ホームページ >ウェブフロントエンド >jsチュートリアル >getElementById() の代わりに dom 要素 querySelector() を取得する JavaScript メソッド
getElementById() の代わりに dom 要素 querySelector() を取得する JavaScript メソッド
- 不言転載
- 2019-03-11 16:25:243152ブラウズ
この記事の内容は、getElementById() ではなく、JavaScript で dom 要素を取得する querySelector() メソッドに関するもので、一定の参考値を持っていますので、困っている友人は参考にしていただければ幸いです。
ネイティブ js は、getElementById() の代わりに dom 要素 querySelector() を取得します。
getElementById() の代わりに
長い間、jQuery のセレクターに加えて、私は次のメソッドを使用して dom 要素を取得した後です。
document.getElementById()document.getElementsByClassName()document.getElementsByTagName()document.getElementsByName()
後で querySelector() メソッドを発見しました, この方法はjqueryの要素を取得する方法と同じです。入力されているのは CSS セレクターです。
たとえば、次の要素は同じです:
// getElementById() 方式
document.getElementById('username');
// querySelector() 方式
document.querySelector('#username');
// jquery 方式
$('#username')[0] // 不理解这个可以百度 `jquery 与 dom 相互转换`
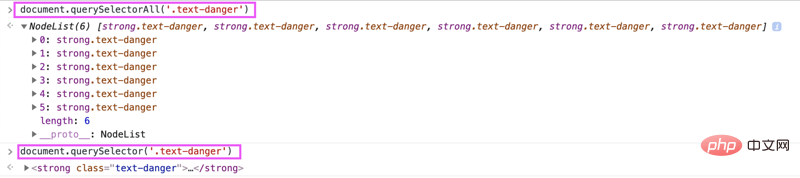
querySelector() 2 つの方法があります
querySelector( css选择器字符串 ) // 获取第一个匹配元素 querySelectorAll( css选择器字符串 ) // 获取所有匹配元素
結果は次のようになります:

要素を取得する方法は jquery と非常に似ていますが、取得される要素は異なります。jquery は jquery 要素を取得しますが、querySelector() 取得されるものdom オブジェクトです。
例
セレクターについては、http://www.w3school.com.cn/cs...
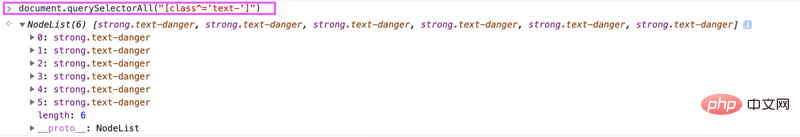
たとえば、次のように取得する必要があります。すべてのクラスを##text-で始まる要素、つまり、text-success、text-danger、text-warningなどの要素を含む要素に変換します。 など、次のように書くだけです:
document.querySelectorAll("[class^='text-']")

以上がgetElementById() の代わりに dom 要素 querySelector() を取得する JavaScript メソッドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

