ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLのテーブルとは何ですか
HTMLのテーブルとは何ですか
- 清浅オリジナル
- 2019-03-12 13:41:5817153ブラウズ
HTML の table タグは、テーブルを定義するために使用されます。このタグと 1 つ以上の tr、th、td 要素で HTML テーブルが形成されます。table テーブルでは、テーブルの境界線と間隔を設定できます
HTMLではテーブルタグを使ってHTMLのテーブルを定義することができますが、次の記事でテーブルタグについて詳しく紹介しますので、一定の参考効果があり、皆様のお役に立てれば幸いです。

#【おすすめコース: HTML チュートリアル #】
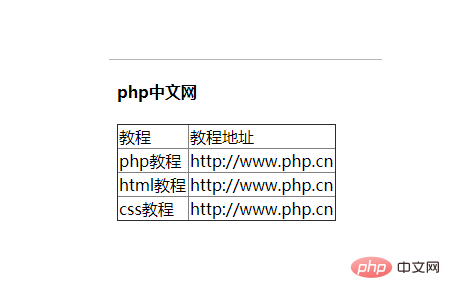
単純な HTML テーブルは、table タグと 1 つ以上の tr、th、td 要素で構成されます。table タグ
table タグは、単純なテーブルを定義できます。主にテーブルの外枠を制御するために使用されます。マージン属性があります。主にテーブルの外側の境界線を設定するために使用されます。 border 属性は表の境界線を設定するために使用され、cellspacing 属性はセル間の空白スペースを指定するために使用されます。tr 部分:<table border="1px solid #ccc">
<h4>php中文网</h4>
<tr>
<td>教程</td>
<td>教程地址</td>
</tr>
<tr>
<td>php教程</td>
<td>http://www.php.cn</td>
</tr>
<tr>
<td>html教程</td>
<td>http://www.php.cn</td>
</tr>
</table>
レンダリング:

##colspan 属性を設定することで、列間でマージすることもできます。以下に示すように、セルの rowspan 属性を設定して行全体を結合することもできます。
セルは 2 つの列にまたがります
<tr>
<td colspan="2">php教程</td>
<td>http://www.php.cn</td>
</tr>
<tr>
<td colspan="2">html教程</td>
<td>http://www.php.cn</td>
</tr>
<tr>
<td colspan="2">css教程</td>
<td>http://www.php.cn</td>
</tr>効果は次のとおりです。
 セルは 2 行にまたがります
セルは 2 行にまたがります
<tr>
<td rowspan="2">教程</td>
<td>教程地址</td>
</tr>レンダリングは次のとおりです。
 境界線の設定
境界線の設定
デフォルトでは、テーブルには境界線がありません。境界線は表示されるだけです。テーブルラベルの境界線属性を設定した後、この種の境界線は間隔のせいで見苦しくなります。そのため、折りたたみ属性を使用して境界線の間隔を削除できます。 #例:
<table border="1" style="border-collapse:collapse"> </table>効果は次のとおりです:
注: テーブルでは、幅はテーブル全体の幅を指しますが、td の幅の値はテーブル全体の幅を指します。内容を除いた内部幅
 概要: 以上がこの記事の全内容となりますが、皆さんのtableタグ学習の一助になれば幸いです。
概要: 以上がこの記事の全内容となりますが、皆さんのtableタグ学習の一助になれば幸いです。
以上がHTMLのテーブルとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:エリアの属性とはどういう意味ですか?次の記事:エリアの属性とはどういう意味ですか?

