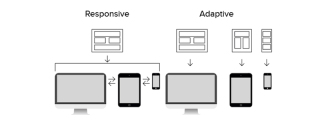
レスポンシブ レイアウトとアダプティブ レイアウトの違いは次のとおりです。前者は 1 セットのインターフェイスを開発するだけで済みますが、後者はさまざまな端末に適応するために複数のインターフェイス セットを開発する必要があります。画面が小さすぎると、アダプティブ コンテンツが表示されなくなります。混雑していてレスポンシブになることは起こりません
レスポンシブ レイアウトとアダプティブ レイアウトをよく混同する人が多いですが、今日はこの 2 つが何を表すのか、その違いについて紹介します。ある程度の参考機能があり、皆さんのお役に立てれば幸いです。

[おすすめコース: Webサイトのレイアウトを30分で学ぶ #]
##レスポンシブ レイアウト:#レスポンシブ レイアウトとは、画面解像度の異なる端末で Web ページを閲覧する際に、異なる表示方法を実現することです。レスポンシブ デザインを使用すると、携帯電話やタブレットでの Web サイトの閲覧や読書のエクスペリエンスが向上します。言い換えれば、Web サイトは端末ごとに特定のバージョンを作成するのではなく、複数の端末と互換性を持たせることができます。

アダプティブ レイアウトとは、Web ページをさまざまなサイズの端末デバイスに適応的に表示できるようにする新しい Web デザイン手法およびテクノロジを指します。さまざまな端末に適応するには、複数のインターフェイスのセットを開発する必要があります

