この記事の内容は、springboot がクロスドメインの問題をどのように解決するかについてです。一定の参考値があるので、困っている友人は参考にしていただければ幸いです。
1. クロスドメイン HTTP リクエストとは何ですか?
セキュリティ上の理由から、最新のブラウザは XMLHttpRequest オブジェクトを使用して HTTP を開始するときに同一生成元ポリシーに準拠する必要があります。それ以外の場合、クロスドメイン HTTP リクエストはデフォルトで禁止されています。クロスドメイン HTTP リクエストは、ドメイン A のリソースがドメイン B のリソースをリクエストすることを指します。たとえば、マシン A の Nginx にデプロイされた js コードは、マシン B の Tomcat にデプロイされた RESTful インターフェイスを ajax 経由でリクエストします。 (推奨: Java ビデオ チュートリアル )
IP (ドメイン名) またはポートが異なると、クロスドメインの問題が発生します。クロスドメインの問題を解決するために、HTML5 で CORS プロトコルが導入されるまでは、jsonp やプロキシ ファイルなどのソリューションが存在していましたが、アプリケーション シナリオは限られており、メンテナンス コストが高額でした。
CORS は W3C 標準であり、正式名は「クロスオリジン リソース共有」(クロスオリジン リソース共有) です。これにより、ブラウザがクロスオリジン サーバーに XMLHttpRequest リクエストを発行できるようになり、AJAX の問題が解決されます。同じオリジンからのみ使用できます。特別なヘッダー [Access-Control-Allow-Origin] をサーバーに追加して、クライアントにクロスドメイン制限について通知します。ブラウザーが CORS をサポートし、Origin が渡されたと判断した場合、XMLHttpRequest はクロスドメイン リクエストの開始を許可されます。 。
CROS 共通ヘッダー
Access-Control-Allow-Origin: http://somehost.com は、http://somehost.com がクロスドメイン リクエストの開始を許可されていることを示します。
Access-Control-Max-Age:86400 は、86400 秒以内に事前検証リクエストを送信する必要がないことを意味します。
Access-Control-Allow-Methods: GET、POST、PUT、DELETE は、クロスドメイン要求を許可するメソッドを示します。
Access-Control-Allow-Headers: content-type は、クロスドメイン リクエストに content-type
2 を含めることが許可されていることを示します。CORS はクロスドメイン アクセスを実装します
認可メソッド
メソッド 1: 新しい CorsFilter を返す
メソッド 2: WebMvcConfigurer をオーバーライドする
メソッド 3: アノテーション (@CrossOrigin) を使用する
メソッド 4: 応答ヘッダー (HttpServletResponse) を手動で設定する
注: メソッド 1 と 2 はグローバル CORS 構成に属し、メソッド 3 と 4 はローカル CORS 構成に属します。ローカル クロスドメインを使用すると、グローバル クロスドメイン ルールがオーバーライドされるため、@CrossOrigin アノテーションを使用して、より詳細なクロスドメイン リソース制御を行うことができます。
1. 新しい CorsFilter (グローバル クロスドメイン) を返します
package com.hehe.yyweb.config;
@Configuration
public class GlobalCorsConfig {
@Bean
public CorsFilter corsFilter() {
//1.添加CORS配置信息
CorsConfiguration config = new CorsConfiguration();
//放行哪些原始域
config.addAllowedOrigin("*");
//是否发送Cookie信息
config.setAllowCredentials(true);
//放行哪些原始域(请求方式)
config.addAllowedMethod("*");
//放行哪些原始域(头部信息)
config.addAllowedHeader("*");
//暴露哪些头部信息(因为跨域访问默认不能获取全部头部信息)
config.addExposedHeader("*");
//2.添加映射路径
UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource();
configSource.registerCorsConfiguration("/**", config);
//3.返回新的CorsFilter.
