ホームページ >バックエンド開発 >PHPチュートリアル >ThinkPHP5.1フレームワークとWorkermanのGatewayWorkerフレームワークを組み合わせた事例
ThinkPHP5.1フレームワークとWorkermanのGatewayWorkerフレームワークを組み合わせた事例
- 藏色散人転載
- 2019-04-10 11:26:139097ブラウズ
GatewayWorker は、Workerman に基づいて開発された、分散展開可能な TCP 長時間接続フレームワークです。特に、アプリ プッシュ サーバー、インスタント IM サーバー、ゲーム サーバー、モノのインターネット、スマート ホームなどの TCP 長時間接続アプリケーションを迅速に開発するために使用されます。お待ちください
ドキュメント アドレス: http://www.workerman.net/gatewaydoc/

1. 公式デモをテストします (Windows バージョン)
1. デモをダウンロードします (下のコメントで独自の を入手してください)
2. 任意の場所に解凍します。
D:\phpStudy\PHPTutorial\WWW\GatewayWorker
3. GatewayWorker ディレクトリに入ります
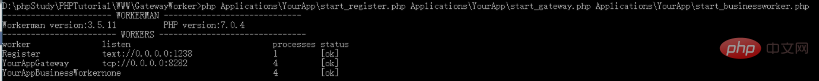
4. start_for_win.bat をダブルクリックして開始します。 (エラーが発生した場合は、ここを参照して php 環境変数を設定してください)、結果は次のようになります。

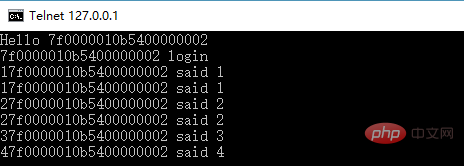
5 コマンド ラインで telnet 127.0.0.1 8282 を実行します。ウィンドウで、チャットする文字を入力します (ローカル テストではなく、127.0.0.1 を実際の IP に置き換えてください)。

1. start_gateway.php を変更する必要があります。このように、WebSocket プロトコルを指定します。
$gateway = new Gateway(websocket://0.0.0.0:7272);
2. start_for_win.bat
# を再起動します。3. js
## をテストします。#要約: 1 つのファイル (start_gateway.php) のプロトコルとポートを変更するだけで、他は何も変更する必要はありません。 
3. ThinkPHP5.1 フレームワークとの統合
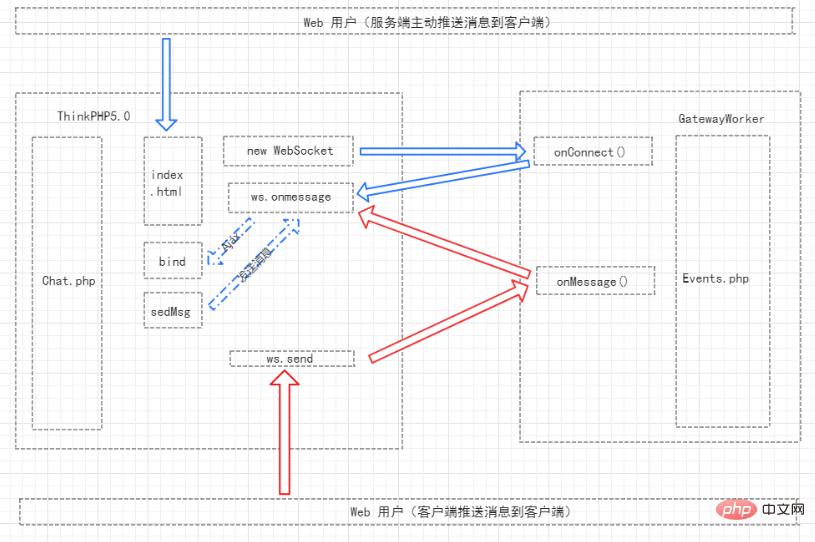
(1) サーバーは積極的にメッセージをクライアントにプッシュします
原則:
1. TP5.1 フレームワーク プロジェクトと GatewayWorker の独立したデプロイメントは相互に干渉しません2. すべてのビジネス ロジックは Web サイト (WebSocket 接続) ページから TP5 にリクエストされますpost/get を通じて 1 フレームワークのコントローラーで完了3. GatewayWorker はクライアントから送信されたデータを受け入れません、つまり、GatewayWorker はビジネス ロジックを処理せず、GatewayWorker はビジネス ロジックとしてのみ使用されます。 -way プッシュ チャネル#4. TP5.1 フレームワークがブラウザにデータをアクティブにプッシュする必要がある場合にのみ、ゲートウェイの API (GatewayClient) が TP5.1 フレームワークで呼び出され、プッシュを完了します
具体的な実装手順1. Web サイトのページは、GatewayWorker との WebSocket 接続を確立しますws = new WebSocket("ws://127.0.0.1:7272"); 2. GatewayWorker は、ページが接続を開始したことを検出すると、対応する接続の client_id を Web サイトに送信します。 page
public static function onConnect($client_id)
{
$resData = [
'type' => 'init',
'client_id' => $client_id,
'msg' => 'connect is success' // 初始化房间信息
];
Gateway::sendToClient($client_id, json_encode($resData));
}#index.html Content
GatewayWorker的websocket连接
GatewayWorker的websocket连接
3. Web サイトのページは client_id を受信した後、ajax リクエスト (index/chat_room/bind) をトリガーして client_id を TP5.0 バックエンドのバインド メソッド /*
* 用户登录后初始化以及绑定client_id
*/
public function bind()
{
// 设置GatewayWorker服务的Register服务ip和端口,请根据实际情况改成实际值
Gateway::$registerAddress = '127.0.0.1:1238';
$uid = $this->userId;
$group_id = $this->groupId;
$client_id = request()->param('client_id');
// client_id与uid绑定
Gateway::bindUid($client_id, $uid);
