ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript言語の基本構文要件を詳しく解説_基礎知識
JavaScript言語の基本構文要件を詳しく解説_基礎知識
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:31:061607ブラウズ
JavaScript 言語の基本的な文法要件は何ですか?以下に 1 つずつ答えを示します:
1. 大文字と小文字を区別します
JavaScript言語は、大文字と小文字の文字を区別し、同じケースを持つ2つの文字列を区別しますが、異なるケースは異なる文字列と見なされます。 JavaScript 言語のキーワードでも大文字と小文字が区別され、文法要件に従って小文字にする必要があります。
2. 書き方
JavaScript 言語は単語間のギャップ、つまり文の間のスペース、空行、インデントなどを無視します。
プログラムの読みやすさを向上させるために、これらの形式を使用してプログラムをより明確で読みやすくする必要があります。
3. コメントステートメント
プログラムの保守性と可読性を向上させるために、特定のコメント文が必要です。
プログラムを読む人のためのものです。 単一行のコメントと複数行のコメントがあります。コメント 単一行のコメント コメントは二重スラッシュで始まり、複数行は /*,*/ で始まります。
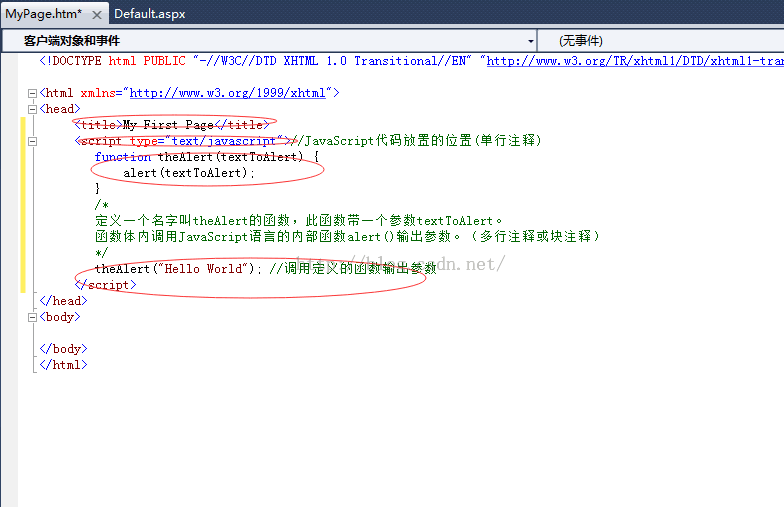
<script type="text/javascript">//JavaScript代码放置的位置(单行注释)
function theAlert(textToAlert) {
alert(textToAlert);
}
/*
定义一个名字叫theAlert的函数,此函数带一个参数textToAlert。
函数体内调用JavaScript语言的内部函数alert()输出参数。(多行注释或块注释)
*/
theAlert("Hello World");//调用定义的函数输出参数
</script>
4. セミコロンの使用
JavaScript 言語のステートメントはセグメントで終わります。
ループ構造や選択構造の条件文などの一部のコードでは、セミコロンを続ける必要はありません。セミコロンを付けないと、元の構造の実行パスが変更されます。
例: if(a==1): セミコロンを追加すると、a の値が 1 であるかどうかに関係なく、条件文の後の内容が実行され、条件テストは失敗します。
5. JavaScript を配置する場所
JavaScript コードは、HTML ページの 93f0f5c25f18dab9d176bd4f6de5d30e9c3bca370b5104690d9ef395f2c5f8d1 タグ内に配置することも、3f1c4e4b6b16bbbd69b2ee476dc4f83a
の 6c04bd5ca3fcae76e30b72ad730ca86d36cc49f0c466276486e50c850b7e4956 タグ内に配置することもできます。
タグの先頭で、ユーザーはそれが JavaScript スクリプト タイプであることを宣言する必要があります。 JavaScript コードが HTML ページに直接配置されず、別のファイルに配置されている場合
MyPage.js など、 の
の src 属性を使用してリンクできます。
<script type=”text/Javascript”src=” MyPage.js”>6. JavaScript の予約語
JavaScript では、予約語と呼ばれる特別な目的のためにいくつかの単語が予約されており、定数、変数、識別子などの名前には使用できません。曖昧さを避けるために、名前付けに使用できない特殊な単語もいくつかあります。
それでは、簡単な JavaScript 開発例を書いてみましょう。プログラムを実行すると、「Hello World」ステートメントが出力されます。具体的な手順:
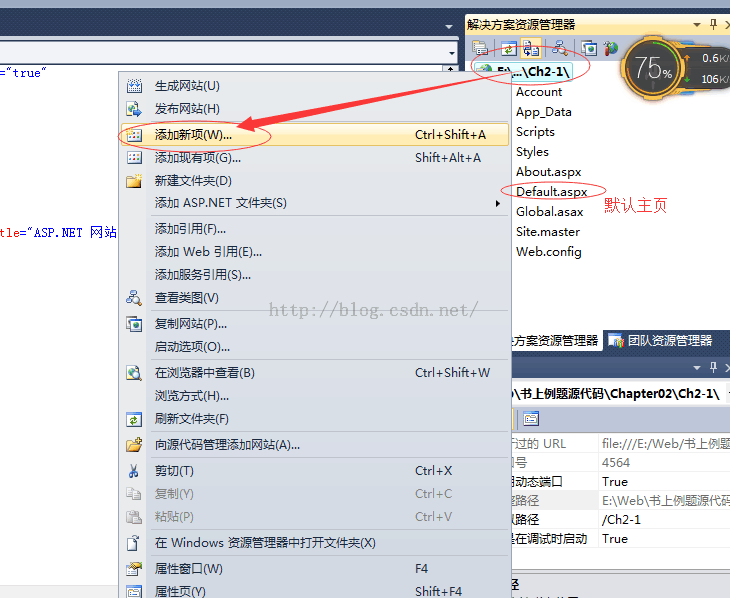
(1) VS 2010 を起動し、Web サイトを作成し、Ch-2.aspx という名前を付けます。デフォルトのホームページは Default.aspx です。右側の「ソリューション エクスプローラー」ウィンドウで Web サイト名を見つけて右クリックし、ポップアップ ショートカット メニューから「新しい項目の追加」を選択します。