( 1) アダプティブ レイアウトはビューポートの解像度を検出して、現在アクセスされているデバイスが PC、タブレット、携帯電話のいずれであるかを判断し、それによってサービス レイヤーをリクエストして別のページを返します。レスポンシブ レイアウトはビューポートの解像度を検出して、さまざまなクライアントをターゲットにします。クライアントはコードを実行します。異なるレイアウトやコンテンツを表示するための処理。
(2) アダプティブ レイアウトでは複数のインターフェイス セットの開発が必要ですが、レスポンシブ レイアウトでは 1 セットのインターフェイスの開発のみが必要です
(3) ページのアダプティブ画面適応は、特定の範囲: たとえば、PC バージョンは通常 1024 ピクセルより大きく、携帯電話バージョンは 768 ピクセルより小さくなります。レスポンシブ レイアウトは、すべてが適応する一連のページです。
(4) アダプティブ レイアウト 画面が小さすぎると、コンテンツが過密になります。レスポンシブ レイアウトは、この問題を解決するために生まれた概念です。画面の幅を自動的に識別し、それに応じて Web デザインを調整できます。
つまり、レスポンシブ レイアウトはアダプティブ レイアウトよりも優れています。ただし、アダプティブ レイアウトレスポンシブ レイアウトのような多数の状態ではなく、少数の状態のみを考慮する必要があるため、より実用的です。したがって、どのようなデザインに独自の特徴があるとしても、プロジェクトのニーズに応じて適切なレイアウト方法を選択する必要があります。
要約: 上記がこの記事の全内容です。みんなに役立ちます。
以上がレスポンシブ レイアウトとアダプティブ レイアウトの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 自己閉鎖タグとは何ですか?例を挙げてください。Apr 27, 2025 am 12:04 AM
自己閉鎖タグとは何ですか?例を挙げてください。Apr 27, 2025 am 12:04 AMセルフクロージングのlandxmlareTagstatemtatemsem onedinedingsingaseparateclosingtag、SimmarifiedMarkupStructureanddendingCodingInefciency.1)areEssentionalinforementswithoutcontent、2)
 HTMLを超えて:Web開発のための重要なテクノロジーApr 26, 2025 am 12:04 AM
HTMLを超えて:Web開発のための重要なテクノロジーApr 26, 2025 am 12:04 AM強力な機能と優れたユーザーエクスペリエンスを備えたWebサイトを構築するには、HTMLだけでは十分ではありません。次のテクノロジーも必要です。JavaScriptは、Webページに動的とインタラクティブ性を与え、リアルタイムの変更がDOMを操作することで達成されます。 CSSは、美学とユーザーエクスペリエンスを向上させるために、Webページのスタイルとレイアウトを担当しています。 React、Vue.JS、Angularなどの最新のフレームワークとライブラリは、開発効率とコード組織構造を改善します。
 HTMLのブール属性とは何ですか?いくつかの例を挙げてください。Apr 25, 2025 am 12:01 AM
HTMLのブール属性とは何ですか?いくつかの例を挙げてください。Apr 25, 2025 am 12:01 AMブール属性は、値なしでアクティブ化されるHTMLの特別な属性です。 1.ブール属性は、無効化された入力ボックスを無効にするなど、存在するかどうかによって、要素の動作を制御します。 2.彼らの実用的な原則は、ブラウザが異なっているときに属性の存在に応じて要素の動作を変更することです。 3.基本的な使用法は、属性を直接追加することであり、高度な使用法はJavaScriptを介して動的に制御できます。 4.一般的な間違いは、値を設定する必要があると誤って考えており、正しい執筆方法は簡潔にする必要があります。 5.ベストプラクティスは、コードを簡潔に保ち、ブールのプロパティを合理的に使用して、Webページのパフォーマンスとユーザーエクスペリエンスを最適化することです。
 HTMLコードをどのように検証できますか?Apr 24, 2025 am 12:04 AM
HTMLコードをどのように検証できますか?Apr 24, 2025 am 12:04 AMHTMLコードは、オンラインバリデーター、統合ツール、自動化されたプロセスを使用するとクリーンになります。 1)w3cmarkupvalidationserviceを使用して、HTMLコードをオンラインで確認します。 2)リアルタイム検証のためにVisualStudiocodeにhtmlhint拡張機能をインストールして構成します。 3)HTMLTIDYを使用して、建設プロセスでHTMLファイルを自動的に検証およびクリーニングします。
 HTML対CSSおよびJavaScript:Webテクノロジーの比較Apr 23, 2025 am 12:05 AM
HTML対CSSおよびJavaScript:Webテクノロジーの比較Apr 23, 2025 am 12:05 AMHTML、CSS、およびJavaScriptは、最新のWebページを構築するためのコアテクノロジーです。1。HTMLはWebページ構造を定義します。2。CSSはWebページの外観に責任があります。
 マークアップ言語としてのHTML:その機能と目的Apr 22, 2025 am 12:02 AM
マークアップ言語としてのHTML:その機能と目的Apr 22, 2025 am 12:02 AMHTMLの機能は、Webページの構造とコンテンツを定義することであり、その目的は、情報を表示するための標準化された方法を提供することです。 1)HTMLは、タイトルやパラグラフなどのタグや属性を使用して、Webページのさまざまな部分を整理しています。 2)コンテンツとパフォーマンスの分離をサポートし、メンテナンス効率を向上させます。 3)HTMLは拡張可能であり、カスタムタグがSEOを強化できるようにします。
 HTML、CSS、およびJavaScriptの未来:Web開発動向Apr 19, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの未来:Web開発動向Apr 19, 2025 am 12:02 AMHTMLの将来の傾向はセマンティクスとWebコンポーネントであり、CSSの将来の傾向はCSS-in-JSとCSShoudiniであり、JavaScriptの将来の傾向はWebAssemblyとServerLessです。 1。HTMLセマンティクスはアクセシビリティとSEO効果を改善し、Webコンポーネントは開発効率を向上させますが、ブラウザの互換性に注意を払う必要があります。 2。CSS-in-JSは、スタイル管理の柔軟性を高めますが、ファイルサイズを増やす可能性があります。 CSShoudiniは、CSSレンダリングの直接操作を可能にします。 3. Webassemblyブラウザーアプリケーションのパフォーマンスを最適化しますが、急な学習曲線があり、サーバーレスは開発を簡素化しますが、コールドスタートの問題の最適化が必要です。
 HTML:構造、CSS:スタイル、JavaScript:動作Apr 18, 2025 am 12:09 AM
HTML:構造、CSS:スタイル、JavaScript:動作Apr 18, 2025 am 12:09 AMWeb開発におけるHTML、CSS、およびJavaScriptの役割は次のとおりです。1。HTMLは、Webページ構造を定義し、2。CSSはWebページスタイルを制御し、3。JavaScriptは動的な動作を追加します。一緒に、彼らは最新のウェブサイトのフレームワーク、美学、および相互作用を構築します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

Safe Exam Browser
Safe Exam Browser は、オンライン試験を安全に受験するための安全なブラウザ環境です。このソフトウェアは、あらゆるコンピュータを安全なワークステーションに変えます。あらゆるユーティリティへのアクセスを制御し、学生が無許可のリソースを使用するのを防ぎます。

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター

WebStorm Mac版
便利なJavaScript開発ツール

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

ホットトピック
 7759
7759 15
15 1644
1644 14
14 1399
1399 52
52 1293
1293 25
25 1234
1234 29
29


