ホームページ >バックエンド開発 >Python チュートリアル >PythonクローラによるWebページ構成解析
PythonクローラによるWebページ構成解析
- little bottle転載
- 2019-04-03 13:48:053227ブラウズ
ブラウザを使用して Web サイトにアクセスすると、各 Web ページは非常に異なります。なぜさまざまなスタイルが表示されるのか考えたことはありますか? Webページの基本的な構成、構造、ノードなどを見ていきましょう!

Web ページの構成
Web ページは、HTML、CSS、JavaScript の 3 つの部分に分けることができます。 Webページを人に例えると、HTMLは骨格、JavaScriptは筋肉、CSSは皮膚に相当し、この3つが組み合わさって初めてWebページが完成します。
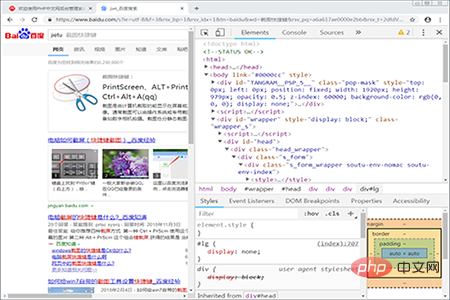
HTML: HTML は Web ページを記述するために使用される言語で、正式名は Hyper Text Markup Language (ハイパーテキスト マークアップ言語) です。 Web ページにはテキスト、ボタン、画像、ビデオなどのさまざまな複雑な要素が含まれており、その基本的なアーキテクチャは HTML です。さまざまな種類の要素は、さまざまな種類のタグで表されます。たとえば、画像は img で表され、ビデオは video で表され、段落は p タグで表されます。それらの間のレイアウトは、多くの場合、レイアウト タグ div によってネストされ、結合されます。さまざまなタグは、Web ページのフレームワークを形成するさまざまな配置とネストによって表されます。 Chrome ブラウザで Baidu を開き、右クリックして [検査] 項目を選択し、開発者モードをオンにすると、[要素] タブに Web サイトのソース コードが表示されます。

#これは複数の CSS スタイルです。最初のものを例に挙げると、中括弧の前に CSS セレクターがあります。このセレクターは、id head_wrapper を持つノードを最初に選択することを意味します。中括弧内に記述されているのはスタイル ルールで、たとえば、position はこの要素のレイアウト モードが相対レイアウトであることを指定し、height は要素の高さが 38.2% で、親要素の 38.2% を占めることを指定します。他の意味も同様に解釈できます。つまり、このフォームに位置、幅、高さ、その他のスタイル設定を記述し、それらを中括弧で囲み、先頭に CSS セレクターを追加します。これは、このスタイルが選択された要素に適用されることを意味します。 CSS セレクターにより、要素はこのスタイルに従って表示されます。
Web ページでは、Web ページ全体のスタイル ルールが統一的に定義され、CSS ファイル (接尾辞は css) に記述されるのが一般的です。 HTMLでは、記述したCSSファイルをlinkタグで紹介するだけで、ページ全体が美しくエレガントになります。
3.JavaScript: JS は略して、スクリプト言語です。 HTMLとCSSを併用すると、ユーザーに提供されるのは静的な情報のみとなり、対話性が欠けてしまいます。 Web ページ上で、ダウンロード バー、プロンプト ボックス、カルーセル画像などのインタラクティブなアニメーション効果が見られる場合があります。これは通常、JavaScript の結果です。その出現により、ユーザーと情報との関係は、閲覧と表示の関係だけでなく、リアルタイムで動的かつインタラクティブなページ機能にもなります。
JavaScript は通常、接尾辞 js が付いた別のファイルの形式でロードされ、HTML の script タグを通じて導入できます。例:
要約すると、HTML は Web ページのコンテンツと構造を定義し、CSS は Web ページのレイアウトを記述し、JavaScript は Web ページの動作を定義します。
上記は、Python クローラーに基づく Web ページ構成の分析に関する主な内容ですが、Python についてさらに詳しく知りたい場合は、php 中国語 Web サイトにさらに関連情報が掲載されているので、ご注意ください。
[おすすめコース:
Pythonコースコラム以上がPythonクローラによるWebページ構成解析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


