この記事では、JavaScript で再帰アルゴリズムを実装する方法を紹介します。一定の参考価値があります。必要な友人は参照してください。お役に立てば幸いです。
まず定義を見てみましょう。再帰的アルゴリズムは、問題をサイズが縮小された同じタイプのサブ問題に変換し、各サブ問題は同じアルゴリズムを使用して解決されます。一般に、再帰的アルゴリズムは、部分問題を解決するために自分自身を呼び出す関数です。
再帰アルゴリズムの特徴:
- 関数の処理中にそれ自体を呼び出します。
- 再帰処理では、再帰の終了、つまり再帰終了を判断するための明確な条件が必要です。
- 再帰アルゴリズムはシンプルですが非効率であるため、通常は推奨アルゴリズムとして推奨されません。
上記は百度百科の説明で非常に分かりやすいので、例を挙げてよく考えてください。
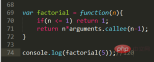
#Factorial
問題の説明: n! = n*(n-1)*...2*1
コードの実装:
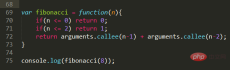
フィボナッチ数列
問題の説明: 1, 1, 2, 3, 5, 8, 13, 21, 34, ... .... n 番目の数値を求めます。
コードの実装:
The 問題
問題の説明: 階段には n 段あります。1 段ずつ上がることができます。または 1 つのステップで 2 つのステップ、またはレベル 3、異なる動きがいくつあるか数えます。
コードの実装:
最大公約数
問題の説明: 2 つの数値が与えられた場合、2 つの数値が等しい場合、最大公約数はそれ自体になります。それらが等しくない場合は、2 つの数値の減算の絶対値を取得し、2 つの数値の最小値と比較します。これらが等しい場合は、それが最大公約数です。等しくない場合は、上記のアルゴリズムを続行します。それらが等しくなるまで。 コードの実装:
 特に言うことはありません。問題の説明の要求に従って実装するだけです。再帰の出口は、a が b に等しいということです。
特に言うことはありません。問題の説明の要求に従って実装するだけです。再帰の出口は、a が b に等しいということです。
ハノイの塔
問題の説明: 誰もが多かれ少なかれプレイしたことがあるので、ここでは詳しく説明しません。 コードの実装:
 再帰の本質を理解するまで、私はこの問題にただ困惑していました。次にどこに行くべきかをどうやって知ることができるのか、私は常に自問しています。後になって、実は最後の部分をどうするかということのほうが気になっていたことに気づきました。どのようにこれを言うのですか?ディスクが 1 つしかない場合は、C 列または B 列に行かせることができると最初から考えることができます。もちろん、2 つのディスクでも実現できます。ディスク3枚でも大丈夫です。次に、4 つのディスクの状況について説明します。 4 つのディスクを完成させるには、A のディスクを完全に C に転送する必要があります。最初の 3 つのディスク全体を B に配置し、次に 4 番目のディスクを C に移動します。その後、最初の 3 つのディスクを C に配置すると、成功しました。最初の 3 つのゲームは新しいゲームとして扱うことができ、最初の 2 つのゲームは全体として扱うことができます。このように、全体的な大きなことだけに気を配ればよく、その他のことは小さな問題として解決できます。
再帰の本質を理解するまで、私はこの問題にただ困惑していました。次にどこに行くべきかをどうやって知ることができるのか、私は常に自問しています。後になって、実は最後の部分をどうするかということのほうが気になっていたことに気づきました。どのようにこれを言うのですか?ディスクが 1 つしかない場合は、C 列または B 列に行かせることができると最初から考えることができます。もちろん、2 つのディスクでも実現できます。ディスク3枚でも大丈夫です。次に、4 つのディスクの状況について説明します。 4 つのディスクを完成させるには、A のディスクを完全に C に転送する必要があります。最初の 3 つのディスク全体を B に配置し、次に 4 番目のディスクを C に移動します。その後、最初の 3 つのディスクを C に配置すると、成功しました。最初の 3 つのゲームは新しいゲームとして扱うことができ、最初の 2 つのゲームは全体として扱うことができます。このように、全体的な大きなことだけに気を配ればよく、その他のことは小さな問題として解決できます。
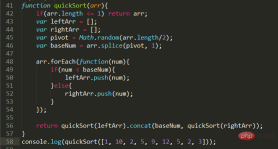
二分法
クイックソート 問題の説明: 二分法を使用して、配列を小さい順に並べ替えます。
コード:

