ホームページ >バックエンド開発 >PHPチュートリアル >PHP の Dompdf ライブラリを使用して HTML を PDF に変換するにはどうすればよいですか?
PHP の Dompdf ライブラリを使用して HTML を PDF に変換するにはどうすればよいですか?
- 藏色散人オリジナル
- 2019-03-09 13:26:285852ブラウズ
大規模な PHP アプリケーションを開発する場合、通常、いくつかの PDF ファイルを生成する必要があります。このチュートリアルでは、DomPDF ライブラリを使用して html を pdf に変換する例を紹介します。 DomPDF ライブラリを使用すると、HTML レイアウトを PDF ファイルに簡単にレンダリングできます。 DomPDF ライブラリを通じて、外部スタイル シート、インライン スタイル タグ、フォント サイズ、フォントの色などを記述することができます。 DomPDF は PDF ファイルのカスタマイズに役立ちます。

そこで、今日は DomPDF ライブラリを使用して HTML レイアウトから PDF ファイルを生成する方法の例を共有したいと思います。
この例では、主に次の 3 つのことを行います。
1) dompdf ライブラリを設定します
2) インデックス .php ファイルを作成します
3) pdf_generate.php ファイルを作成します
ステップ 1: インストールとセットアップ
最初のステップでは、pdf_generate.php ファイルをダウンロードする必要があります。ライブラリと 2 つの A 依存 dompdf。
1) Dompdf: Dompdf ライブラリは GitHub からダウンロードできます (ダウンロード リンク: https://github.com/dompdf/dompdf)。ダウンロード後、ルートフォルダーに解凍し、名前を「dompdf」に変更します。
2) php-font-lib: GitHub から php-font-lib をダウンロードします (ダウンロード リンク: https://github.com/PhenX/php-font-lib)。ダウンロード後、「dompdf/lib/」フォルダーに解凍し、名前を「php-font-lib」に変更します。
3) php-svg-lib: 最後に、GitHub から php-svg-lib をダウンロードします (ダウンロード リンク: https://github.com/PhenX/php-svg-lib)。ダウンロード後、「dompdf/lib/」フォルダーに解凍し、名前を「php-svg-lib」に変更します。
ステップ 2:index.php ファイルを作成する
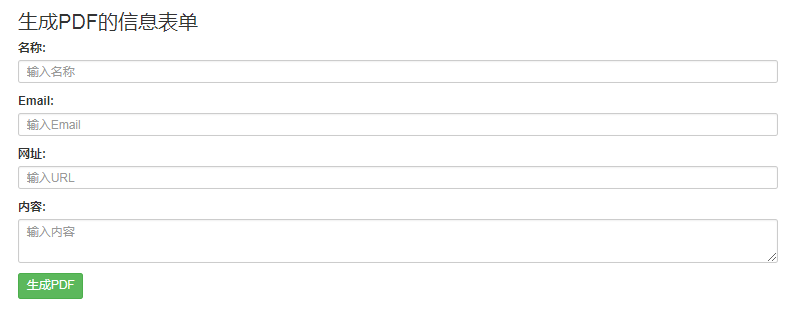
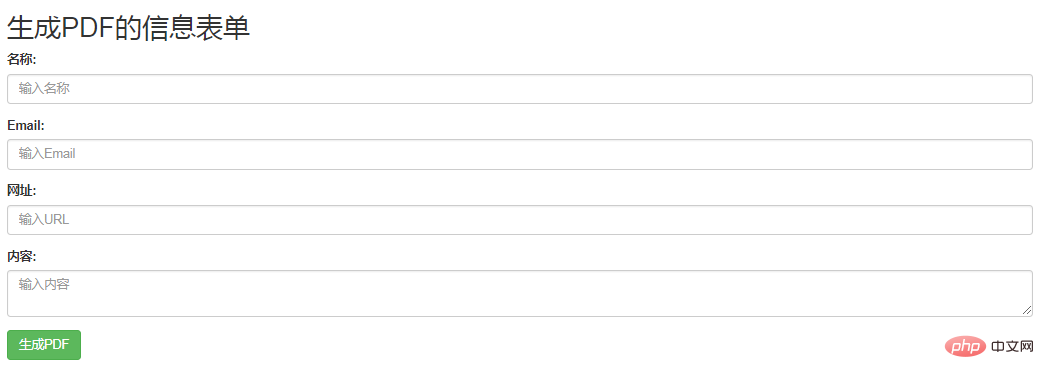
このステップでは、ルート ディレクトリにindex.php ファイルを作成します。このファイルでは、ブートストラップを使用して単純なフォームを作成しました。
コードは次のとおりです:
index . php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PHP使用Dompdf库将HTML文件转换为PDF</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h2>生成PDF的信息表单</h2>
<form action="pdf_generate.php" method="POST">
<div class="form-group">
<label>名称:</label>
<input type="text" name="name" class="form-control" placeholder="输入名称" required>
</div>
<div class="form-group">
<label>Email:</label>
<input type="email" name="email" class="form-control" placeholder="输入Email" required>
</div>
<div class="form-group">
<label>网址:</label>
<input type="url" name="url" class="form-control" placeholder="输入URL" required>
</div>
<div class="form-group">
<label>内容:</label>
<textarea name="say" class="form-control" placeholder="输入内容"></textarea>
</div>
<div class="form-group">
<button class="btn btn-success">生成PDF</button>
</div>
</form>
</div>
</body>
</html>レンダリングは次のとおりです:
 ステップ 3: pdf_generate.php ファイルを作成する
ステップ 3: pdf_generate.php ファイルを作成する
ここでは、パブリッシュされたデータを取得し、ダウンロード用の PDF ファイルを生成します。
コードは次のとおりです:
pdf_generate.php
<?php require_once 'dompdf/autoload.inc.php'; /* 引用Dompdf命名空间*/ use Dompdf\Dompdf; /* 实例化并使用dompdf类 */ $dompdf = new Dompdf(); $html = '<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> <h1>欢迎来到PHP中文网</h1> <table class="table table-bordered"> <tr> <th colspan="2">信息表</th> </tr> <tr> <th>名称</th> <td>'.$_POST['name'].'</td> </tr> <tr> <th>Email</th> <td>'.$_POST['email'].'</td> </tr> <tr> <th>网址</th> <td>'.$_POST['url'].'</td> </tr> <tr> <th>内容</th> <td>'.nl2br($_POST['say']).'</td> </tr> </table>'; $dompdf->loadHtml($html); /* 将HTML呈现为PDF*/ $dompdf->render(); /*将生成的PDF输出到浏览器 */ $dompdf->stream();
関連する推奨事項: 「PHP チュートリアル 」
OK、Dompdf ライブラリを使用して HTML ファイルを PDF に変換する PHP の方法は以上です。必要な友人は、この記事のコードを直接ダウンロードしてローカルでテストできます。
以上がPHP の Dompdf ライブラリを使用して HTML を PDF に変換するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

