ホームページ >ウェブフロントエンド >jsチュートリアル >Nodejs を使用して HTML ファイル内の js と css を分離する方法 (コード例)
Nodejs を使用して HTML ファイル内の js と css を分離する方法 (コード例)
- 不言転載
- 2019-04-11 14:03:202230ブラウズ
この記事の内容は、nodejsを使ってhtmlファイル内のjsとcssを分離する方法(コード例)ですので、ある程度の参考価値はありますので、困っている方は参考にしていただければ幸いです。 。
要約: この記事で実装する内容は、nodejsを利用してファイルの追加、削除、変更、確認を行うデモ例-》htmlファイル内のスクリプトとスタイルの内容を分離し、 jsファイルとcssファイルは別々に。非同期 API の中間処理-》async/await、Promise
プロジェクト ホスティング: extract-js-css、welcome star
コードを直接アップロードする:
// extract-js-css
// import fs from 'fs'
var fs = require('fs')
// import csscomb from 'csscomb'
// var csscomb = require('csscomb')
// var comb = new csscomb('zen');
// console.log(comb)
// 删除文件
const deleteFile = (path)=>{
return new Promise(resolve => {
fs.unlink(path, (err) => {
if (err) {
console.log(err)
return
};
console.log(`已成功删除 ${path}文件`);
resolve()
});
})
}
// 删除文件夹
const deleteDir = async (path)=>{
let _files = await new Promise (resolve => {
fs.readdir(path, (err,files) => {
if (err) {
console.log(err)
};
console.log(`已成功读取 ${path} 文件夹`);
resolve(files)
})
})
if(_files && _files.length) {
for(let i =0;i<_files.length> {
fs.rmdir(path, (err) => {
if (err) {
console.log(err)
};
console.log(`已成功删除空 ${path}文件夹`);
resolve()
})
});
}
const emptyDir = (path) => {
return new Promise(resolve => {
fs.rmdir(path, (err) => {
if (err) {
console.log(err)
};
console.log(`已成功删除空 ${path}文件夹`);
resolve()
})
})
}
// 新建文件夹
/**
*
*/
const mkdirTest = ()=>{
return new Promise(resolve => {
fs.mkdir('./test', { recursive: true }, (err, data)=>{
if (err) {
console.log(err)
};
console.log('新建文件夹成功')
resolve()
})
})
}
// 读取html 内容
/**
*
*/
const readHtml = ()=>{
return new Promise(resolve => {
fs.readFile('./test.html', 'utf-8', (err, data)=>{
if(err) {
throw Error(err)
}
console.log('test.html 读取成功!--NO1')
resolve(data)
})
})
}
// 写入css 和js
/**
* 向文件中追加内容
* @param {是文件名字} path
* @param {写入文件的内容} data
* @param {文件类型} type
* @author erlinger
* @time
*/
const appendFile = (path, data, type) => {
return new Promise(resolve => {
fs.appendFile(path, data, (err) => {
if (err) {
console.log(err)
};
console.log(`${type}数据已追加到文件`);
resolve()
});
})
}
// 写一个html
const writeHtml = (path, data) => {
return new Promise(resolve => {
fs.writeFile(path, data, (err) =>{
if(err) {
console.log('err', err)
return
}
console.log(`${path} 写入成功,功能结束!`);
resolve() // 必须resolve 。不然 promise 就到此为止,调用该方法后面的代码将不执行
})
})
}
// 插件 方法入口
(async ()=>{
console.log('==========================game-start=============================');
await deleteDir('./test');
console.log('我应该是等---删除文件夹后---才出现')
await mkdirTest();
console.log('我应该是在---文件夹新建成功---后出现!');
let cssReg = /<style>[\s|\S]*?<\/style>/ig;
