ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScript での Arguments オブジェクトの使用法の概要
JavaScript での Arguments オブジェクトの使用法の概要
- 不言転載
- 2019-03-20 10:36:552278ブラウズ
この記事では、JavaScript での Arguments オブジェクトの使用法を紹介します。これには一定の参考値があります。必要な友人は参照できます。お役に立てば幸いです。
1. 引数が何であるかを理解する
「arguments は、関数に渡されるパラメータに対応する配列のようなオブジェクトです。
arguments オブジェクト」すべての (アロー以外の) 関数で使用できるローカル変数です。引数オブジェクトを使用して、関数内で関数の引数を参照できます。このオブジェクトには、関数に渡される各引数が含まれており、最初の引数はインデックス 0 にあります。"
まず、配列のようなオブジェクトです。typeof 引数の結果は間違いなく「object」です。結果は文字列型であることに注意してください。次に、Object.prototype.toString.call(arguments) が呼び出され、結果はこれまでに見たことのない「[object Arguments]」になります。
2. 配列への変換
1.Array の silce メソッド
Array.prototype.slice.call(arguments)
2.Array.from
let re = Array.from(arguments)
3.展開演算子
let re = [...arguments]
3. 引数からクラス配列へ
クラス配列には長さ属性とインデックス属性が必要です。以下はコードで説明されています:
let obj = {
"0": 'a',
"1": 'b',
"2": 'c',
length: 3,
"push": Array.prototype.push,
"splice": Array.prototype.splice
}
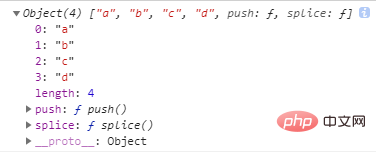
obj.push('d')
console.log(obj)
結果は次のとおりです:

実際の実行プロセスは次と同等です:
obj[obj.length] = 'd'; obj.length++;
#4. 筆記試験問題
var length = 10;
function fn(){
console.log(this.length)
}
var obj = {
length: 5,
getF: function(fn) {
fn();
arguments[0]();
}
}
obj.getF(fn);
私たちが検討したのは引数とこの指摘質問で、私は 5 1 と答えましたが、実際の結果は 10 1 でした。初めて記事を書きましたが、参考になれば幸いです。
この記事はすべてここにあります。その他のエキサイティングなコンテンツについては、PHP 中国語 Web サイトの JavaScript チュートリアル ビデオ 列に注目してください。
以上がJavaScript での Arguments オブジェクトの使用法の概要の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