return new CorsFilter(configSource);
}
}
2. WebMvcConfigurer をオーバーライドします (グローバル クロスドメイン)
任意の構成クラス, 新しい WebMvcConfigurer Bean を返し、それが提供するクロスドメイン要求処理インターフェイスを書き換えて、マッピング パスと特定の CORS 構成情報を追加します。
package com.hehe.yyweb.config;
@Configuration
public class GlobalCorsConfig {
@Bean
public WebMvcConfigurer corsConfigurer() {
return new WebMvcConfigurer() {
@Override
//重写父类提供的跨域请求处理的接口
public void addCorsMappings(CorsRegistry registry) {
//添加映射路径
registry.addMapping("/**")
//放行哪些原始域
.allowedOrigins("*")
//是否发送Cookie信息
.allowCredentials(true)
//放行哪些原始域(请求方式)
.allowedMethods("GET","POST", "PUT", "DELETE")
//放行哪些原始域(头部信息)
.allowedHeaders("*")
//暴露哪些头部信息(因为跨域访问默认不能获取全部头部信息)
.exposedHeaders("Header1", "Header2");
}
};
}
}
3. アノテーションを使用する (ローカル クロスドメイン)
メソッド (@RequestMapping) でアノテーション @CrossOrigin を使用します:
@RequestMapping("/hello")
@ResponseBody
@CrossOrigin("http://localhost:8080")
public String index( ){
return "Hello World";
}
またはコントローラー (@Controller) ) アノテーション @CrossOrigin を使用します:
@Controller
@CrossOrigin(origins = "http://xx-domain.com", maxAge = 3600)
public class AccountController {
@RequestMapping("/hello")
@ResponseBody
public String index( ){
return "Hello World";
}
}
- 応答ヘッダーを手動で設定します (部分的なクロスドメイン)
HttpServletResponse オブジェクトを使用して応答ヘッダー (Access-Control) を追加します-Allow-Origin) を使用して認証を行います。元のドメイン。ここでの Origin の値は、すべてが許可されることを意味する「*」に設定することもできます。
@RequestMapping("/hello")
@ResponseBody
public String index(HttpServletResponse response){
response.addHeader("Access-Control-Allow-Origin", "http://localhost:8080");
return "Hello World";
}
3. クロスドメイン アクセスをテストする
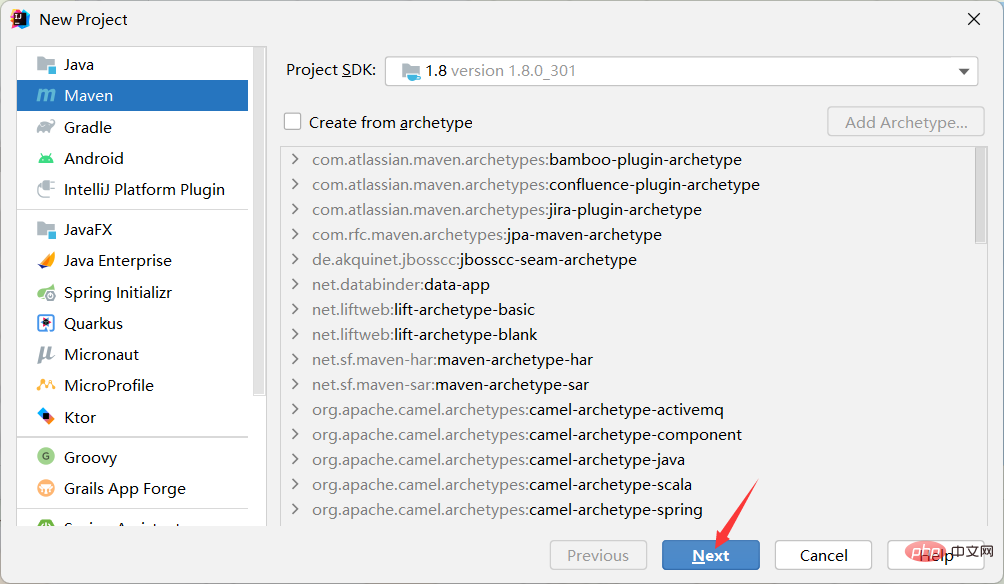
まず Spring Initializr を使用して、何も変更せずに Maven プロジェクトをすばやくビルドします。静的ディレクトリに、クロスドメイン アクセスをシミュレートするページ、index.html を追加します。ドメインアクセス。ターゲット アドレス: http://localhost:8090/hello
nbsp;html>
<meta>
<title>Page Index</title>
<h2 id="前台系统">前台系统</h2>
<p></p>
<script></script>
<script>
$.ajax({
url: 'http://localhost:8090/hello',
type: "POST",
xhrFields: {
withCredentials: true //允许跨域认证
},
success: function (data) {
$("#info").html("跨域访问成功:"+data);
},
error: function (data) {
$("#info").html("跨域失败!!");
}
})
</script>
次に、別のプロジェクトを作成し、ルート パッケージに Config ディレクトリを追加して、グローバル CORS を有効にするための構成クラスを作成します。
package com.hehe.yyweb.config;
@Configuration
public class GlobalCorsConfig {
@Bean
public WebMvcConfigurer corsConfigurer() {
return new WebMvcConfigurer() {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**");
}
};
}
}
次に、Rest インターフェイスを作成し、アプリケーション ポートを 8090 に指定します。
package com.hehe.yyweb;
@SpringBootApplication
@RestController
public class YyWebApplication {
@Bean
public TomcatServletWebServerFactory tomcat() {
TomcatServletWebServerFactory tomcatFactory = new TomcatServletWebServerFactory();
tomcatFactory.setPort(8090); //默认启动8090端口
return tomcatFactory;
}
@RequestMapping("/hello")
public String index() {
return "Hello World";
}
public static void main(String[] args) {
SpringApplication.run(YyWebApplication.class, args);
}
}
最後に、2つのアプリケーションをそれぞれ起動し、ブラウザで http://localhost:8080/index.html にアクセスすると、JSONデータが正常に受信でき、クロスドメインアクセスが成功したことがわかります。 ! !