// 加入某个群组(可调用多次加入多个群组)
Gateway::joinGroup($client_id, $group_id);
}4 に送信します。バックエンドは GatewayClient を使用して Gateway::bindUid($client_id, $uid) を呼び出し、 client_id と現在の uid (ユーザー ID またはクライアントの一意識別子) バインディングを結合します。グループまたはグループ送信関数がある場合は、Gateway::joinGroup($client_id, $group_id) を使用して client_id を対応するグループに追加することもできます
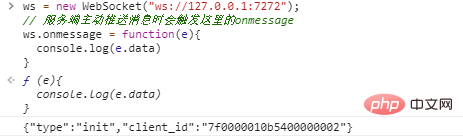
接続成功後の戻り値
 5. ページによって開始されたすべてのリクエストは、メッセージの送信を含む統合処理のための mvc フレームワーク
5. ページによって開始されたすべてのリクエストは、メッセージの送信を含む統合処理のための mvc フレームワーク
sendMessage を通じてメッセージを送信します (サーバーはメッセージをクライアントに積極的にプッシュします)
// mvc后端发消息 利用GatewayClient发送 Events.php
public function sendMessage()
{
// stream_socket_client(): unable to connect to tcp://127.0.0.1:1236
$uid = $this->userId;
$group = $this->groupId;
$message = json_encode([
'type'=>'say',
'msg'=>'Hello ThinkPHP5'
]);
// 设置GatewayWorker服务的Register服务ip和端口,请根据实际情况改成实际值
Gateway::$registerAddress = '127.0.0.1:1238';
// 向任意uid的网站页面发送数据
Gateway::sendToUid($uid, $message);
// 向任意群组的网站页面发送数据,如果开启,则会向页面发送两条一样的消息
//Gateway::sendToGroup($group, $message);
}6. mvc フレームワークが特定の uid にデータを送信する必要がある場合または業務処理中にグループを直接呼び出す GatewayClient のインターフェイス Gateway::sendToUid Gateway::sendToGroup は待機後に送信できます。
#PS: 上記のメッセージ GatewayClient\Gateway 経由で書き込みメッセージを送信するのは TP5.0 であり、GatewayWorker サービスとは直接の関係はありません。
上記は、サーバーがアクティブにメッセージをclient
区別に注意してください:
1 、サーバーはメッセージをクライアントにアクティブにプッシュします
(2) クライアントがクライアントにメッセージをプッシュする
クライアントからクライアントへのメッセージの送受信を修正する 以下のGatewayWorkerのEvents.phpを修正する(開発者はこのファイルに注意するだけで良い)public static function onConnect($client_id)
{
$resData = [
'type' => 'init',
'client_id' => $client_id,
'msg' => 'connect is success' // 初始化房间信息
];
Gateway::sendToClient($client_id, json_encode($resData));
}
/**
* 当客户端发来消息时触发
* @param int $client_id 连接id
* @param mixed $message 具体消息
*/
public static function onMessage($client_id, $message)
{
// 服务端console输出
//echo "msg : $message \r\n";
// 解析数据
$resData = json_decode($message, true);
$type = $resData['type'];
$roomId = $resData['roomId'];
$userId = $resData['userId']; // 未登录,则传递一个随机
$userName = $resData['userName']; // 未登录,则传递一个随机
$content = isset($resData['content']) ? $resData['content'] : 'default content';
//将时间全部置为服务器时间
$serverTime = date('Y-m-d H:i:s', time());
switch ($type) {
case 'join': // 用户进入直播间
//将客户端加入到某一直播间
Gateway::joinGroup($client_id, $roomId);
$resData = [
'type' => 'join',
'roomId' => $roomId,
'userName' => $userName,
'msg' => "enters the Room", // 发送给客户端的消息,而不是聊天发送的内容
'joinTime' => $serverTime // 加入时间
];
// 广播给直播间内所有人,谁?什么时候?加入了那个房间?