さて…これを書くのは2回目です。今回は再帰の実装が前回よりもはるかに明確になりました。実際、それは大きなスケールを小さなスケールに縮小し、大きな全体を考慮し、計算のために小さなスケールに縮小し続けることでもあります。詳細については原文を確認してください。
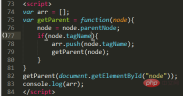
DOM ツリーの再帰
問題の説明: ノードのすべての親ノードの tagName を取得します
コード実装:

あなたはおそらくそれを理解していて何も言わないでしょう。以前のハノイの塔やクイック ソートと比較すると、これは非常にシンプルですが、JavaScript の実用的な応用に最も近いものです。
この記事はここで終了しています。その他のエキサイティングなコンテンツについては、PHP 中国語 Web サイトの JavaScript ビデオ チュートリアル 列に注目してください。
以上がJavaScript で再帰アルゴリズムを実装する方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。
 CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AM
CおよびJavaScript:接続が説明しましたApr 23, 2025 am 12:07 AMCおよびJavaScriptは、WebAssemblyを介して相互運用性を実現します。 1)CコードはWebAssemblyモジュールにコンパイルされ、JavaScript環境に導入され、コンピューティングパワーが強化されます。 2)ゲーム開発では、Cは物理エンジンとグラフィックスレンダリングを処理し、JavaScriptはゲームロジックとユーザーインターフェイスを担当します。
 Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AM
Webサイトからアプリまで:JavaScriptの多様なアプリケーションApr 22, 2025 am 12:02 AMJavaScriptは、Webサイト、モバイルアプリケーション、デスクトップアプリケーション、サーバー側のプログラミングで広く使用されています。 1)Webサイト開発では、JavaScriptはHTMLおよびCSSと一緒にDOMを運用して、JQueryやReactなどのフレームワークをサポートします。 2)ReactNativeおよびIonicを通じて、JavaScriptはクロスプラットフォームモバイルアプリケーションを開発するために使用されます。 3)電子フレームワークにより、JavaScriptはデスクトップアプリケーションを構築できます。 4)node.jsを使用すると、JavaScriptがサーバー側で実行され、高い並行リクエストをサポートします。
 Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AM
Python vs. JavaScript:ユースケースとアプリケーションと比較されますApr 21, 2025 am 12:01 AMPythonはデータサイエンスと自動化により適していますが、JavaScriptはフロントエンドとフルスタックの開発により適しています。 1. Pythonは、データ処理とモデリングのためにNumpyやPandasなどのライブラリを使用して、データサイエンスと機械学習でうまく機能します。 2。Pythonは、自動化とスクリプトにおいて簡潔で効率的です。 3. JavaScriptはフロントエンド開発に不可欠であり、動的なWebページと単一ページアプリケーションの構築に使用されます。 4. JavaScriptは、node.jsを通じてバックエンド開発において役割を果たし、フルスタック開発をサポートします。
 JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AM
JavaScript通訳者とコンパイラにおけるC/Cの役割Apr 20, 2025 am 12:01 AMCとCは、主に通訳者とJITコンパイラを実装するために使用されるJavaScriptエンジンで重要な役割を果たします。 1)cは、JavaScriptソースコードを解析し、抽象的な構文ツリーを生成するために使用されます。 2)Cは、Bytecodeの生成と実行を担当します。 3)Cは、JITコンパイラを実装し、実行時にホットスポットコードを最適化およびコンパイルし、JavaScriptの実行効率を大幅に改善します。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7685
7685 15
15 1639
1639 14
14 1393
1393 52
52 1287
1287 25
25 1229
1229 29
29


