ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript のジェネレーター関数の使い方の紹介 (コード付き)
JavaScript のジェネレーター関数の使い方の紹介 (コード付き)
- 不言転載
- 2019-04-08 09:54:083041ブラウズ
この記事では、JavaScript でのジェネレーター関数の使用法 (コード付き) を紹介します。一定の参考価値があります。必要な友人は参照できます。お役に立てれば幸いです。
構文
まず、Generator 関数は複数の内部状態をカプセル化するステート マシンであることが理解できます。 Generator 関数を実行すると、トラバーサー オブジェクトが返されます。つまり、Generator 関数はステート マシンであるだけでなく、トラバーサー オブジェクト生成関数でもあります。返されたトラバーサー オブジェクトは、ジェネレーター関数内の各状態を順番にトラバースできます。
正式には
#Generator 関数は通常の関数ですが、2 つの特徴があります。
まず、関数キーワードと関数名の間にアスタリスクがあります。
次に、関数本体内で yield 式を使用して、さまざまな内部状態を定義します (yield は「出力」を意味します)。
呼び出し方法
Generator 関数の呼び出し方法は通常の関数と同じで、関数の後に括弧が追加されます。名前。違いは、Generator 関数を呼び出した後、関数は実行されず、返されるのは関数の実行結果ではなく、内部状態を指すポインタ オブジェクト (前章で紹介した Iterator オブジェクト) であることです。ポインタを次の状態に移動するには、イテレータ オブジェクトの next メソッドを呼び出す必要があります。つまり、next メソッドが呼び出されるたびに、内部ポインタは関数の先頭から、または前回停止した場所から次の yield 式 (または return ステートメント) に遭遇するまで実行を開始します。つまり、Generator 関数はセグメントで実行され、yield 式は実行を一時停止するためのマークであり、次のメソッドは実行を再開できます。
function* helloWorldGenerator() {
yield 'hello';
yield 'world';
return 'ending';
}
var hw = helloWorldGenerator();
hw.next()
// { value: 'hello', done: false }
hw.next()
// { value: 'world', done: false }
hw.next()
// { value: 'ending', done: true }
hw.next()
// { value: undefined, done: true }
Generator 関数を呼び出して、内部オブジェクトを表すトラバーサー オブジェクトを返します。ジェネレーター関数のポインター。今後、トラバーサー オブジェクトの次のメソッドが呼び出されるたびに、value と Done の 2 つのプロパティを持つオブジェクトが返されます。 value 属性は、現在の内部状態の値 (yield 式に続く式の値) を表し、done 属性は、トラバーサルが終了したかどうかを示すブール値です。
yield 式
yield 式と return ステートメントには、類似点と相違点の両方があります。類似点は、どちらもステートメントの直後にある式の値を返すことです。違いは、yield が発生するたびに関数は実行を一時停止し、次回その位置から逆方向の実行を続行するのに対し、return ステートメントには位置を記憶する機能がないことです。関数では、return ステートメントは 1 回 (または 1 回) しか実行できませんが、yield 式は複数回 (または複数回) 実行できます。通常の関数は return が 1 回しか実行できないため、1 つの値のみを返すことができますが、ジェネレーター関数は任意の数の値を返すことができるため、一連の値を返すことができます。見方を変えると、Generator は一連の値を生成するとも言えます。これが名前の由来です (英語でのジェネレーターは「生成器」を意味します)。
文法ポイント:
1. yield 式はジェネレーター関数でのみ使用できます
2. yield 式が別の式で使用される場合は、それを置く必要があります括弧内
3. yield 式は関数パラメーターとして使用されるか、代入式の右側に配置されます。括弧を追加する必要はありません。
例:
function* demo() {
foo(yield 'a', yield 'b'); // OK
let input = yield; // OK
}
next メソッド パラメータ
yield 式自体には戻り値がありません (つまり、 let a=yield; は undefined を返します)。または常に未定義を返します。次のメソッドはパラメータを取ることができ、これは前の yield 式 の戻り値とみなされます (これは let a=yield.... などの式の戻り値であることに注意してください。パラメータはは a の値になり、式の前の値が上書きされます)。
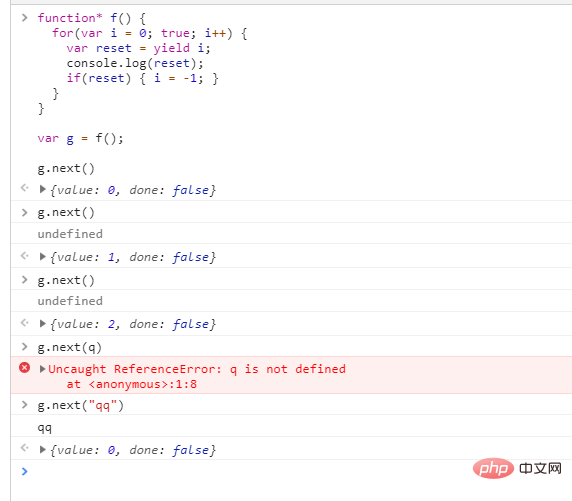
function* f() {
for(var i = 0; true; i++) {
var reset = yield i;
console.log(reset);
if(reset) { i = -1; }
}
}
var g = f();
g.next()

next メソッドのパラメータは前の yield 式の戻り値を表すため、next メソッドを初めて使用する場合、パラメータを渡すことは無効です。 V8 エンジンは、next メソッドを初めて使用するときはパラメータを直接無視し、パラメータが有効になるのは 2 回目から next メソッドを使用するときだけです。意味的に言えば、最初の next メソッドはトラバーサー オブジェクトを開始するために使用されるため、パラメーターは必要ありません。
【関連する推奨事項: JavaScript ビデオ チュートリアル ]
以上がJavaScript のジェネレーター関数の使い方の紹介 (コード付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