以上がSpringboot はクロスドメインの問題をどのように解決しますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Java Spring怎么实现定时任务May 24, 2023 pm 01:28 PM
Java Spring怎么实现定时任务May 24, 2023 pm 01:28 PMjava实现定时任务Jdk自带的库中,有两种方式可以实现定时任务,一种是Timer,另一种是ScheduledThreadPoolExecutor。Timer+TimerTask创建一个Timer就创建了一个线程,可以用来调度TimerTask任务Timer有四个构造方法,可以指定Timer线程的名字以及是否设置为为守护线程。默认名字Timer-编号,默认不是守护线程。主要有三个比较重要的方法:cancel():终止任务调度,取消当前调度的所有任务,正在运行的任务不受影响purge():从任务队
 Java axios与spring前后端分离传参规范是什么May 03, 2023 pm 09:55 PM
Java axios与spring前后端分离传参规范是什么May 03, 2023 pm 09:55 PM一、@RequestParam注解对应的axios传参方法以下面的这段Springjava代码为例,接口使用POST协议,需要接受的参数分别是tsCode、indexCols、table。针对这个Spring的HTTP接口,axios该如何传参?有几种方法?我们来一一介绍。@PostMapping("/line")publicList
 Spring Boot与Spring Cloud的区别与联系Jun 22, 2023 pm 06:25 PM
Spring Boot与Spring Cloud的区别与联系Jun 22, 2023 pm 06:25 PMSpringBoot和SpringCloud都是SpringFramework的扩展,它们可以帮助开发人员更快地构建和部署微服务应用程序,但它们各自有不同的用途和功能。SpringBoot是一个快速构建Java应用的框架,使得开发人员可以更快地创建和部署基于Spring的应用程序。它提供了一个简单、易于理解的方式来构建独立的、可执行的Spring应用
 Spring 最常用的 7 大类注解,史上最强整理!Jul 26, 2023 pm 04:38 PM
Spring 最常用的 7 大类注解,史上最强整理!Jul 26, 2023 pm 04:38 PM随着技术的更新迭代,Java5.0开始支持注解。而作为java中的领军框架spring,自从更新了2.5版本之后也开始慢慢舍弃xml配置,更多使用注解来控制spring框架。
 从零开始学Spring CloudJun 22, 2023 am 08:11 AM
从零开始学Spring CloudJun 22, 2023 am 08:11 AM作为一名Java开发者,学习和使用Spring框架已经是一项必不可少的技能。而随着云计算和微服务的盛行,学习和使用SpringCloud成为了另一个必须要掌握的技能。SpringCloud是一个基于SpringBoot的用于快速构建分布式系统的开发工具集。它为开发者提供了一系列的组件,包括服务注册与发现、配置中心、负载均衡和断路器等,使得开发者在构建微
 Java Spring框架创建项目与Bean的存储与读取实例分析May 12, 2023 am 08:40 AM
Java Spring框架创建项目与Bean的存储与读取实例分析May 12, 2023 am 08:40 AM1.Spring项目的创建1.1创建Maven项目第一步,创建Maven项目,Spring也是基于Maven的。1.2添加spring依赖第二步,在Maven项目中添加Spring的支持(spring-context,spring-beans)在pom.xml文件添加依赖项。org.springframeworkspring-context5.2.3.RELEASEorg.springframeworkspring-beans5.2.3.RELEASE刷新等待加载完成。1.3创建启动类第三步,创
 Java Spring Bean生命周期管理的示例分析Apr 18, 2023 am 09:13 AM
Java Spring Bean生命周期管理的示例分析Apr 18, 2023 am 09:13 AMSpringBean的生命周期管理一、SpringBean的生命周期通过以下方式来指定Bean的初始化和销毁方法,当Bean为单例时,Bean归Spring容器管理,Spring容器关闭,就会调用Bean的销毁方法当Bean为多例时,Bean不归Spring容器管理,Spring容器关闭,不会调用Bean的销毁方法二、通过@Bean的参数(initMethod,destroyMethod)指定Bean的初始化和销毁方法1、项目结构2、PersonpublicclassPerson{publicP
 spring设计模式有哪些Dec 29, 2023 pm 03:42 PM
spring设计模式有哪些Dec 29, 2023 pm 03:42 PMspring设计模式有:1、依赖注入和控制反转;2、工厂模式;3、模板模式;4、观察者模式;5、装饰者模式;6、单例模式;7、策略模式和适配器模式等。详细介绍:1、依赖注入和控制反转: 这两个设计模式是Spring框架的核心。通过依赖注入,Spring负责管理和注入组件之间的依赖关系,降低了组件之间的耦合度。控制反转则是指将对象的创建和依赖关系的管理交给Spring容器等等。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

ホットトピック
 7444
7444 15
15 1371
1371 52
52



