ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryのコンストラクターを理解する方法
jqueryのコンストラクターを理解する方法
- 清浅オリジナル
- 2019-02-19 17:05:392590ブラウズ
jQuery はオブジェクト指向の js ライブラリであるため、コンストラクターの機能も備えています。プロトタイプと init() 関数を通じてコンストラクターを形成でき、jQuery によって実装されたコンストラクターはインスタンス化に new を使用する必要がありません。オブジェクト
#jquery のコンストラクターは、JavaScript 言語のダイナミクスを最大限に活用しています。行パラメータのタイプと数には厳密な要件がないため、1 つの関数で複数の機能要件を満たすことができます。次に記事では、一定の参考効果があるjQueryのコンストラクターについて詳しく紹介しますので、ご参考になれば幸いです。
jQuery チュートリアル #】jQuery は、コンストラクターも含むオブジェクト指向の js ライブラリです。 jQuery オブジェクトは jQuery メソッドが呼び出されるたびにインスタンス化されますが、jQuery の記述方法はより賢明です。
ECMA 標準は、JS でオブジェクトを定義します。これは順序付けされていないプロパティのコレクションであり、そのプロパティには基本的な値、オブジェクト、または関数を含めることができます。 JS オブジェクトは順序付けされていない値のセットであると簡単に理解できます。各属性またはメソッドには名前があり、この名前に従って、この値は基本値、オブジェクト、またはメソッドにアクセスできます。
##例: JavaScript のコンストラクターのケース
<script>
function Student(name, age) {
this.name = name;
this.age = age;
}
Student.prototype = {
constructor : Student,
demo : function() {
document.write(this.name+"今年"+this.age+"岁");
}
}
var stu1 = new Student("小明", 20);
stu1.demo();
</script>
レンダリング:
 次に、jQuery でコンストラクターを記述する方法を見てみましょう
次に、jQuery でコンストラクターを記述する方法を見てみましょう
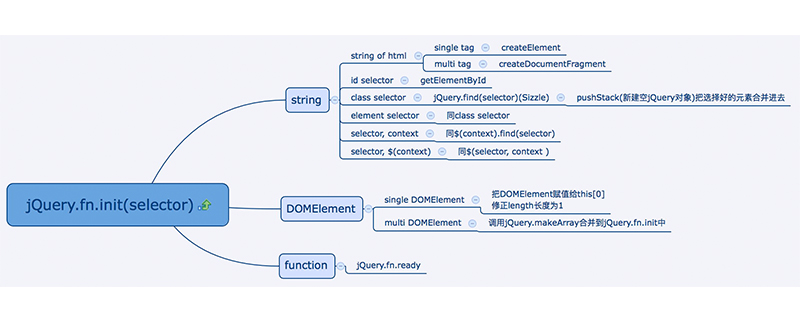
var jQuery = function(selector, context) {
return new jQuery.fn.init(selector, context, rootjQuery);
}
jQuery.fn = jQuery.prototype = {
init: function (selector, context, rootjQuery) {
// ... }
}
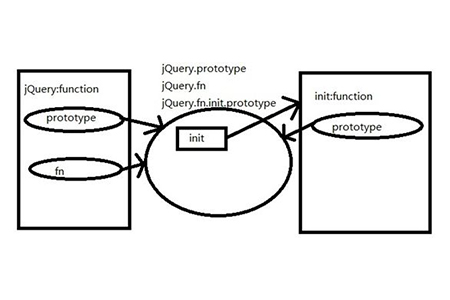
jQuery.fn.init.prototype = jQuery.fn;上記のコードは、jQuery コンストラクターの主要なコードであることがわかります。 jQuery の実際のコンストラクターは init メソッドです。jQuery を呼び出すと、new jQuery() ではなく new init() の結果が直接返されます。つまり、オブジェクトをインスタンス化するときに new jQuery()
jQuery.fn = jQuery.prototype = {...}
jQuery.fn.init.prototype = jQuery.fn; を行う必要はありません。description 関数は、jQuery のプロトタイプ オブジェクトであり、これによってオブジェクトのインスタンス化機能が実現されます。最後に、jQuery プロトタイプ オブジェクトが init() プロトタイプ オブジェクトにコピーされるため、init() 関数には jQuery のプロトタイプのすべてのメソッドが含まれます。
要約: 上記これがこの記事の全内容です。この記事が jQuery のコンストラクターを理解するのに役立つことを願っています。 
以上がjqueryのコンストラクターを理解する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