Gateway::sendToGroup($roomId, json_encode($resData));
break;
case 'say': // 用户发表评论
$resData = [
'type' => 'say',
'roomId' => $roomId,
'userName' => $userName,
'content' => $content,
'commentTime' => $serverTime // 发表评论时间
];
// 广播给直播间内所有人
Gateway::sendToGroup($roomId, json_encode($resData));
break;
case 'pong':
break; // 接收心跳
default:
//Gateway::sendToAll($client_id,$json_encode($resData));
break;
}
}
index.html チャット ルーム ページ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>GatewayWorker的websocket连接</title>
</head>
<body>
<h1>GatewayWorker的websocket连接</h1>
<div>
websocket send content:<input type="text" style="height: 50px; width: 100%;" name="data" id="data">
<p></p>
<button id="submit" onclick="sub()">send info</button>
<p></p>
<div id="output"></div>
</div>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/reconnecting-websocket/1.0.0/reconnecting-websocket.min.js"></script>
<script language="javascript" type="text/javascript">
var wsUri = "ws://notes.env:7272/";
var outputContent;
var roomId = 'L06777';
var userId = 4840043;
var userName = 'Tinywan' + Math.random();
// 把当新链接的客户端加入到当前直播间,消息类型:{"type":"join","roomId":"1002","userId":"88","userName":"userName"}
var joinContent = {
"type": "join",
"roomId": roomId,
"userId": userId,
"userName": userName
};
// 初始化页面操作
function init() {
outputContent = document.getElementById("output");
initWebSocket();
}
function initWebSocket() {
websocket = new ReconnectingWebSocket(wsUri);
websocket.onopen = function (evt) {
onOpen(evt)
};
websocket.onclose = function (evt) {
onClose(evt)
};
websocket.onmessage = function (evt) {
onMessage(evt)
};
websocket.onerror = function (evt) {
onError(evt)
};
}
function onOpen(evt) {
console.log("CONNECTED");
}
// 接收数据
function onMessage(evt) {
var data = eval("(" + evt.data + ")");
var type = data.type || '';
switch (type) {
case 'init':
// 把当新链接的客户端加入到当前直播间
console.log('-------init--------' + data);
websocket.send(JSON.stringify(joinContent));
writeToScreen('<span style="color: blue;">RESPONSE: ' + evt.data + '</span>');
break;
case 'join':
console.log('-------join--------' + data);
writeToScreen(
'<span style="color: blue;"> ' + ' 新用户: ' + '</span>' +
'<span style="color: red;"> ' + data.userName + '</span>' +
'<span style="color: green;"> ' + data.joinTime + '</span>' +
'<span style="color: black;"> ' + data.msg + '</span>'
);
break;
case 'say':
console.log('say======' + data);
writeToScreen(
'<span style="color: blue;"> ' + ' Chat: ' + '</span>' +
'<span style="color: red;"> ' + data.userName + '</span>' +
'<span style="color: #D2691E;"> ' + data.commentTime + '</span>' +
'<span style="color: black;"> ' + data.content + '</span>'
);
break;
default :
console.log(data);
break;
}
}
function onError(evt) {
console.log('<span style="color: red;">ERROR:</span> ' + evt.data);
}
function onClose(evt) {
console.log("DISCONNECTED");
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message;
outputContent.appendChild(pre);
}
function sub() {
var text = document.getElementById('data').value;
// {"type":"say",,"msg":"Welcome 111111111111Live Room"}
var sayContent = {
"type": "say",
"roomId": roomId,
"userId": userId,
"userName": userName,
"content": text
};
websocket.send(JSON.stringify(sayContent));
}
window.addEventListener("load", init, false);
</script>
</body>
</html> サービスを再起動テスト結果
#Extension:
メッセージを保存できる Redis では、Redis 経由でライブ ブロードキャスト ルームの PVをカウントします
$redis = new \Redis; $redis->connect('127.0.0.1',6379); $key = "PV:ROOM:".$roomId; $field = "ROOM_TOTAL_PV"; // 进入房间的人数增长,自增 ,增加PV统计 $redis->hIncrBy($key,$field,1);
相关推荐:《PHP教程》
以上がThinkPHP5.1フレームワークとWorkermanのGatewayWorkerフレームワークを組み合わせた事例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

