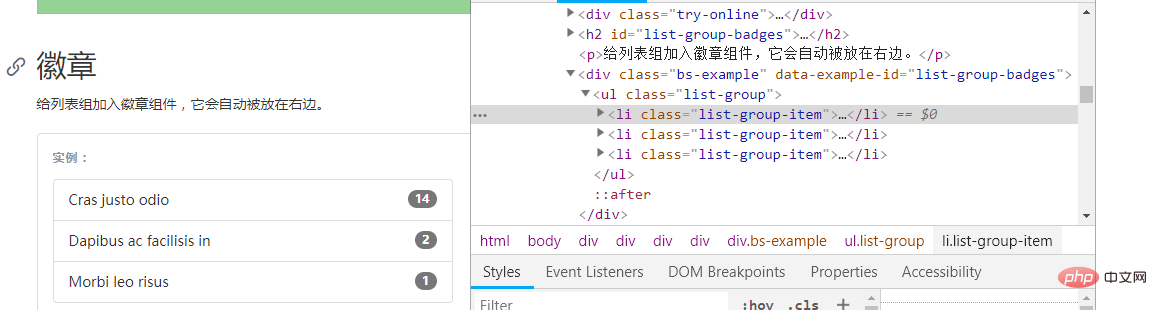
 F12 を押して開発者モードに入ります (ブラウザごとに異なる場合があります)
F12 を押して開発者モードに入ります (ブラウザごとに異なる場合があります)
 わかりました、このコンポーネントはあなたのものです
わかりました、このコンポーネントはあなたのものです
4. 公式 Web サイトをチェックしてください。 。 。 。
Bootstarp には多くのコンポーネントがあり、公式 Web サイトで詳しく紹介されていますので、公式 Web サイトを参照してください。
以上がBootstarp インストール チュートリアル (詳細)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