(2) 開いた [新しい項目の追加] ダイアログ ボックスに、インストールされているテンプレート オプションがリストされます。[HTML ページ] オプションを選択し、下の名前ダイアログ ボックスで「MyPage.htm」という名前を付けて、[クリック] をクリックします。 「追加」ボタンをクリックします。 
(3) MyPage.htm ページで、b2386ffb911b14667cb8f0f91ea547a7 と 6e916e0f7d1e588d4f442bf645aedb2f の間にカーソルを置き、タイトルを My First Page に変更します。次に、実行するコードを b2386ffb911b14667cb8f0f91ea547a76e916e0f7d1e588d4f442bf645aedb2f タグの後に追加します。 

(4) 次に、「ファイル」メニューの「すべて保存」を選択して、記述したコードを保存します。

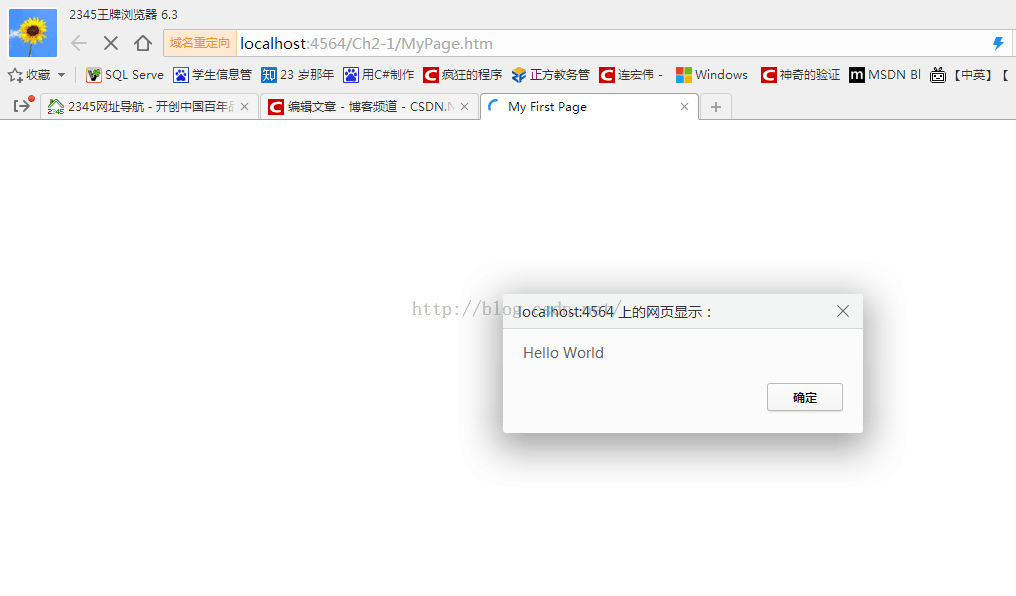
(5) プログラムを実行するには、「デバッグ」メニューの「デバッグ開始」を選択するか、キーボードのファンクションキー F5 を押すか、ツールバーの「デバッグ開始」ボタンをクリックします。実行結果にはプロンプト ボックスが表示されます。

ブラウザの HTML 解析における上記のコードの作業プロセス:
まず、script タグを開き、それが JavaScript であることを宣言します。これは、次のコード行です:
f4790f932f4388221dde92a0034d6969
次に、パラメータ textToAlter を使用して関数 theAlter() を宣言します。この関数は、内部関数 alter() を呼び出して表示関数を完了します。それは次のコード部分です:
functiontheAlter(textToAlter) {
アラート(textToAlter);
}
最後に、引用符で囲まれたパラメーターに値を代入することで関数が呼び出されます:「Hello World!」。それは次のコード行です:
theAlter("HelloWorld");
上記は、紹介した JavaScript 言語の基本的な文法要件です。これが、JavaScript プログラミングの学習に役立つことを願っています。