let jsReg = /<script>[\s|\S]*?<\/script>/ig;
let allStyleReg = /<\/style>[\s|\S]*?<style>/ig;
let allScriptReg = /<\/script>[\s|\S]*?<script>/ig;
let cssLink = '<link rel="stylesheet" href="./test.css">';
let jsrc = '<script src="./test.js">';
let styleCollection, scriptColletion;
let cssContent = '', jsContent = '', htmlContentStr = '';
let originContent = await readHtml();
styleCollection = originContent.match(cssReg);
scriptColletion = originContent.match(jsReg);
// 处理 css
for (let i =0;i<styleCollection.length;i++) {
cssContent += JSON.stringify(styleCollection[i]);
}
cssContent = cssContent.replace(/<style>/g,'').replace(/<\/style>/g, '').replace(/("")/g,'')
for (let i =0;i<scriptColletion.length;i++) {
jsContent += JSON.stringify(scriptColletion[i]);
}
jsContent = jsContent.replace(/<script>/g,'').replace(/<\/script>/g, '')
.replace(/<\/script>"*<script>/g, '').replace(/("")/g,'')
await appendFile('./test/test.css', JSON.parse(cssContent), 'css');
console.log('我应该是在---css写入成功---后出现!');
await appendFile('./test/test.js', JSON.parse(jsContent), 'js');
console.log('我应该是在---js写入成功---后出现!');
htmlContentStr = originContent
.replace(allStyleReg, '')
.replace(cssReg, cssLink)
.replace(allScriptReg, '')
.replace(jsReg, jsrc);
console.log('copyTest.html 文本已经格式化,准备写入');
await writeHtml('./test/copyTest.html', htmlContentStr);
console.log('==========================game-over=============================');
})()</style></_files.length>
コードは本当に何も良くありません 説明されています、ゆっくり読むと理解できます。実行:
node extract-js-css
es6 モジュールを使用したい場合は、インポート import メソッドを使用し、別の babel をインストールし、このパッケージを使用して es5 にコンパイルし、実行する必要があります。 、プロジェクトをダウンして実行できます。
このプロジェクトでは、次の点に注意する必要があります:
ファイルの処理はすべて非同期操作です。単一の非同期操作メソッド (例: appendFile メソッド) の場合は、非同期に追加する必要があります。コンテンツをファイルに追加し、それを Promise に直接カプセル化し、それを返します。
操作に複数の非同期処理ロジックが含まれている場合は、async を使用してメソッドを宣言し、await を使用して非同期操作を待機し、最後にメイン プロセスを実行する前に Promise
を返す必要があります。では、async で宣言したメソッドを使用して呼び出し (匿名関数を直接呼び出します)、await を使用して非同期操作を待機します。これにより、メインプロセスが同期実行プロセスになり、非常にすっきりしています。
この記事の非同期ファイル操作の API メソッドは非同期です。nodejs 開発ドキュメントには同期操作ドキュメントが用意されています。同期 API は直接使用できます。ここでの主な焦点は、非同期操作中に async/await Promise メソッドを使用して、それをよりよく理解することです。
この記事のデモでは、複数の非同期操作を処理するためのソリューションが提供されており、1 つの非同期操作には、ループ内での非同期操作の実行を含む複数の非同期操作が含まれており、特に HTML ファイルの文字列処理を対象としています。 Rub を使用すると、通常のマッチング、文字列の書式設定、文字列の解析を使用する場合は比較的簡単になります。ファイルの内容を読み取った後は JSON.stringify が必要で、後でファイルを埋めるときに JSON.parse が必要です。現時点では適切なメソッドが見つかりません。適切なメソッドをお持ちの方がいらっしゃいましたら、お知らせください。連絡できます。一緒に。 。
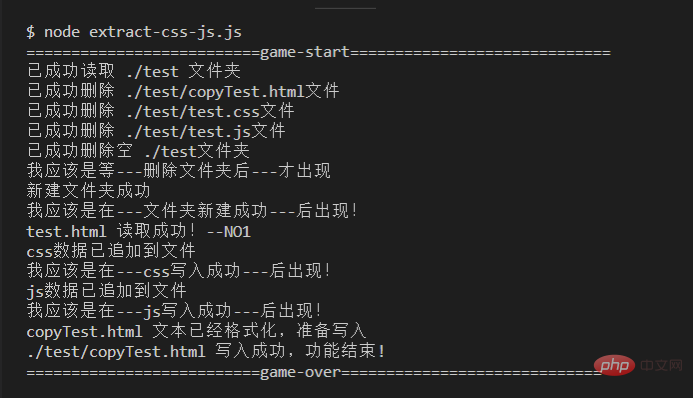
以下はメインの非同期メソッドを実行するプロセスです

以上がNodejs を使用して HTML ファイル内の js と css を分離する方法 (コード例)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

