ホームページ >ウェブフロントエンド >CSSチュートリアル >位置属性値とその特徴の見方
位置属性値とその特徴の見方
- 清浅オリジナル
- 2019-03-05 11:20:424479ブラウズ
位置位置決め属性には 4 つの属性値があります: static、デフォルト値は位置決めなし、相対位置決めはそれ自体を基準とした位置決め、絶対位置決めは位置決めされた親要素を基準とした位置決め、固定固定位置決めはブラウズデバイスウィンドウを基準としたものです。 Positioning
#今日はCSSにおけるpositioning属性の様々な属性値と特徴をご紹介します一定の参考効果があり、皆さんのpositioning学習の一助になれば幸いです
[おすすめコース: CSS チュートリアル]
position 属性
position 属性は、要素の配置タイプ、つまり要素を静的、相対、絶対、または固定位置に配置するために使用されます。したがって、position 属性には、static、relative、absolute、fixed の 4 つの属性値があります。次に、これら4つの属性値の使い方や特徴については記事内で詳しく紹介していきます。静的属性値
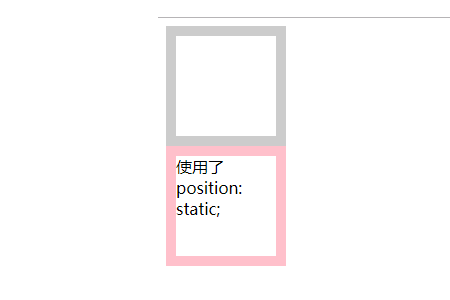
静的属性はデフォルト値を示します。つまり、位置決めはなく、要素は通常のフローに表示されます。上、下、左、右、または z-index 宣言を無視します<style>
div{
width:100px;
height:100px;
border:10px solid #ccc;
}
div.static {
position: static;
border: 10px solid pink;
}
</style>
</head>
<body>
<div></div>
<div class="static">使用了 position: static;</div>
</body>
レンダリング:

relative 属性値
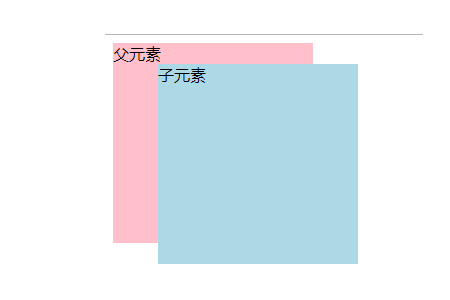
は、相対的に配置された要素を表します。この要素は、上、下、左、右の設定によって通常の (元の) 位置を基準にして配置できます。デフォルトでは親要素の原点を原点として配置されますが、親要素がない場合は前の要素の下端を原点として配置されます。 1. 相対位置は要素自体の特性には影響しません 2. 要素がドキュメント フローから切り離されることはありません (要素の元の位置は保持されます) ) 3. 位置の偏りはありません。移動時に要素に影響はありません。4. レベルを向上させるために、z-index を使用して要素の階層関係を変更できます。要素を配置して、要素のカバレッジ関係を変更します。値が大きいほど、値が高くなります。div{
width:200px;
height:200px;
background-color: pink;
}
div.relative {
position: relative;
background-color:lightblue;
left:45px;
}
</style>
</head>
<body>
<div>父元素
<div class="relative">子元素</div>
</div>
</body>
レンダリング:

絶対属性値
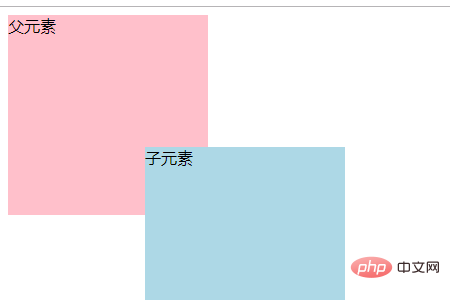
は絶対配置要素を表し、静的配置以外の最初の親要素に相対配置されます。その特徴には次のような側面があります。1. 要素はドキュメント フローから完全に分離されます。つまり、ドキュメント フロー内のスペースを占有しなくなります。2. の特性inline 要素は変更可能です、つまり inline 要素で幅と高さを設定できます3. 幅が設定されていない場合はブロック要素を内容によって拡張します4 . 最も近い位置にある親要素を基準としたオフセットです。親要素が位置していない場合は、ボディが見つかるまでレイヤーごとに検索されます。 5. 相対配置は通常、絶対配置と組み合わせて使用されます (子は父親と同じである必要があります)<style>
div{
width:200px;
height:200px;
background-color: pink;
}
div.absolute {
position:absolute;
background-color:lightblue;
left:145px;
top:140px;
}
</style>
</head>
<body>
<div>父元素
<div class="absolute">子元素</div>
</div>レンダリング: 
固定属性値
固定属性値を表し、絶対配置要素を生成し、ブラウザ ウィンドウを基準にして配置します。つまり、スクロール バーをどのようにスクロールしても、要素はその位置に残ります<style>
body{height: 2000px;}
div.fixed {
width:200px;
height:200px;
position:fixed;
background-color:lightblue;
left:145px;
top:140px;
}
</style>
</head>
<body>
<div class="fixed">固定元素</div>
</body>
レンダリング:

以上が位置属性値とその特徴の見方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:クリアフロートとクローズドフロートの紹介次の記事:クリアフロートとクローズドフロートの紹介

